Today we’re bringing you a collection of some of the best Adobe XD UI kits and templates. With these templates, you can create more professional-looking designs using Adobe’s stellar UX design tool.
Adobe XD took everyone by surprise when it was released with a free plan. It wowed many user experience and user interface designers as it served as a great Sketch app alternative. Something that was much needed by the Windows users.
Adobe XD app itself has many features that make it a great tool for UX designers. However, with third-party templates, you can create so much more amazing designs. All the Adobe XD UI kits and templates in our list are proof of that.
We’re also sharing a few tips for using a UI kit in Adobe XD to get you off to a quick start.
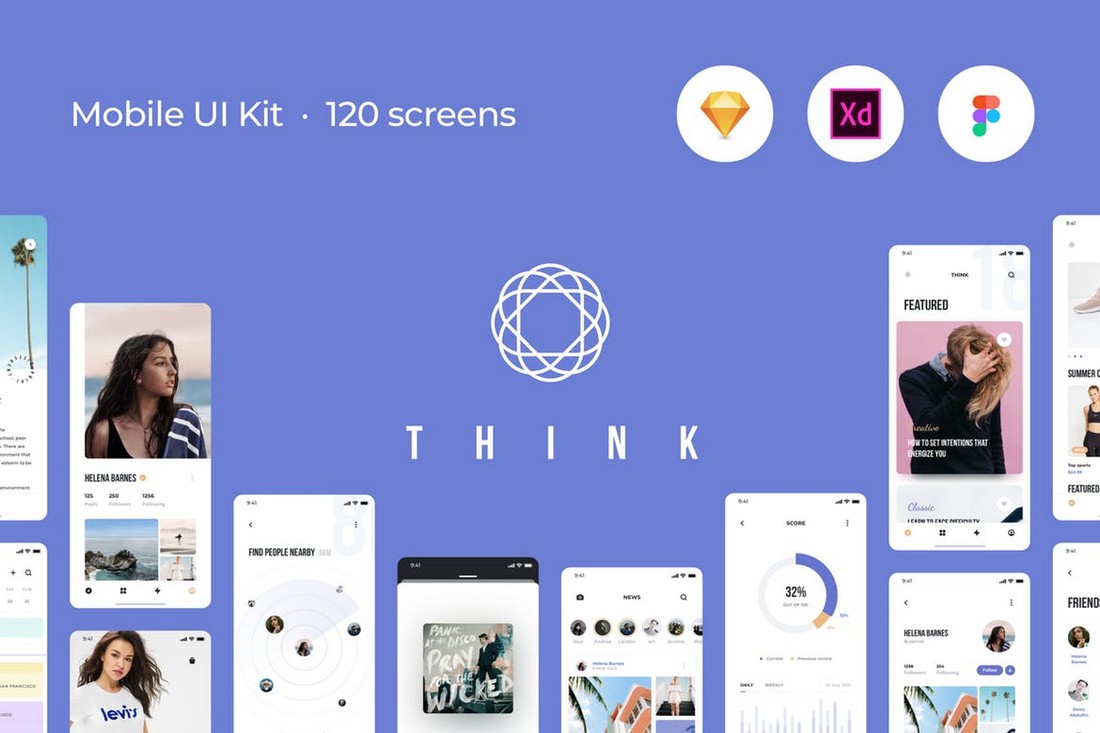
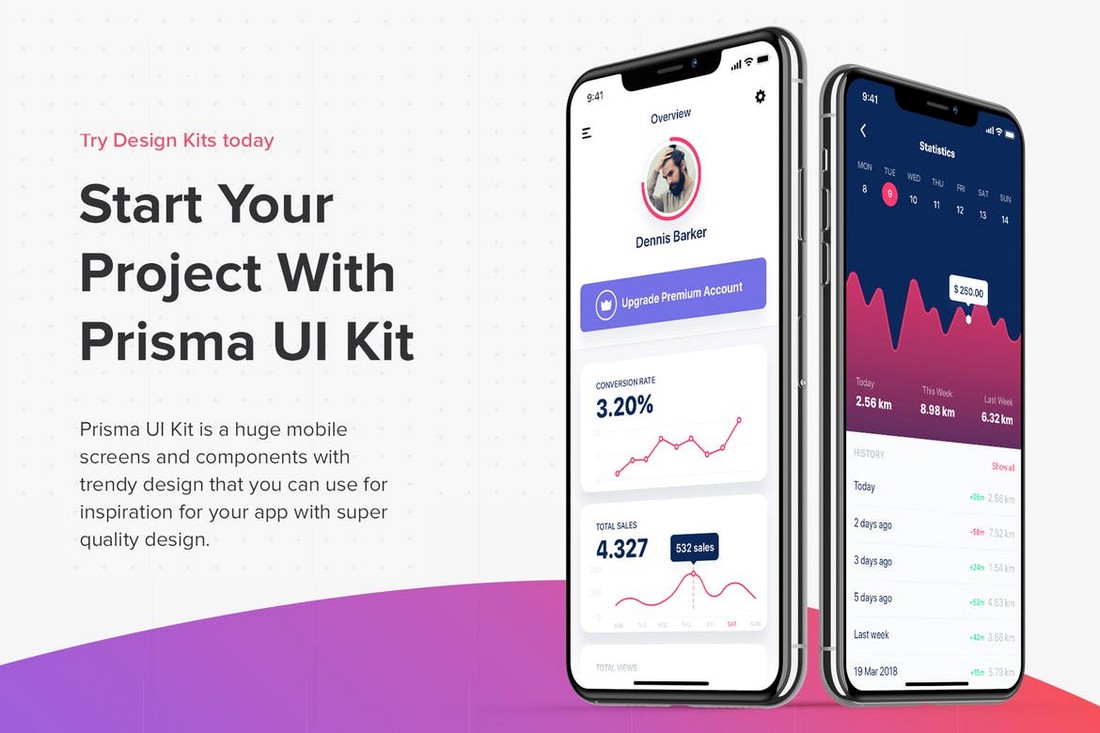
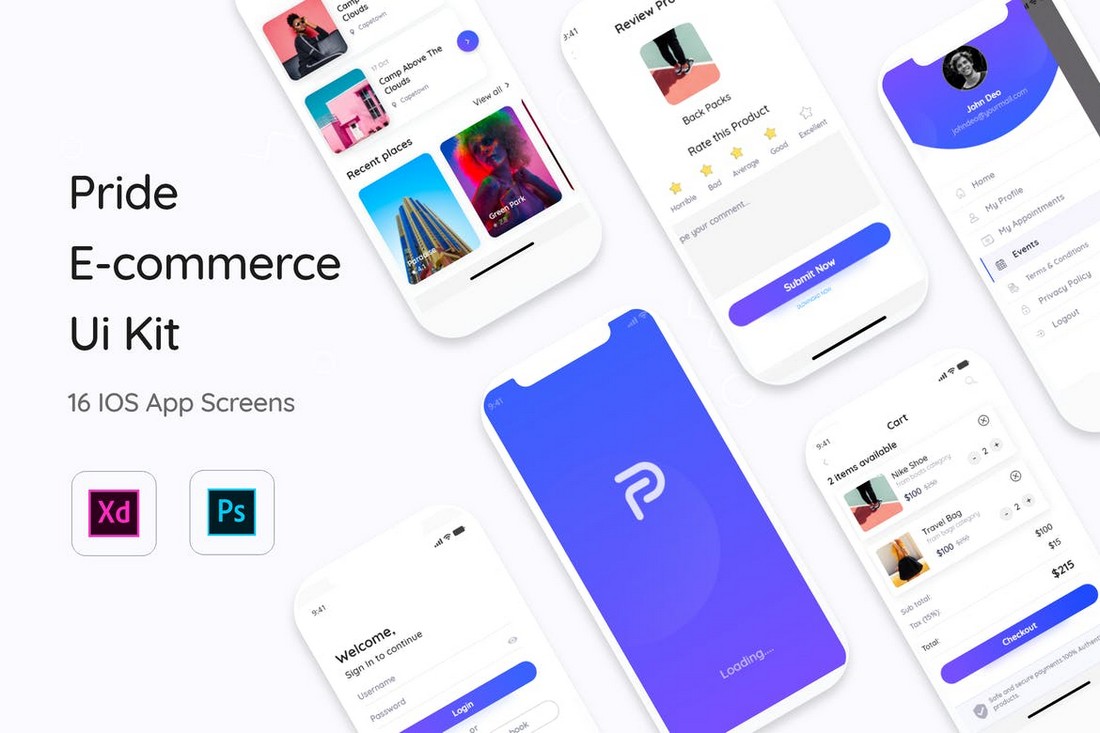
This is a complete mobile UI kit that comes with more than 120 unique mobile screens. It features everything you need to design all kinds of apps.
