Want to give your design a quick facelift? Using new and interesting typography trends might be the answer. Designers are opting for less elaborate typefaces and pairing them with bold color, cutouts, gradients, and even customizations to create lettering that stands out.
Changing typefaces or recreating an image or header in a trending style can give a design a fresh look without a full-scale overhaul. Not sure where to start? This list features eight of the biggest typography trends of the year with examples to use as inspiration for how to use them.
Here’s a look at the top typography trends for 2019.
1. “Undersized” Hero Type

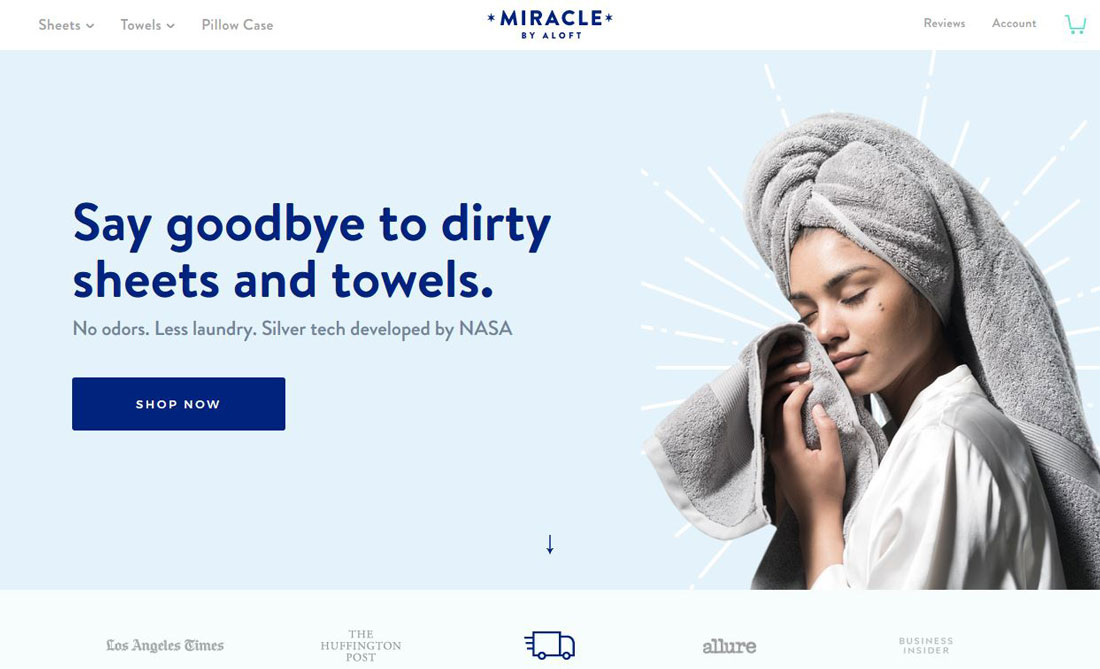
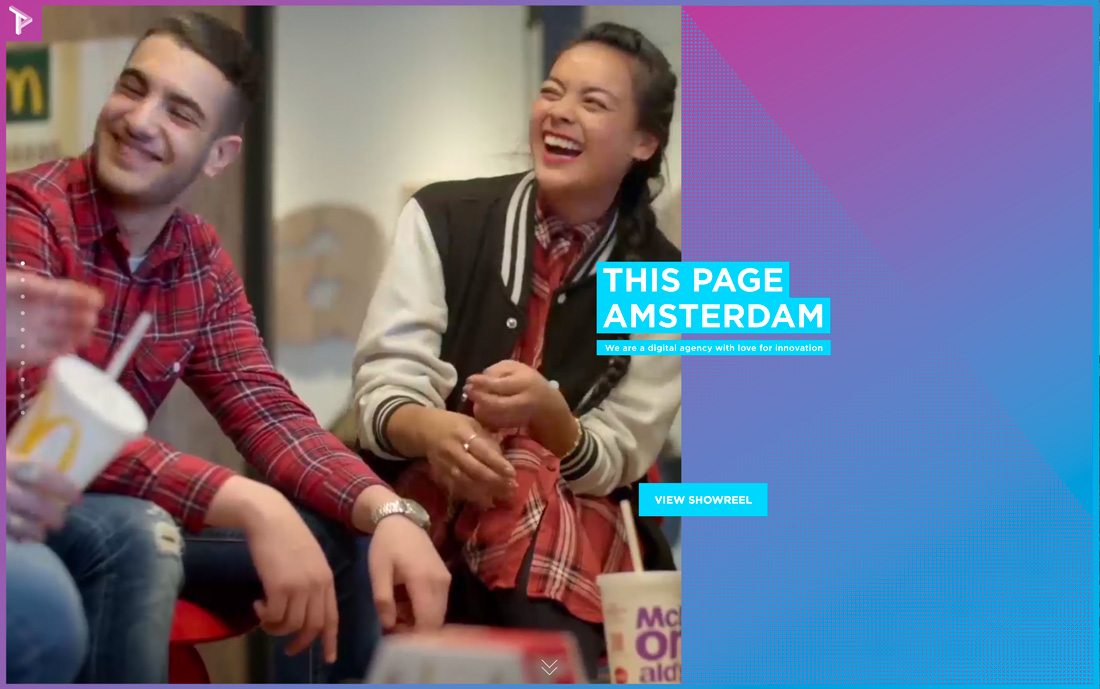
It’s not that text is trending back toward being small overall, but headlines and text in the hero images of websites doesn’t have that same oversized feel that overwhelmed some designs. So-called “undersized” typography in the hero area of websites is actually a bit refreshing.
