
The right YouTube thumbnail image can help draw people into your video and encourage views. But designing these title slides can get cumbersome over time.
You want to design a thumbnail that renders well at any size and is something that looks consistent but different, so that users recognize your content but also know that videos are new or different.
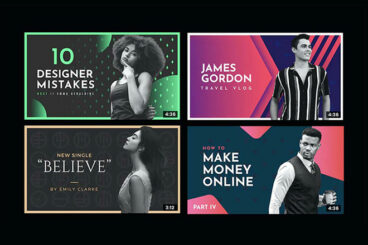
Here, we’ll look at 10 tips for designing a great YouTube/video thumbnail or title slide with some downloadable templates to help you get started!
1. Include the Video Title
The primary goal of a thumbnail or title slide for a video is to tell people what it is about. Make sure to write a compelling video title using active or actionable words and include that title in your design.
If your video has a long title, is there a way to boil it down to a key point or takeaway? Consider using that from the title slide.
Remember, you don’t have a lot of space to get the message across and you want to do it as succinctly and clearly as possible.
Many people may also see this slide at a small size. Fewer words give you more opportunity to use larger type sizes to ensure it is readable on every device.
2. Use a Consistent Typography Style
Using a common set of typefaces – consider your brand fonts if you have a style guide – will go a long way toward creating visual consistency online.
Use one or two typefaces in the same way every time to help viewers identify your video content.
Consistent typography used in a bold or interesting way can also help create a dominant art element for your title slides if you do not have a lot of great images to work with.
3. Use a Brand Mark if You Have It
If you use a video service such as YouTube or Vimeo, your logo will appear with videos, but that’s not always enough to ensure that your video content is branded for you. Include your logo or brand mark in the video title slide design so that people always know what content is yours.