With so many beautiful app screen designs to choose from, you’ll never run out of fresh ideas for designing your own app interfaces when using this bundle.
Why This Is A Top Pick
A great thing about this bundle is that the templates are available in Adobe XD, Figma, and Sketch versions. Allowing you to use your favorite app to customize the designs however you like.
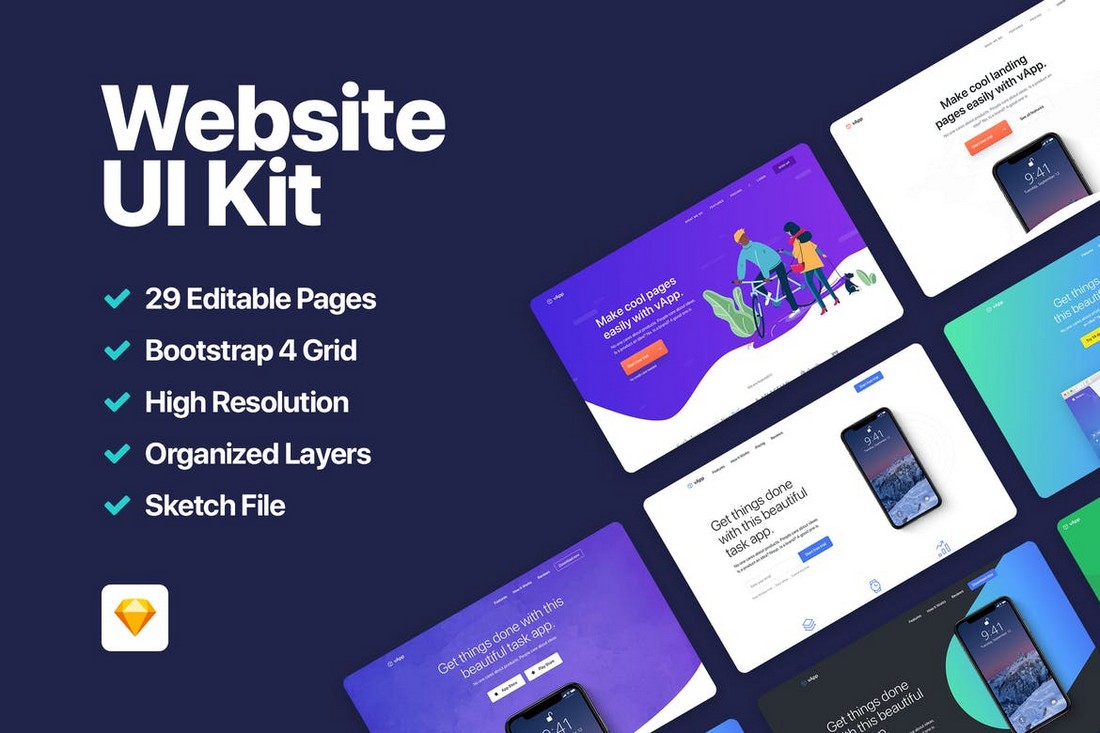
This bundle is perfect for designers working on app landing pages and SaaS website interfaces. It includes 15 homepage templates and 9 inner page designs. All templates are available in both Adobe XD and Sketch formats as well.
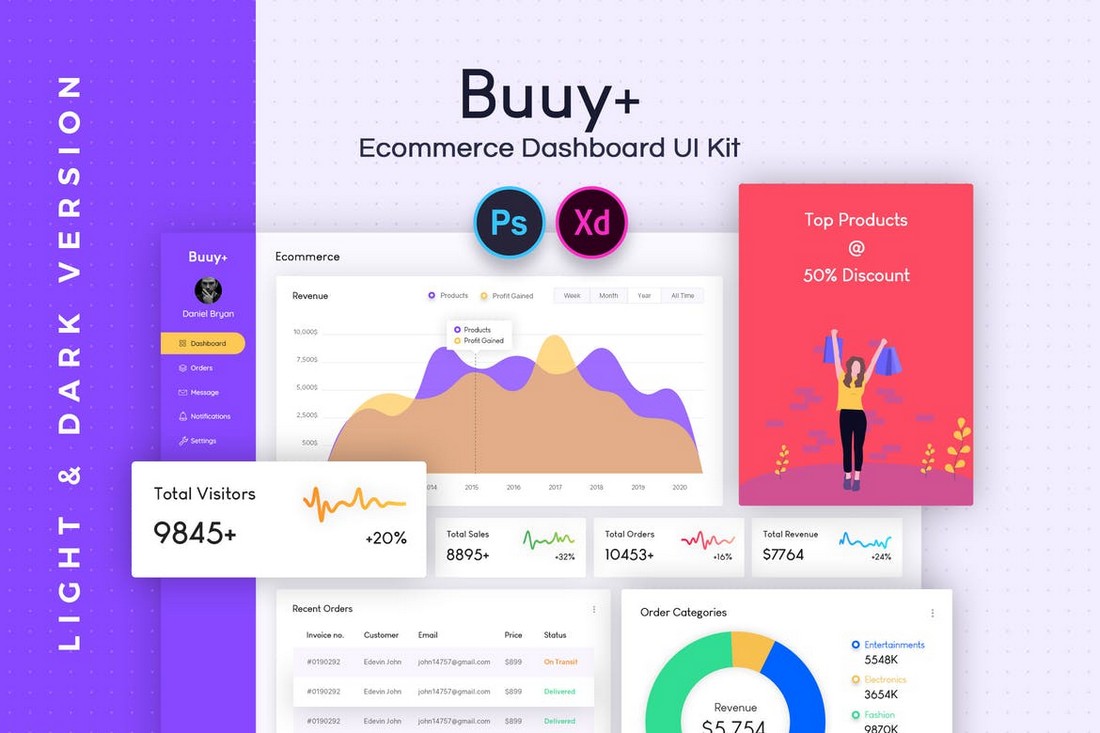
Designing admin dashboards requires careful attention to detail. With these templates, the design process will get much easier. It comes with a complete dashboard design featuring lots of elements. The templates are available in light and dark color designs.
This Adobe XD UI kit features lots of editable widget and component templates you can use when designing stylish dashboard user interfaces. The templates are made using the Bootstrap grid framework and come in Sketch versions as well.
Another complete mobile UI kit featuring more than 70 unique mobile screens for designing various apps. It features app screens optimized for iOS 12 and iPhone X. The templates are available in 7 different categories.
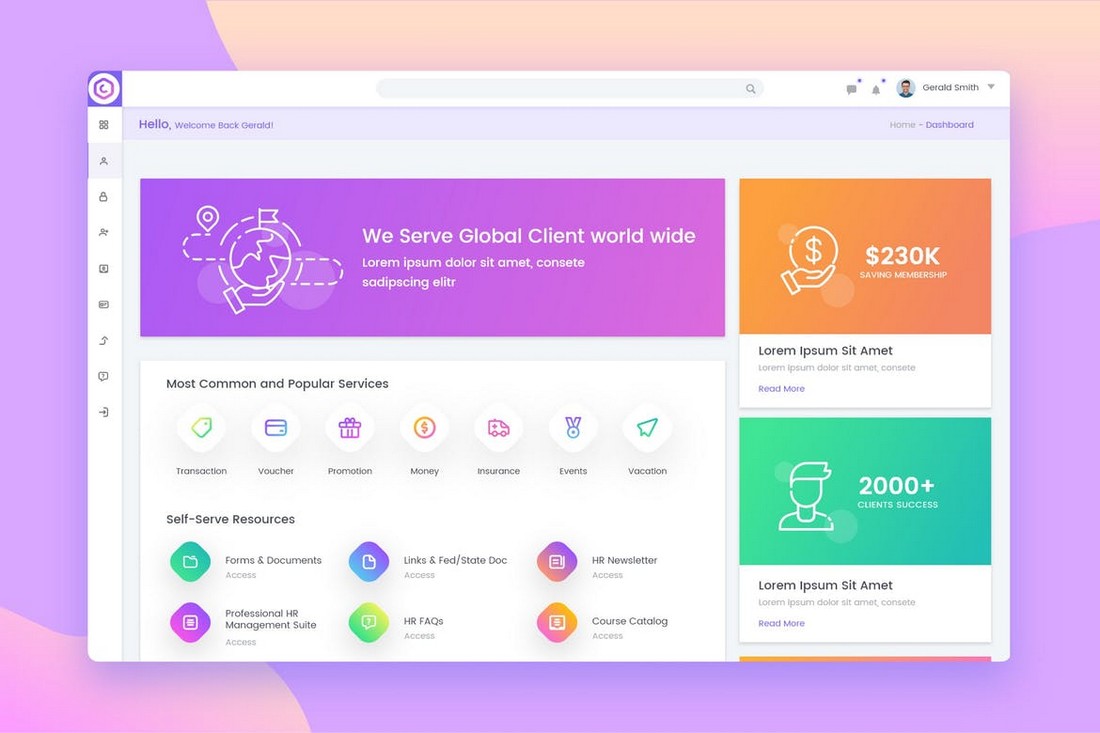
Use this Adobe XD UI kit to design a modern and clean dashboard interface for corporate service websites and SaaS backends. The templates are easily customizable. And includes a login page and about us page templates as a bonus too.