These type sizes – which are still big enough to denote as headlines, but small enough to include a few lines of text – tend to fall more in the range of 50 to 80 points. (The example above is 60 points for the headline and a mere 23 for the secondary headline.)
The key to making smaller typography work is to ensure that you have selected a highly readable font and give it plenty of space. It’s easy to fall into a trap of putting too much text on the screen when it is small. Don’t let it happen to you.
Why is typography trending smaller? These sizes are easier to scale while creating more universal experiences across devices. Giant, oversized typography can make a mess on mobile, which orients differently than desktop screens. The result is type that doesn’t always look great or having to make design choices that impact the consistency across devices.
Just dropping the size a bit can solve this problem, maintains readability and still looks great when done well.
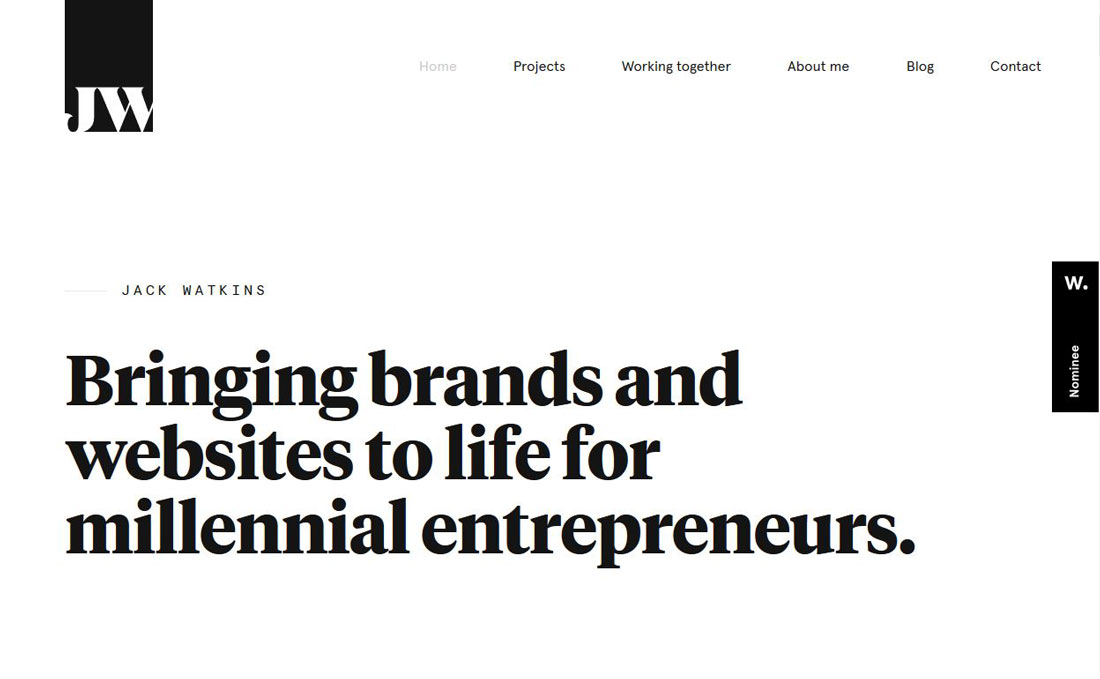
2. Serifs

Serifs are back. Once deemed “hard to read online,” typography with tiny extra strokes on characters is popping up everywhere.