Tuck your logo into a common and consistent position and use it at the same size. Try to avoid moving the logo around or hiding it behind other elements.
The goal of a brand mark or logo placement is visual understanding. A corner is typically the ideal location for a logo in a video title slide.
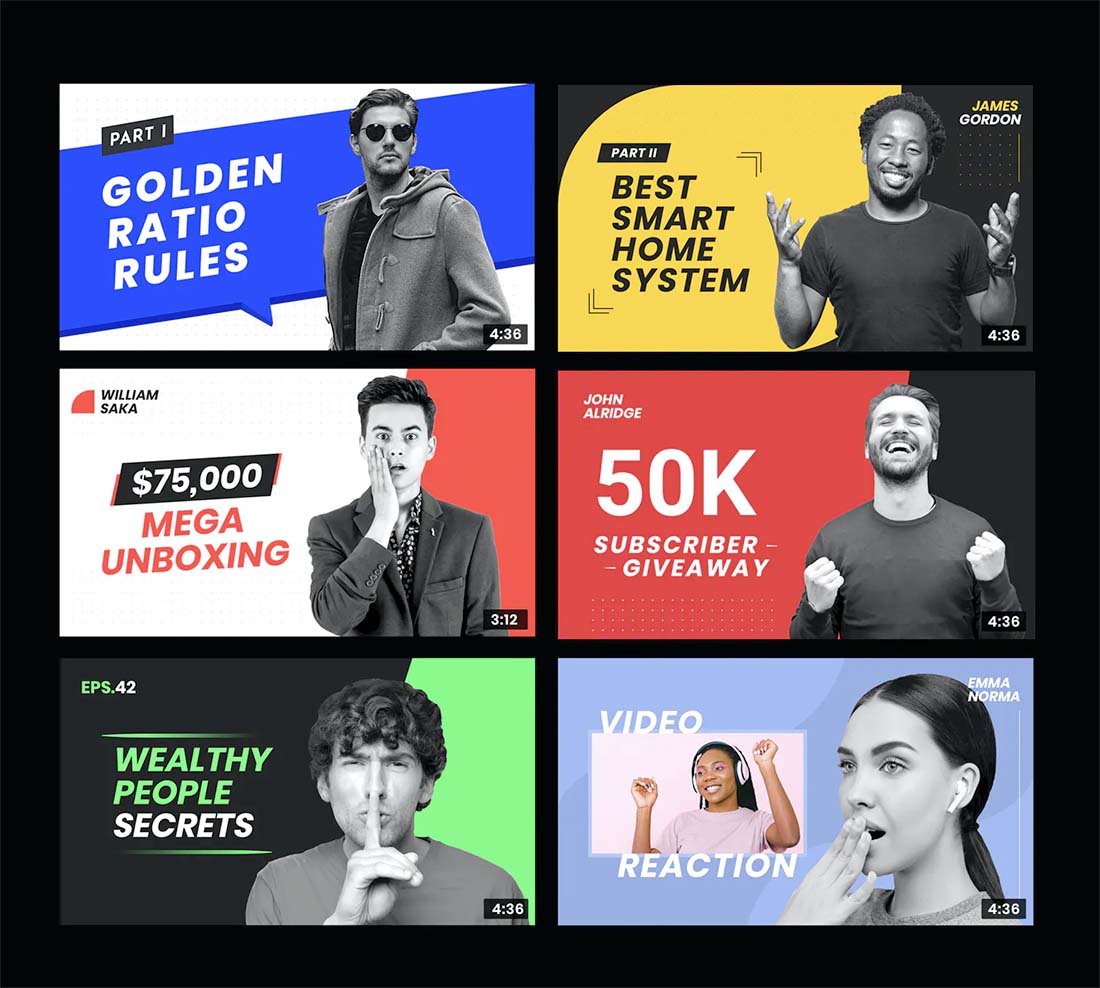
4. Go for Bold Contrast
Design contrast into your video thumbnail with size, color, element positioning and placement, space, and typography.
The bolder the contrast, the easier it is to see elements in a design like this that will likely be viewed small and at a glance.
In this instance, there’s almost no way to design too much contrast.
5. Be Aware of Funny Faces
Your video thumbnail does not have to feature a screengrab from the video. It’s arguable that it probably shouldn’t even if only for one reason – you probably don’t want to catch the subject of the video mid-sentence with an odd facial expression.
Consider using a portrait instead, taking another still image, an image related to the video that’s not in it, or even creating a primary image that’s anything other than a screengrab of the video.
On the other hand, if a funny face is what you are going for, screengrab away.
6. Use a Great Image That Works Well Small
The key to images for thumbnails is readability and comprehension at small sizes. It needs to be easy to see and understand the image in the thumbnail.
Think about all the suggested videos that pop up in the YouTube sidebar. A solid and easy to read thumbnail is likely your next choice to watch because you can see and understand exactly what choice you are making with that interaction.
Avoid images that are too far in the distance or contain imagery that is overly detailed. Sharp, tight images are your best option.