This is a unique and free UI kit for Adobe XD that comes bundled with lots of screens for designing smartwatch user interfaces. It includes 60 screens with customizable elements and icons.
A must-have Adobe XD template for web designers. This freebie includes a complete wireframing kit for designing website wireframes and mockups.
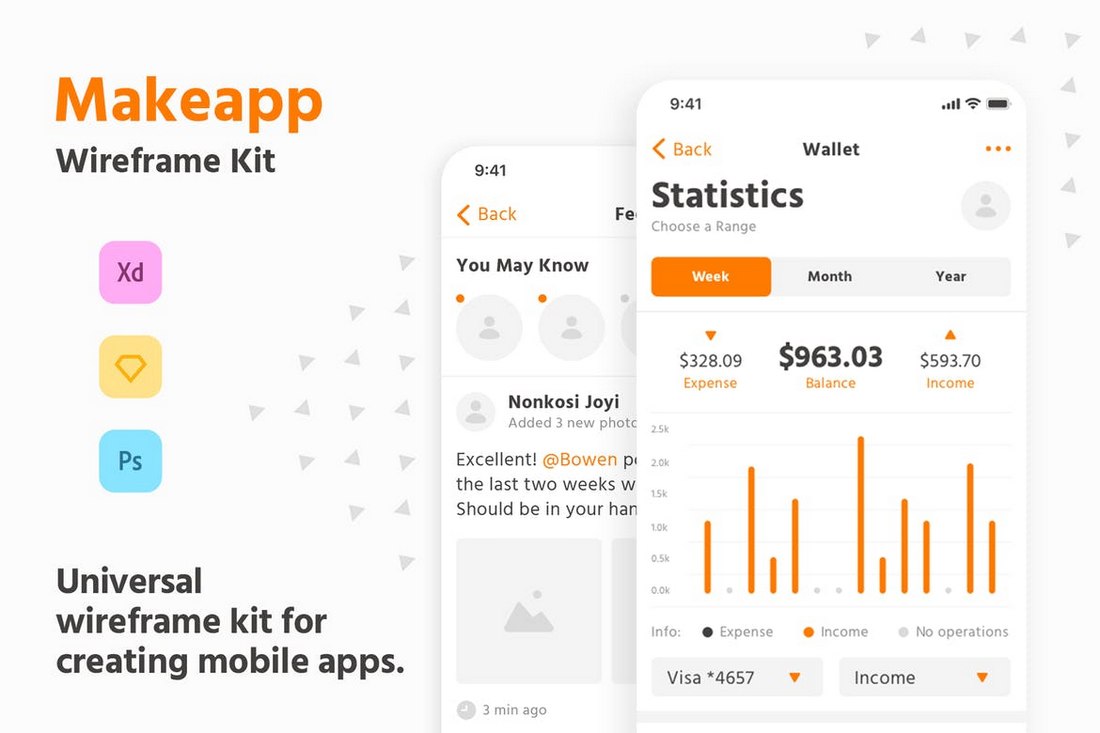
This is a multipurpose app wireframing template kit for Adobe XD. You can use it to craft many different kinds of app UI wireframes without an effort. It includes 100 different templates in 10 categories. Each can be customized with Adobe XD, Photoshop, and Sketch.
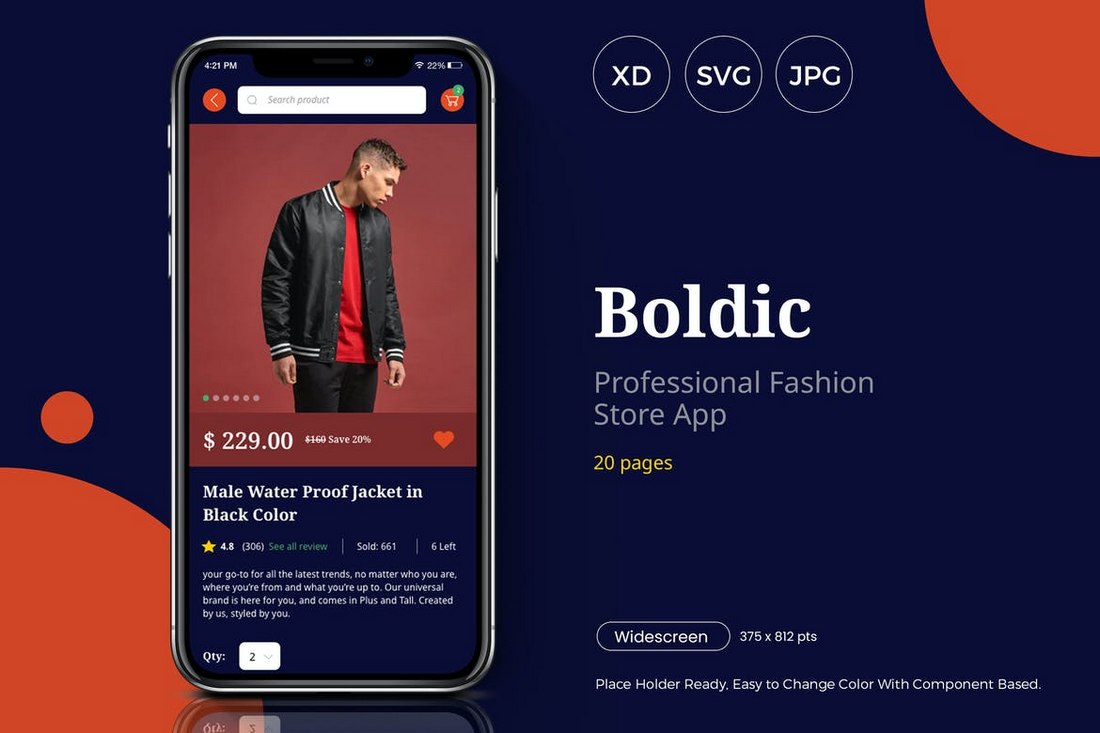
Featuring 20 screen templates, Boldic allows you to craft a complete eCommerce store app for fashion and apparel brands. The UI templates in this bundle are designed to fit iPhone X and they can be easily edited with Sketch, Illustrator, or Adobe XD.
A beautifully minimalist app dashboard template for Adobe XD. This template kit features 56 different mobile screen designs that consist of more than 100 UI elements. Each template is easily customizable and comes in multiple formats as well.
This simple and minimalist app UI kit is specifically designed for making online learning and course apps. The template features a clean design that will provide a smooth user experience through the app. It’s also available in Figma and Sketch versions.
It’s hard to believe that this UI kit for Adobe XD is free to download. It features a complete eCommerce app design with 40 different UI components along with artboards and organized layers.
You can use this Adobe XD template to design a modern and creative landing page to showcase a portfolio. It’s ideal for freelance designers and agencies. The template features a design based on the Bootstrap grid layout. And comes in Photoshop, Figma, Sketch, and Adobe XD versions.