And by the way, that readability issue with serifs online is a total myth.
If you want to use serifs for web projects, look for lettering styles that have regular to thicker strokes and pay attention to linespacing when it comes to ascenders, descenders and serifs or ligatures so that every word is easy to understand.
From simple square serifs, such as in the example above, to more elaborate flourishes, this typography style has so much character and charm. It can add a nice boost to simple design outlines and those that use space well.
3. Animated Typography

One of the biggest overall trends in design is animation. And there’s no reason this can’t apply to typography as well.
More designs are using lettering that moves, shifts or is impacted by a hover state (such as the example above). All of these techniques can lead to a more interactive, richer user experience.
When animating text, it’s important to consider how and where users will be reading the information (some animated elements such as video don’t work well on all mobile devices yet). Make accommodations so that even if the animation doesn’t work properly, there’s still a worthwhile user experience where messaging is clear.
In that regard, the best text animations often start with lettering that is clear and easy to see. Animation comes into play after a delay or as part of a user interaction. This can delight and surprise users (maybe even resulting in more time on site).
Consider speed carefully with typography animations – if the text moves too fast, users will miss the message completely; it the text moves too slow, users might click away before reading all of the content. It must be just right. (User testing can help you find an ideal speed.)
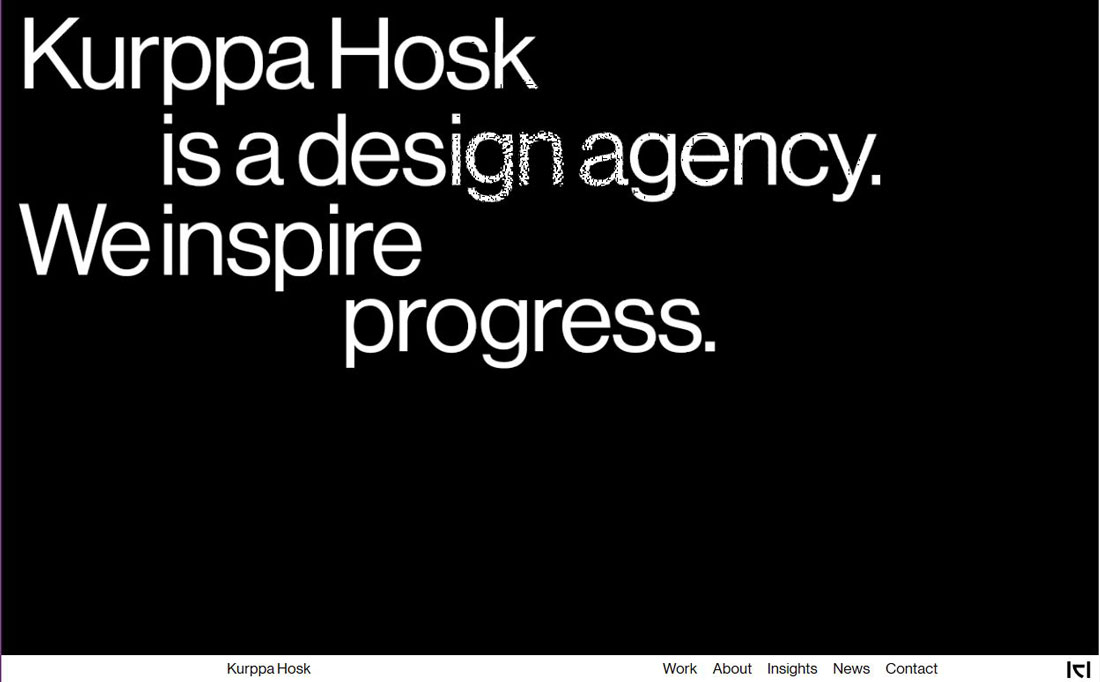
4. Stacked Text Blocks

While typography is trending toward being somewhat smaller in size, it still carries just as much weight. Designers are stacking multiple lines of text, particularly in hero headers, for a weighted message with more words.