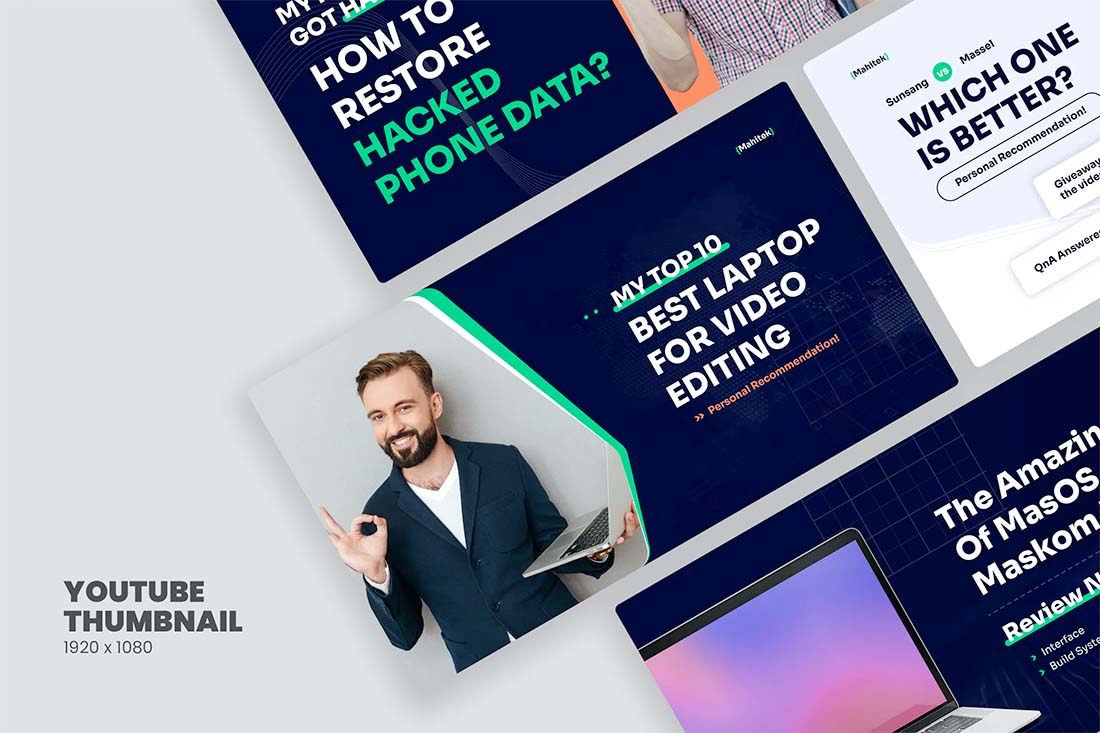
7. Make Sure to Size it Properly
To ensure that your thumbnail looks great, it needs to be the right size.
Google (owner of YouTube) has these recommendations:
- Have a resolution of 1280×720 (with minimum width of 640 pixels).
- Be uploaded in image formats such as JPG, GIF, or PNG.
- Remain under the 2MB limit.
- Try to use a 16:9 aspect ratio as it’s the most used in YouTube players and previews.
Additionally, if you are planning to post your video on other channels, such as a native Facebook or LinkedIn upload, you’ll want to create additional thumbnails for those sizes as well.