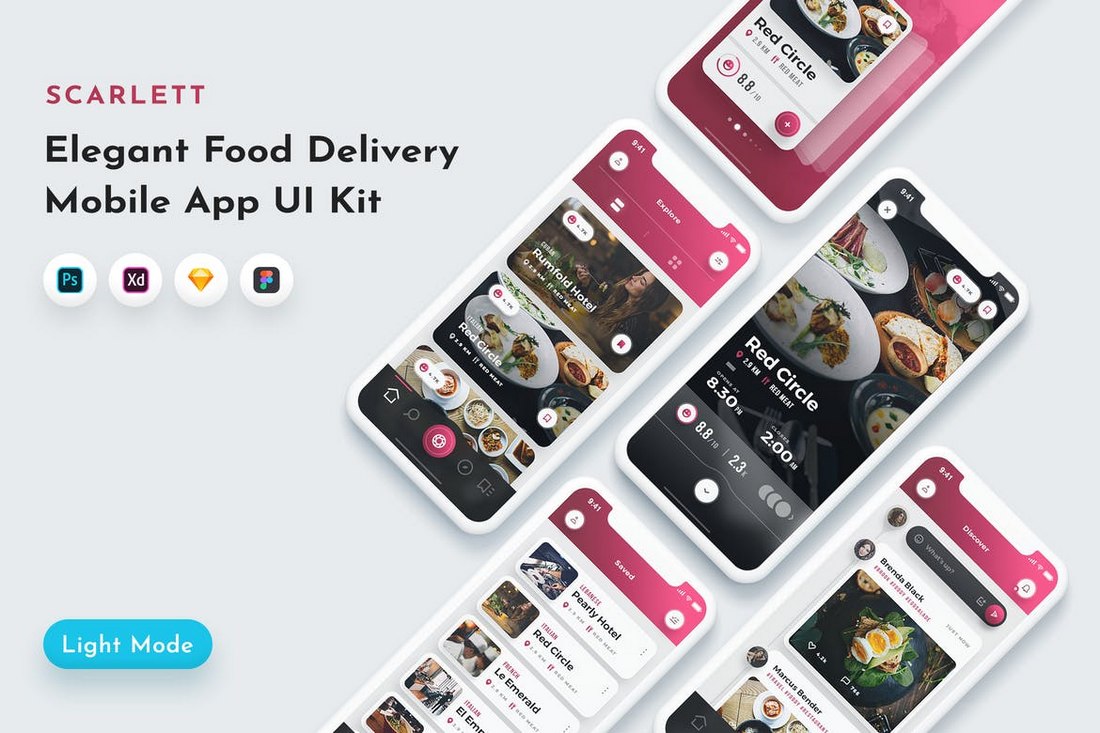
A mobile app UI kit for food ordering and restaurants. This template kit includes 38 different screen designs to help you create a complete app experience. Each template comes with organized layers and in both light and dark themes.
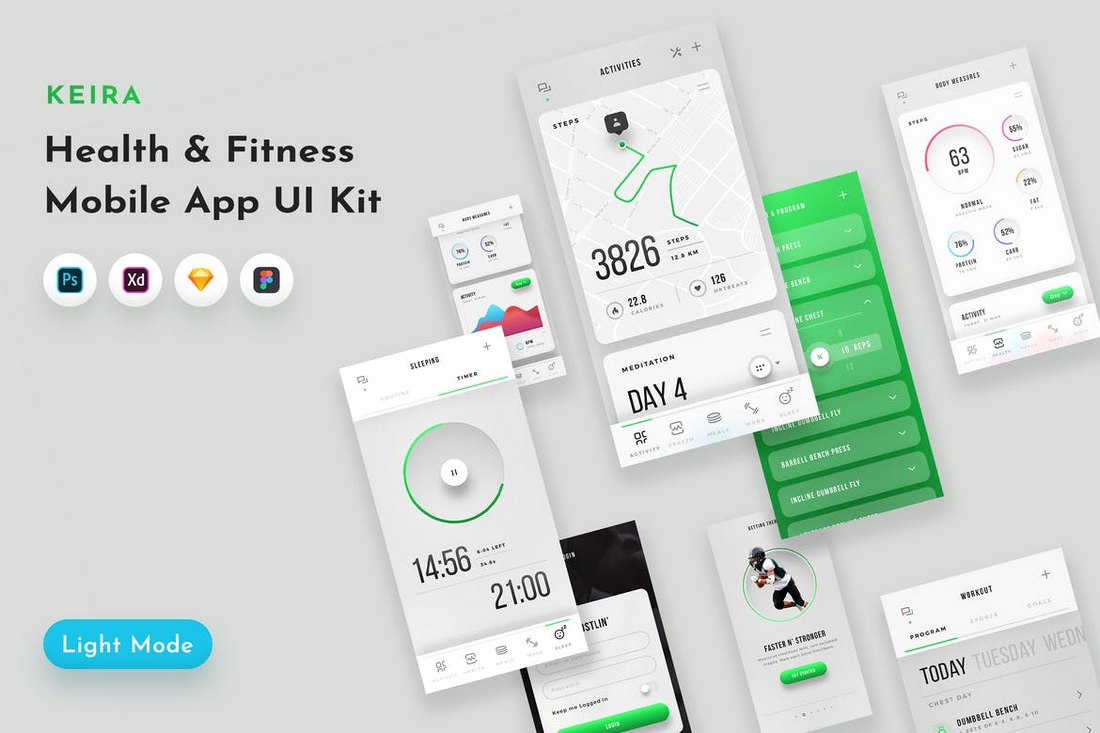
Design a modern and user-friendly fitness app using this complete app UI kit for Adobe XD. This kit features 34 different app screen designs with easily editable layouts. You can edit them using Adobe XD, Sketch, or Photoshop.
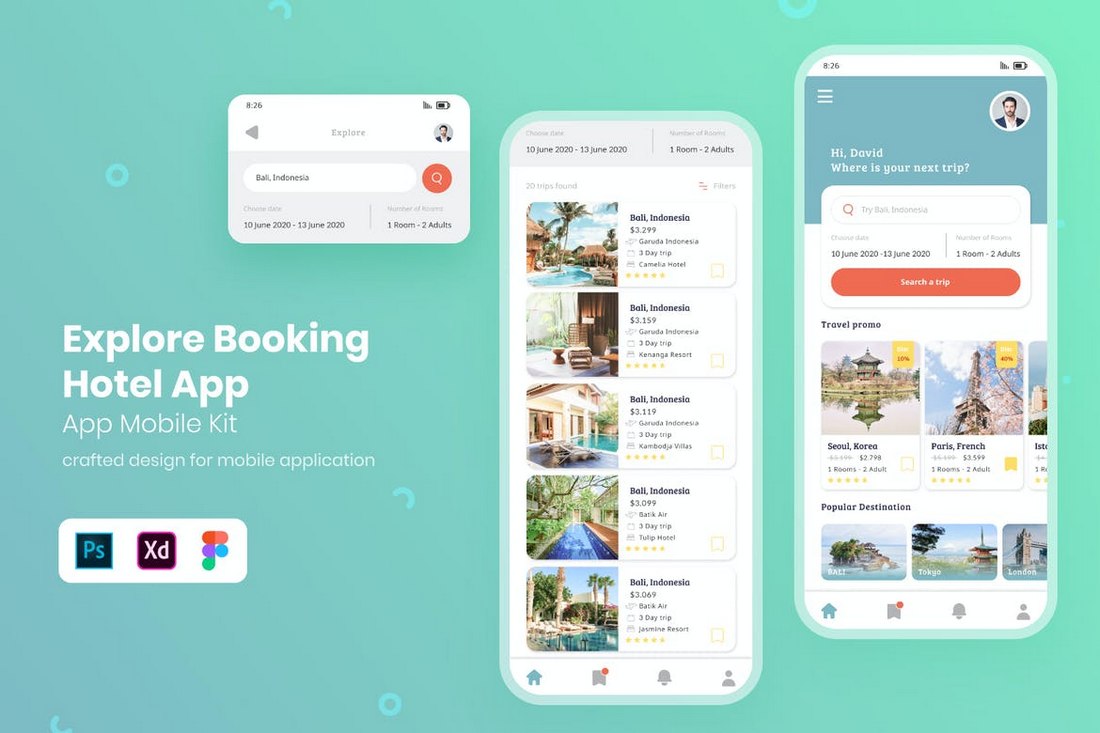
This is a mobile app UI kit designed for hotel booking services but it can be used as a travel service app as well. The template kit features mobile screens with clean designs. And each screen template comes in both Figma and Adobe XD formats.