The trend is important to note because it shows a shift in trying to communicate a little more fully with users, and less of an expectation that one word will be enough to entice someone to engage with a design. More information presented in a visually engaging way can be a better solution that leads to more user engagement.
The key considerations when it comes to stacking multiple lines of text is to find a typeface that is readable when used with more letters (or even when used in all caps, which is a popular option), has adequate linespacing so that lines are easy to distinguish and that breaks in the copy are logical. When stacking text, there should be a distinct flow from line to line that’s both obvious in how to read the words and that users should move to the next line of copy before any other part of the design.
Because of challenges with line breaks and ease of reading, text stacks are often on one side of the screen so that the designer has more control. This structure can also create harmony between a text element and another visual on the screen for asymmetrical balance that’s appealing to look at.
5. Color Fonts and Type

Color fonts are a class of type of their own and have popped up all over the place. They’re actually more popular than many originally expected and have fun application in design projects.
You can read all about color fonts here in our beginner’s guide. The concept of color fonts has opened up more projects to color in typography overall as well.
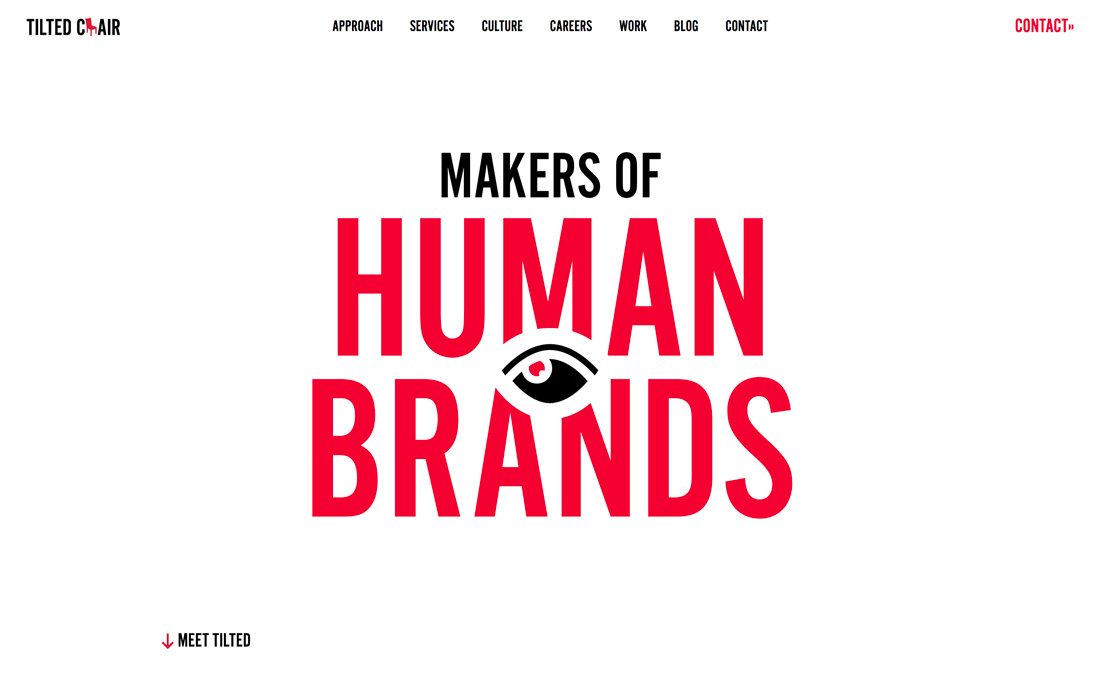
While there was a lot of black and white text in more minimalist styles, colors are roaring back. Many designers are using bright color typography with minimal styles, such as the Tilted Chair, above. Color can add extra visual interest and emphasis on the words in color.
