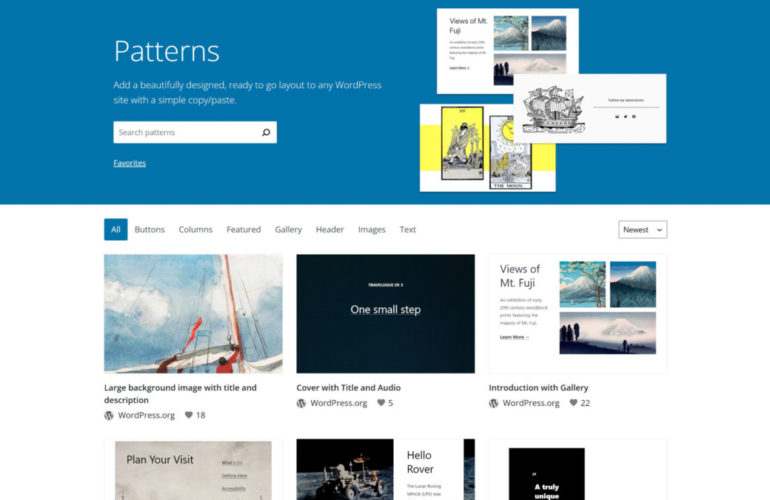
Proposal for Themes To Highlight Block Patterns From the Directory
Should developers bundle block patterns with their themes or submit them to the WordPress.org directory? That is the question that some will likely need to answer in the future. Currently, submissions are not open for the block pattern directory. However, that will change as the contributors eventually wrap up the pattern creation process. The milestone…