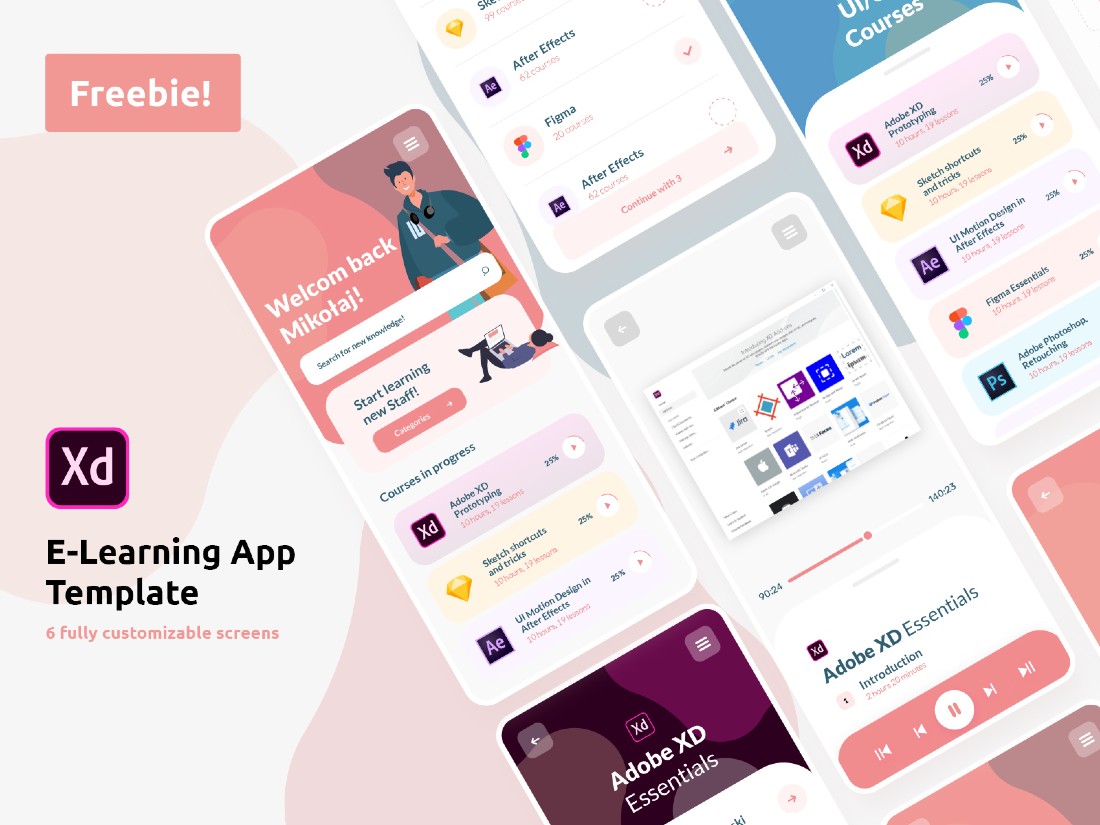
Another high-quality app UI kit you can download for free to learn and experiment with UI designs. This template kit includes 6 different app screens for online learning apps. You can use these templates with your personal projects.
This is a massive bundle of Adobe XD templates you can use to design all kinds of apps and user interfaces. The pack comes with more than 300 different templates that are available in 14 categories. It features a total of 1200 unique elements.
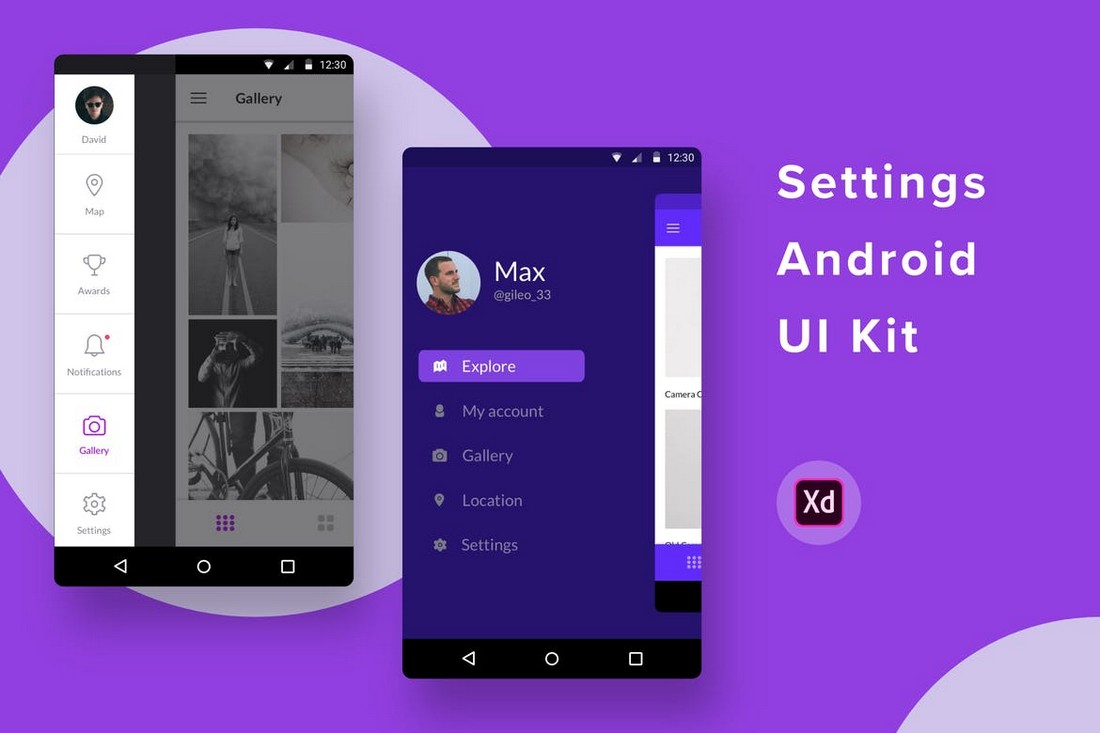
If you’re working on a settings page for an Android app, this Adobe XD template will come in handy. It comes with 4 unique app screens made specifically for designing settings screens for mobile apps.
This is a collection of templates featuring icon boxes and feature blocks for websites and app landing pages. These templates are available in Adobe XD, Sketch, and Photoshop file formats.
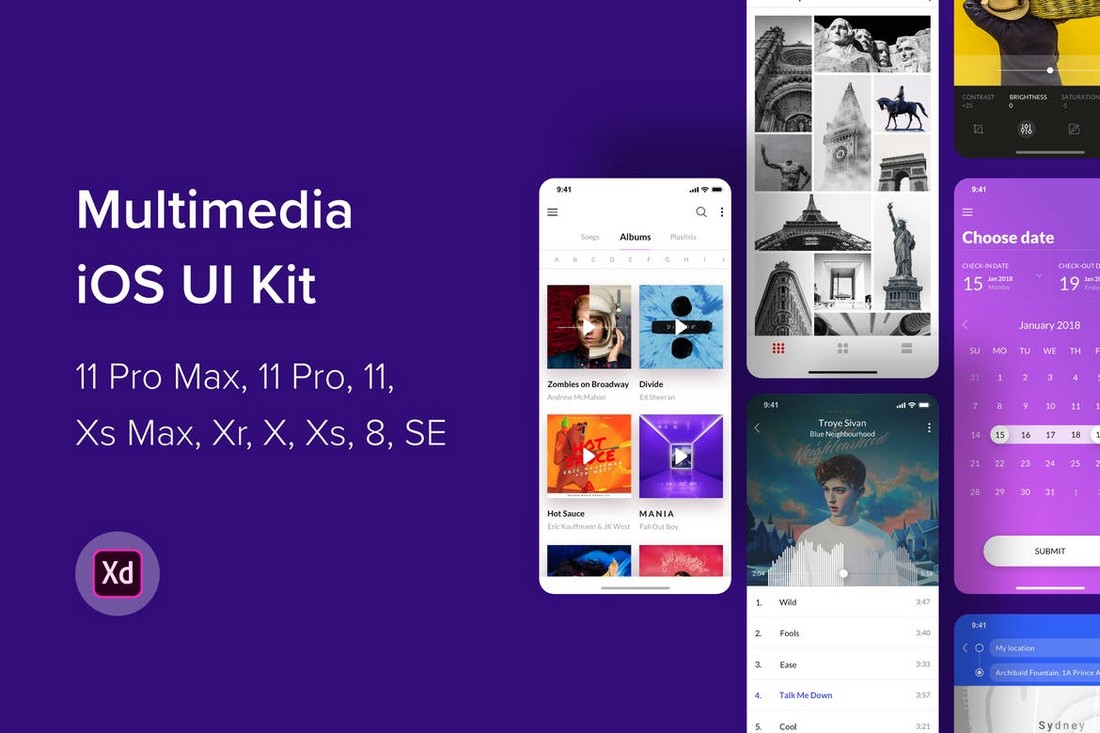
A complete kit of multimedia screens for iOS user interfaces. With this pack, you can design unique media-related screens for various types of apps. It includes 6 templates with designs for iPhone 11, X, and more.