Bright options, such as the red in the example, help draw the eye and serve as a great springboard for messaging, building brand identity and drawing users into the design.
6. Highlighted Type

This is one of those trends that’s a little surprising to see: highlighter-style emphasis on lettering to create emphasis.
From simple highlights to separate lettering from the background to underlines to animated highlights, there are plenty of ways to use this type design trend. And while it might sound a little odd when you describe it, the actual visuals are pretty stunning.
This technique is best for words that you really want users to see. It also works better for shorter blocks of text so that the highlight doesn’t get overwhelming and take over the design.
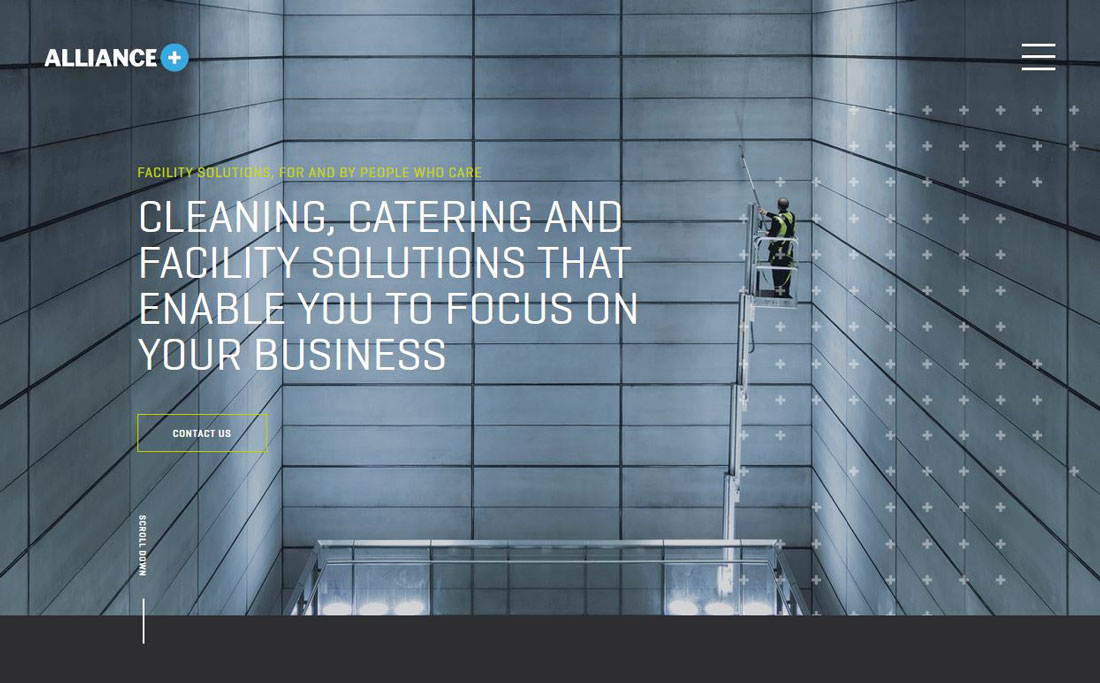
7. Cutouts and Overlays

Layered effects are a great way to make a design look a lot less flat. Doing it with typography can be a nice option.