- Facebook video thumbnail size: 1280 x 720; thumbnails display in feeds at 470 x 246; 1.9:1 aspect ratio
- LinkedIn video thumbnail size: Multiple sizes work as long as they are the same as the video itself: 16:9 aspect ratio is a minimum of 640 x 360 pixels with a max of 1920 x 1080 pixels
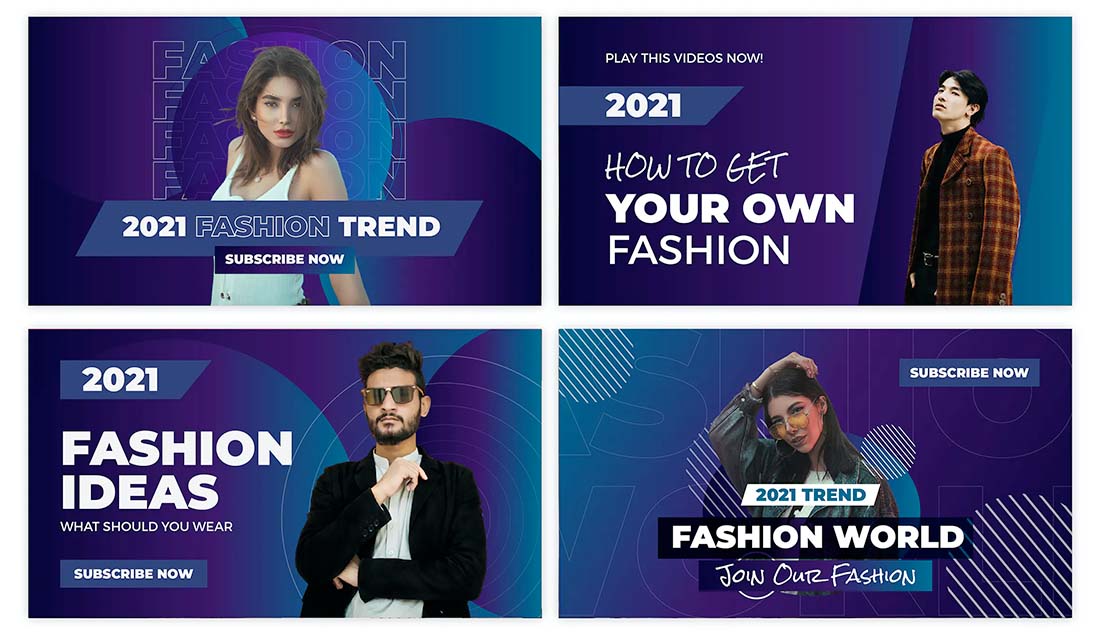
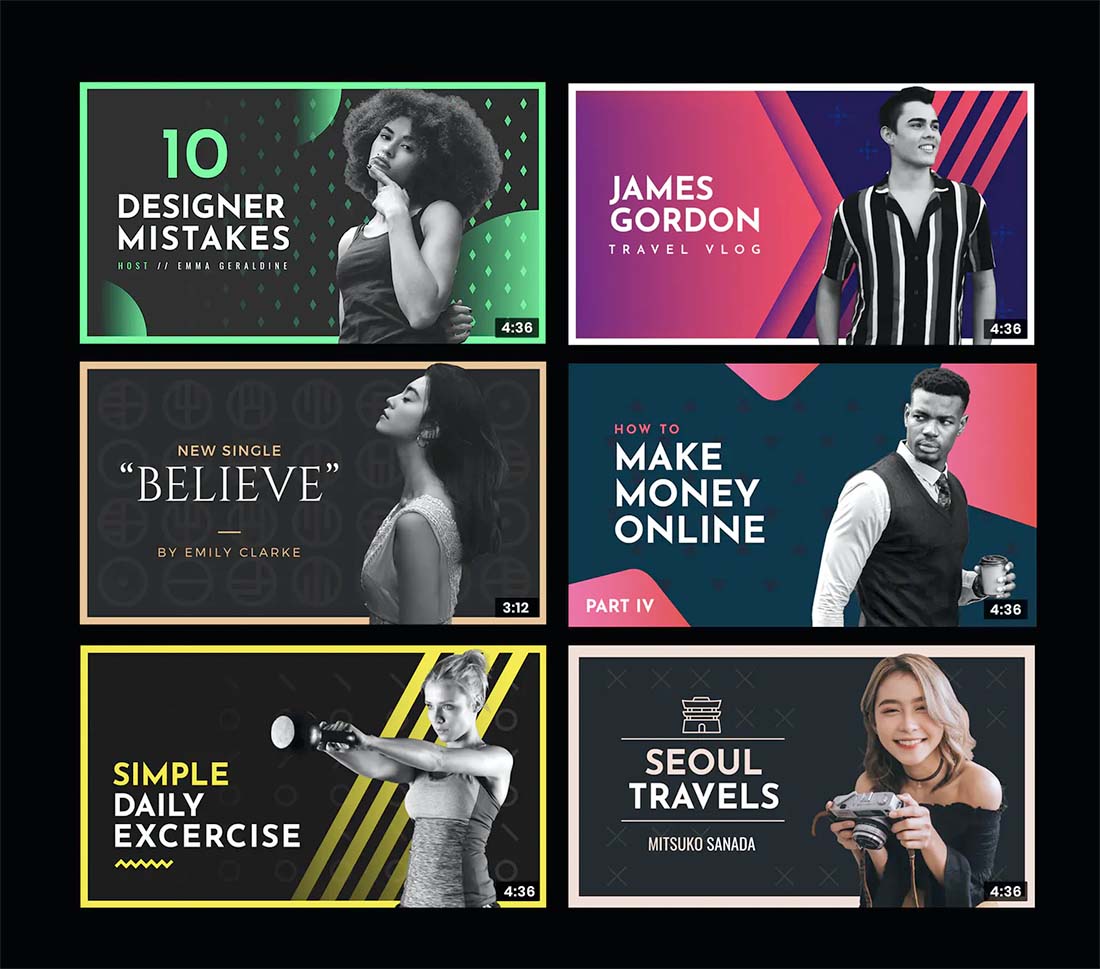
8. Use a Consistent Design Theme
A visual design theme for video titles and thumbnails can help people find your content in a sea of options.