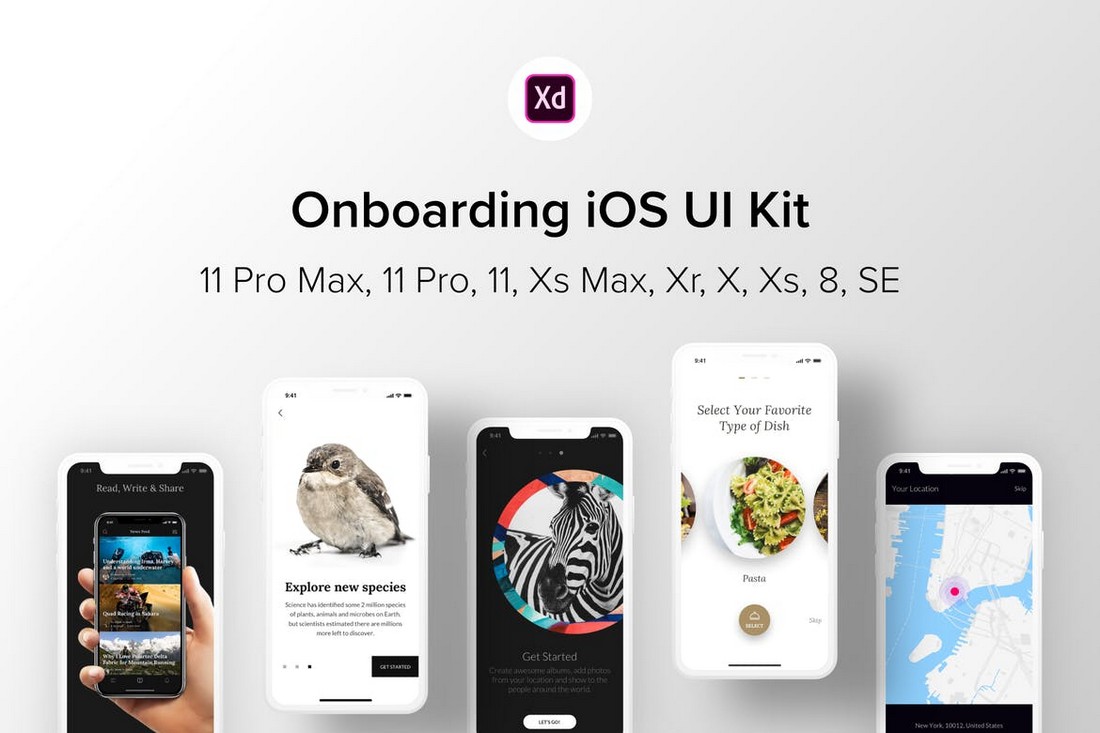
Another useful collection of Adobe XD templates you can use to design onboarding sections for mobile apps. This bundle also comes with 6 screens that are compatible with multiple iPhone devices.
This minimal and free Adobe XD template is perfect for designing a simple admin dashboard for a basic company website or app backend. The template includes 120 UI elements.
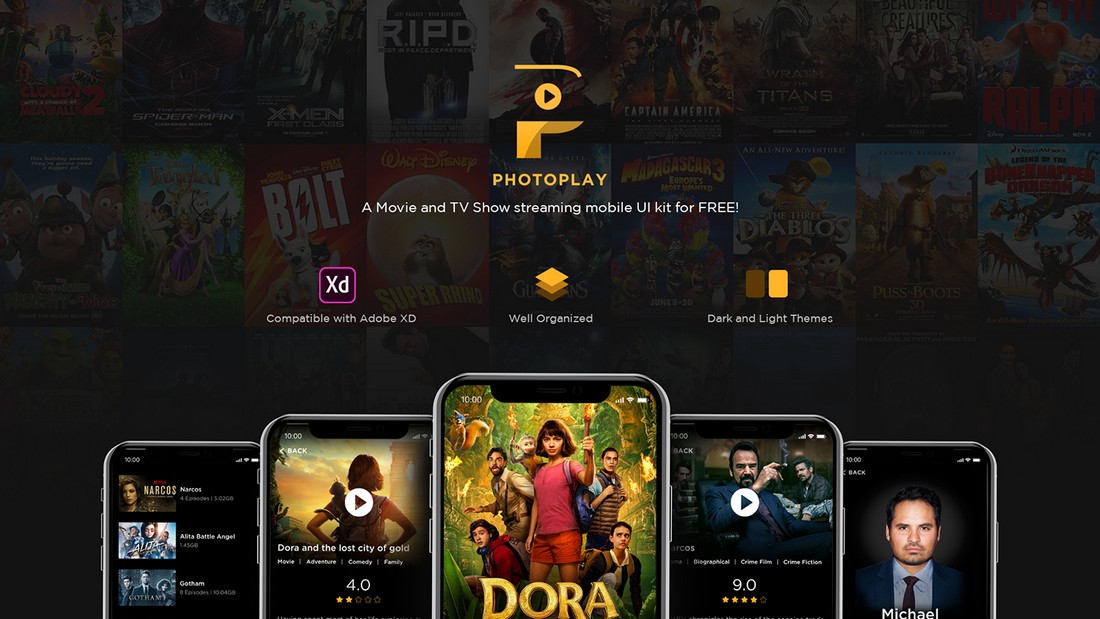
This free Adobe XD UI kit is ideal for designing a movie streaming or IMDB-like app. It includes multiple screen designs in both light and dark color themes you can download and use for free.
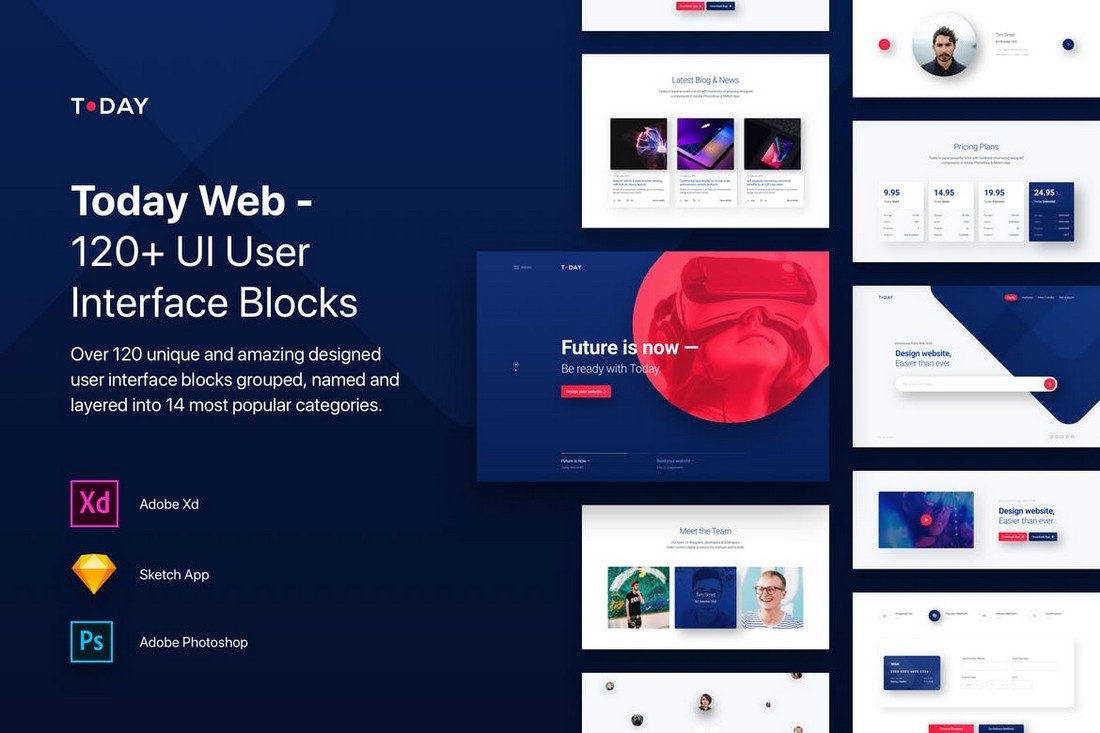
Today Web is a massive collection of content blocks and sections you can use to design modern landing pages and website designs. The bundle includes more than 120 different templates and they are available in Adobe XD, Sketch, and Photoshop.