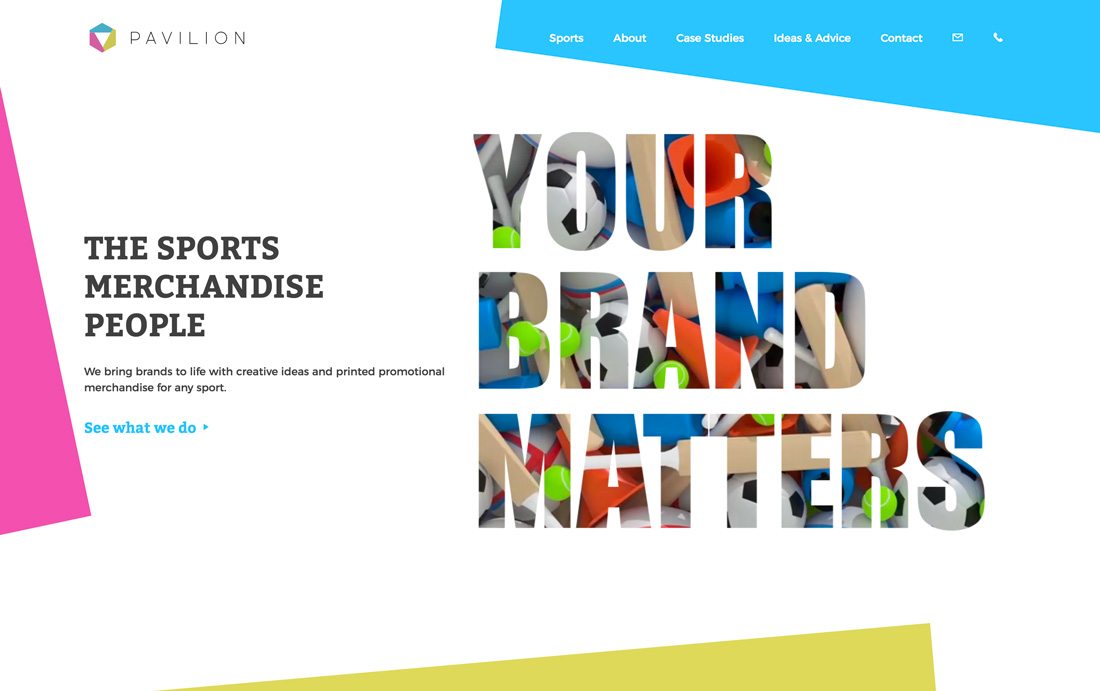
Cutouts and overlays refer to text elements that have no color fill. A cutout allows whatever is in the background layer to show through the type design, such as the animated sports imagery in the example above. An overlay is often transparent lettering over a background so that you can see the background through letters while still reading them.
Both of these techniques have a lot of visual interest and can be fun to create. They work best with large lettering, not many words, and a display typeface.
Overlays work great with photos, texture or even video backgrounds. Just make sure to avoid a lot of other design effects when using this technique. (You don’t want to overwhelm the user.)
8. Layering with Other Elements

In most projects, text elements and other elements are kept fairly separated. But that idea has changed quite a bit and designers aren’t shying away from allowing text and other elements to overlap. The end result can be pretty cool and actually help users focus on the words on the screen a little more.
While the most common uses of the typography trend in practice are text elements that overlap boxed images or color, MJND kicks it up a notch. This design merges the person in the image with typography so that it is cut out around him (like the person is walking into the words).
This is a technique that comes from print design where it is more popular – and quite honestly easier to execute – and can create a stunning display. The trick is having the right image and maintaining the readability of every single letter. (Be careful not to create unintended words because of missing character strokes or parts.)