Design a set of consistent elements that you can use interchangeably so that there is a difference between slides and they look good together on your overall page without looking identical.
You can pick a color palette to work with as well as a unified set of design elements to create this consistent theme for your titles.
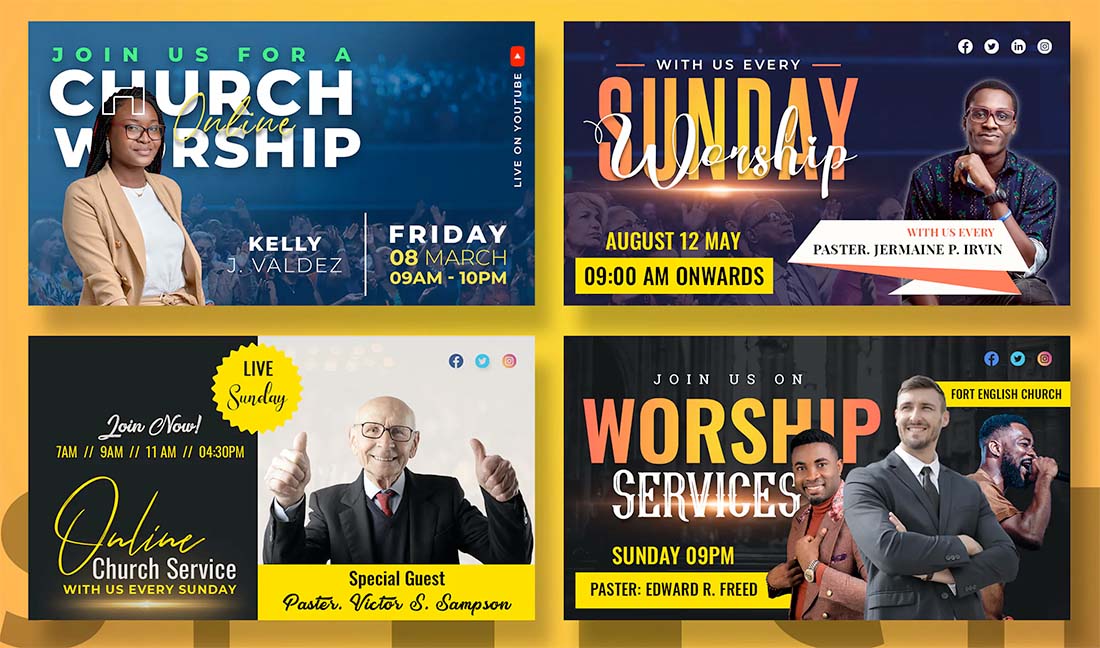
9. Connect with Faces
There’s a reason so many YouTube thumbnails contain big faces of people. It’s because they resonate with viewers.
This is true for two reasons:
- You might know the face of a certain YouTube personality that you follow and want to watch videos from.
- People like to see other people; it creates an immediate emotional connection to look in the face of someone else, making your content just a little more relatable.
10. Have Fun with Filters
The final tip is just to have fun with video thumbnails. The goal is to create an enticing element that will help a video get traction.
Play with filters and effects to create a style that’s customized for your content. Make sure your design choice matches the type of content in the video.