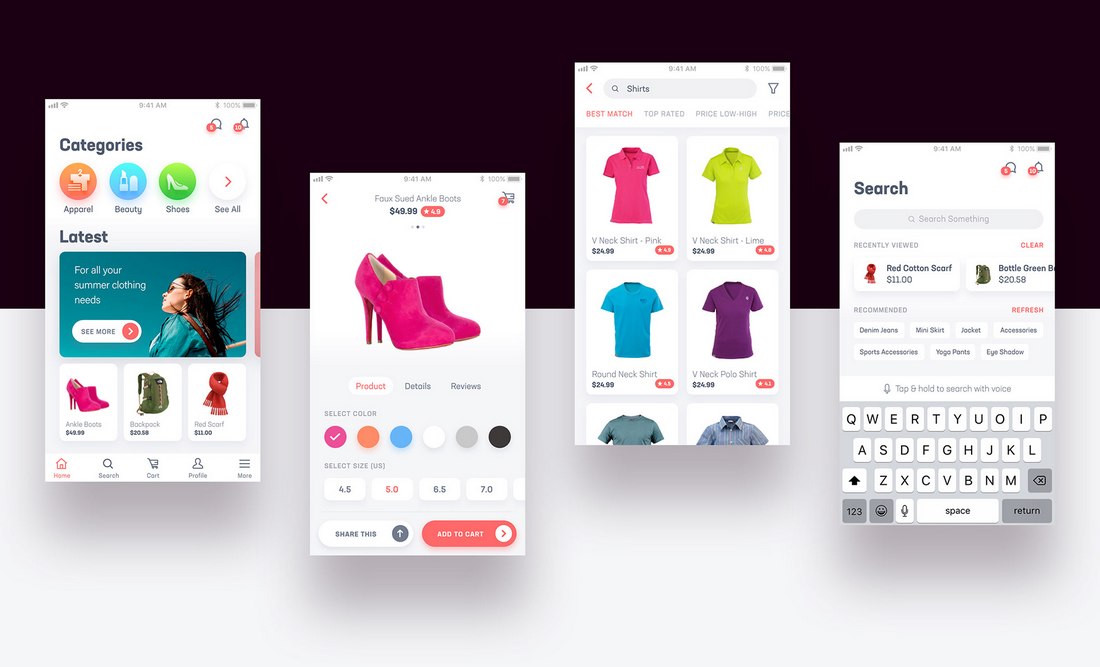
This pack includes multiple user interface templates for crafting modern and unique online shop apps and experiences. It features 15 mobile screens featuring 50 sections.
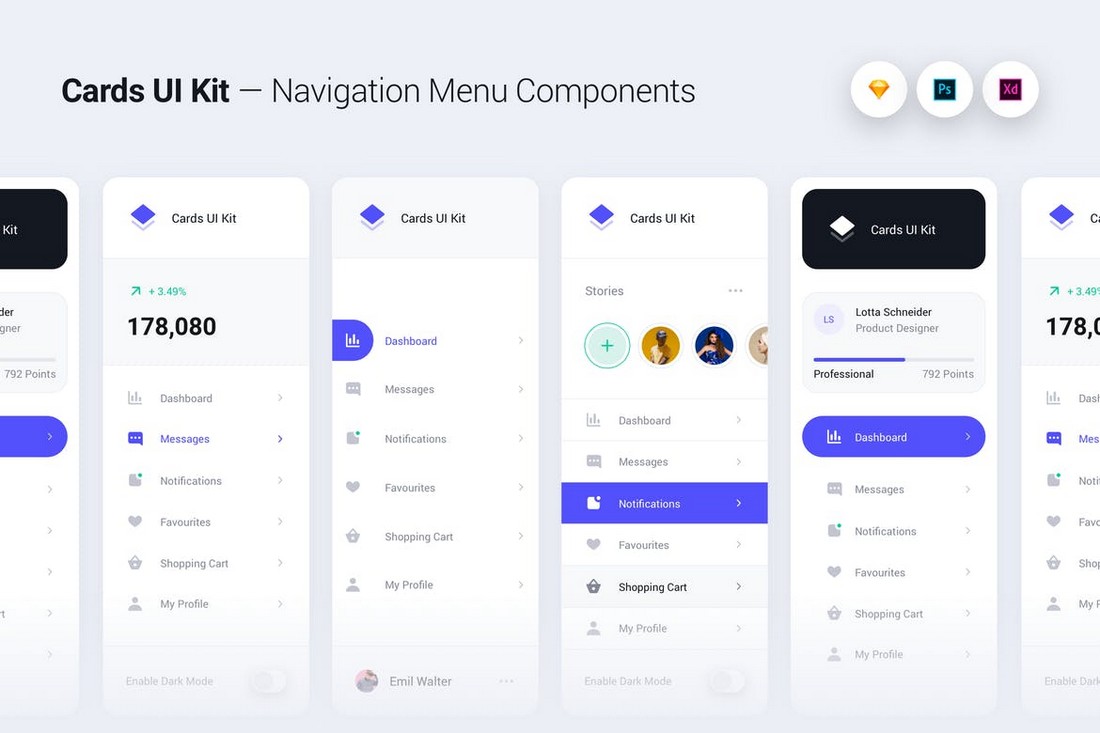
A collection of navigation menu templates for modern mobile apps. This UI kit comes with multiple menu designs featuring various components. It’s fully customizable via Adobe XD, Photoshop, and Sketch.
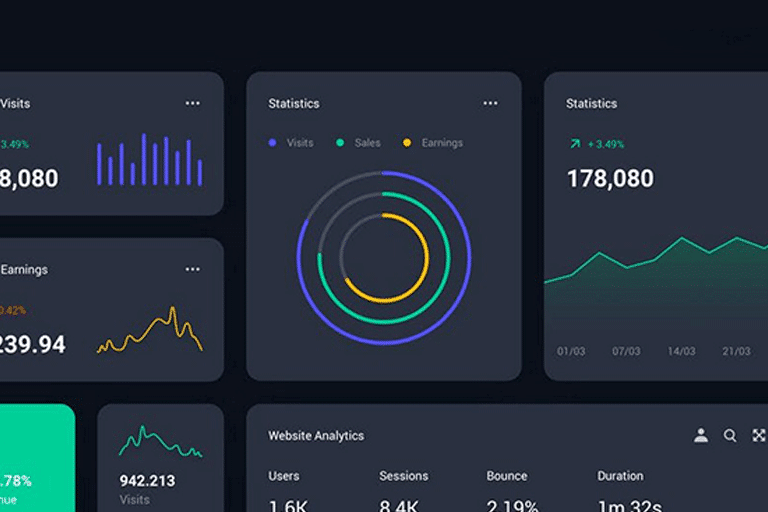
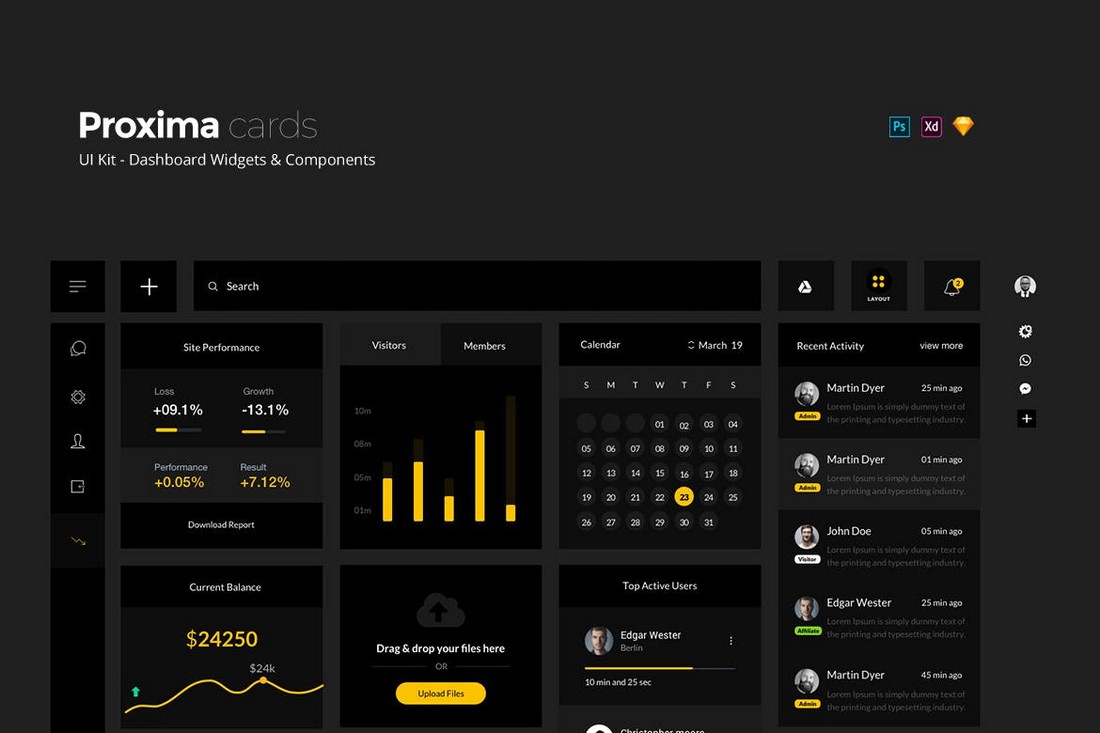
Another creative dashboard UI kit featuring a dark color theme. This bundle includes various widgets and components you can use to design unique admin dashboards.