9. Text with Gradients

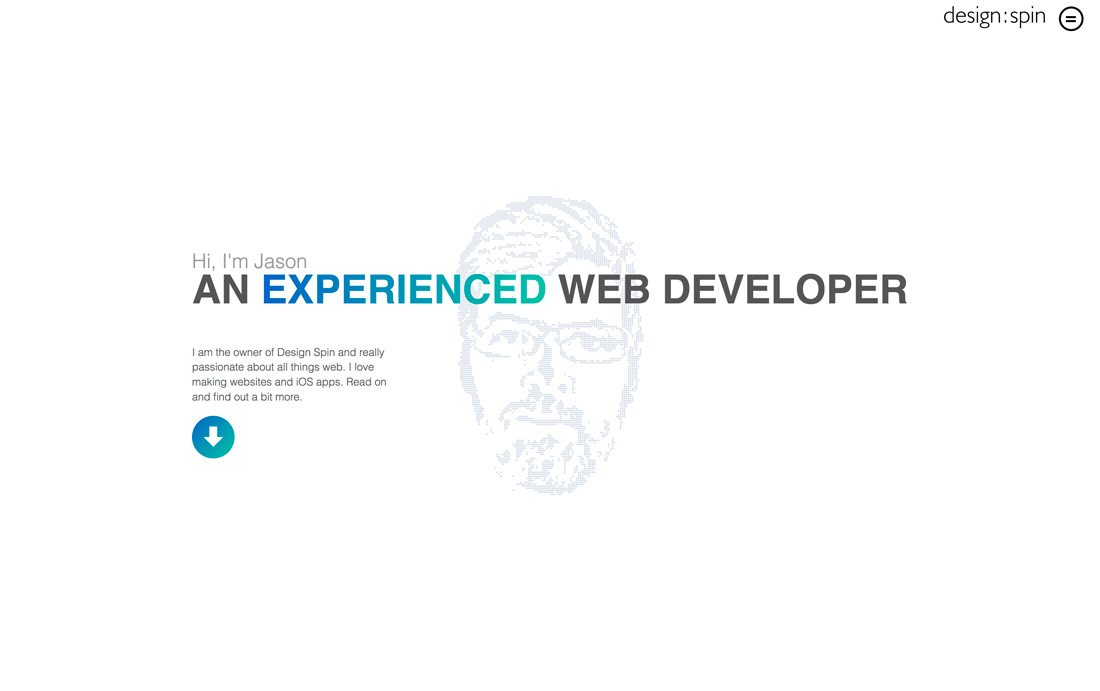
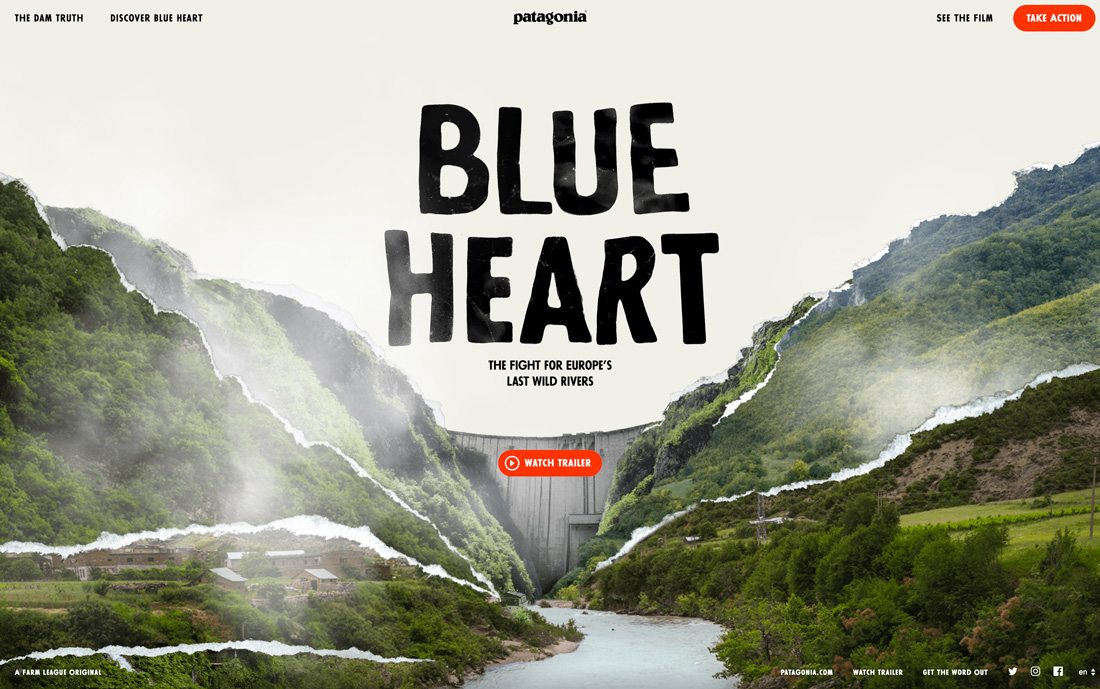
The most underappreciated design technique of all-time might be the gradient. It seriously gets a bad reputation because of poor usage. But when done well, gradients are absolutely stunning. That’s the case with the example above, Design Spin.
Just the right part of the headline features a simple blue to green color change. It’s easy to read and understand and put emphasis in exactly the right place. The gradient feels modern and fresh and adds just a little more visual intrigue than a single color alone. It’s a perfect fit for the minimal design of the page and, with the gradient in the scroll button, there’s a direction cue from the main typography to the next step the user should take.
10. “Overdone” Effects

It’s not often that “overdone” is used favorably when talking about any design technique. But when it comes to the overdone typography trend, it can work.
This type trend has a retro feel and is characterized by text and text effects that are so over the top that you must read the words. There are outlines and shadows and bevels and fades and crazy colors. No effect is off the table.
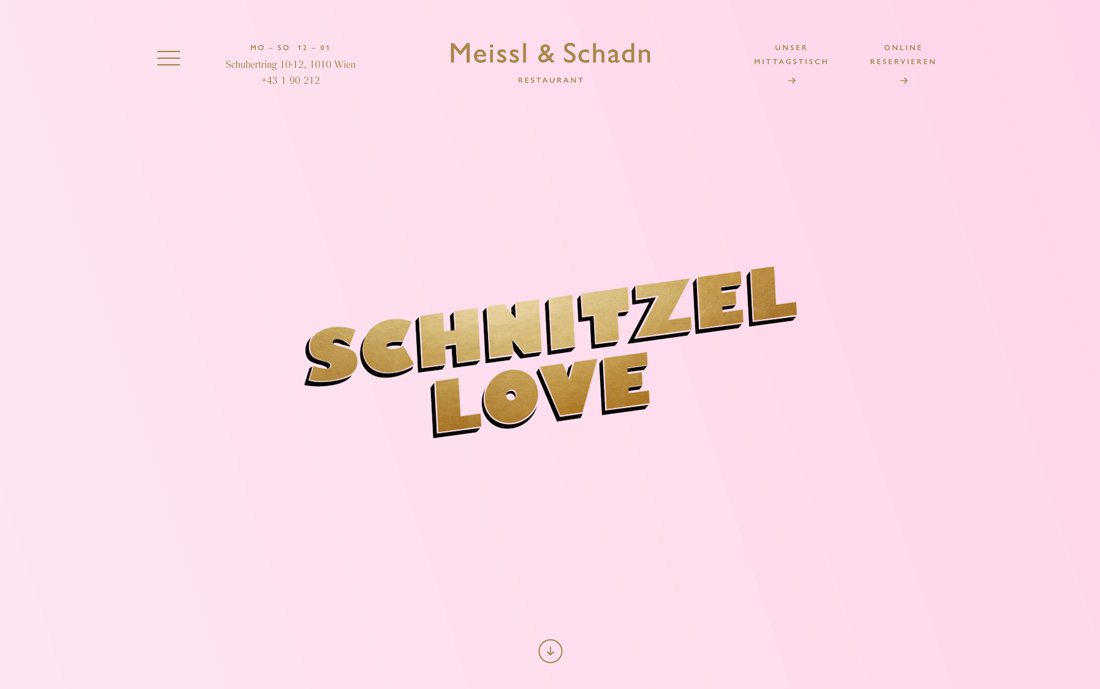
And the more effects you pile on, the more users might look. This style works best with a simple design scheme, such as Schnitzel Love, above.
11. Custom Everything

One of the commandments of typography is to leave lettering alone. You shouldn’t alter or mess with typefaces; pick one that works for your project.
But designers are challenging that idea with positive results, by making simple adjustments to typefaces to give them a more custom look and feel. Others are actually going all-in and having custom typefaces made for projects.
While this can be a lot of fun, it is often a pricey option and can take a lot of time. It’s most common with bigger brands or for projects with a typographer on the team.
Conclusion
Personally, typography trends are one of my favorite things to dive into. Lettering is such an essential part of all design.
My favorite typography trends are those that push the boundaries of what’s common but still maintain readability. What do you like in terms of typography? Let’s talk about it on Twitter. (Just mention @carriecousins and @designshack!)