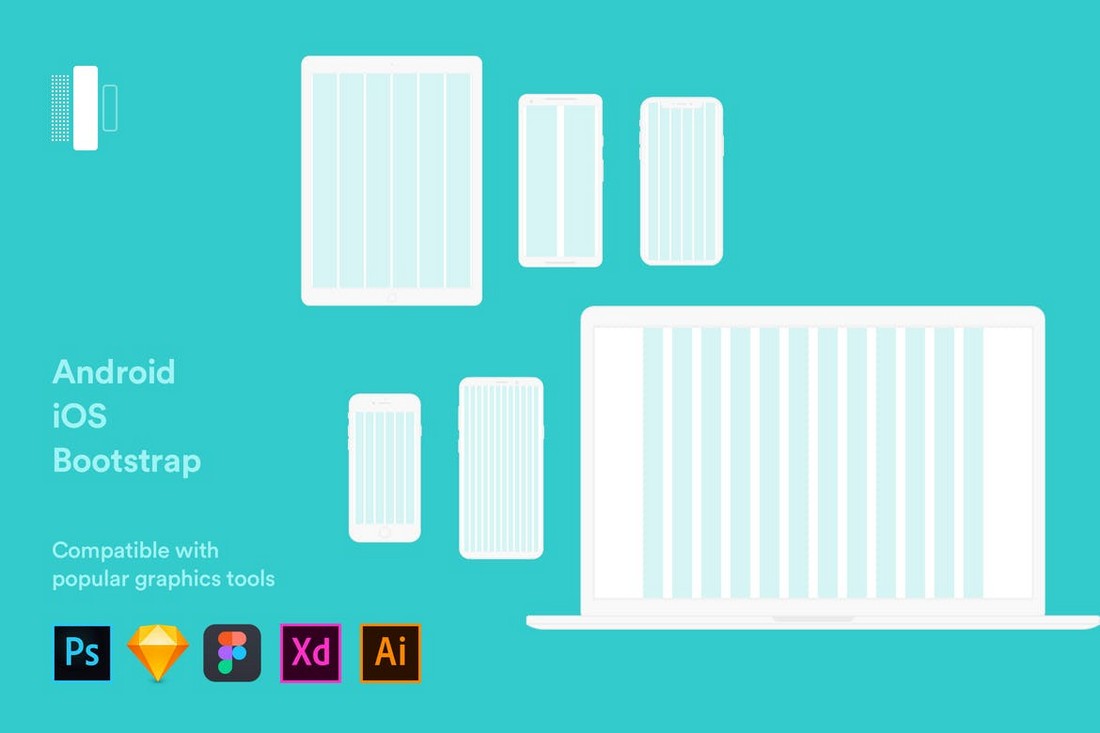
If you’re just getting started with Adobe XD or Sketch, this bundle of grid system templates will definitely come in handy. It includes grid systems for desktop, mobile, and tablet designs.
Tourex is a bundle of free Adobe XD and Sketch templates featuring lots of UI elements and designs for making flight booking apps. The templates are easily customizable and free to use.
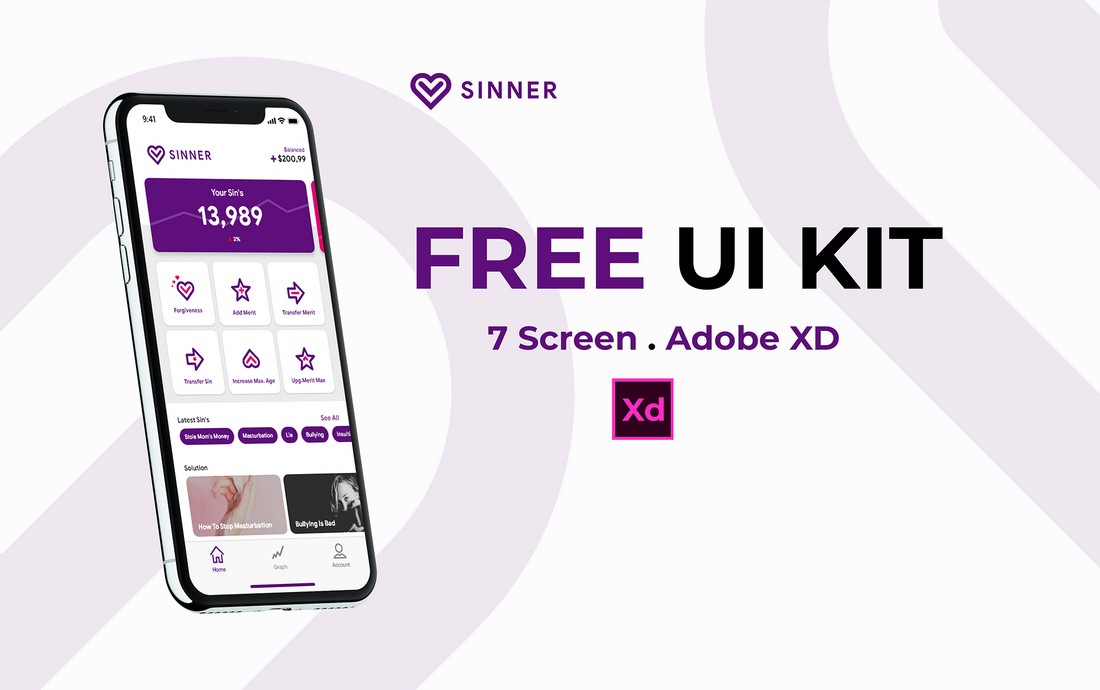
This set of free mobile screens features a design that’s more suitable for a cryptocurrency app or a dating app. It’s a mixed design. It includes 7 screen templates with customizable layouts.
5 Tips for Using an Adobe XD UI Kit
Learning to work with UI kits is easy. With these tips, the process will be much easier.
1. Pick the Right Bundle
When downloading a UI kit for Adobe XD, make sure to pick the right bundle for your project. For example, there are templates for each part of your UX design process. Including wireframing kits, mockups, app screens, and more. Try to find a bundle that contains all the necessary elements for each stage of your design project.
2. Use Grids & Style Guides
Even when using pre-made templates, it’s important to keep a proper grid and style guide. It comes in handy especially when you have to create additional new screens and elements on your own.
Thankfully, Adobe XD has built-in tools that make it quite easy to create style guides. In fact, you can download and import grid and style guides from third-party sites as well.
3. Copy Vectors from Photoshop
One of the many benefits of using Adobe XD is that it has a close relationship with other Adobe graphics editing software. For example, you can easily copy vectors like SVG from Photoshop and paste it in your Adobe XD canvas to place graphics with ease.
This will help you edit Adobe XD templates much faster.
4. Image Placeholders
When you create a shape in Adobe XD, you can use it as an image placeholder. All you have to do is drag and drop an image onto the shape and it will automatically act as an image mask. Most of the shapes on Adobe XD templates work the same way.
5. Preview Directly On Mobile
Adobe XD also has apps for both Android and iOS devices. This app can be connected with your Creative Cloud account as well. And it lets you preview your app designs directly on your mobile devices. This is a useful feature for mobile apps and UI designers.
If you’re a fan of the Sketch app, be sure to check out our best Sketch templates collection.
Adobe XD Templates
Learn what Adobe XD is, how it compares to similar apps, how to use it, and where to find the best Adobe XD UI kits and templates to get your project off to a quick start.