A placeholder image service is a quick and easy way to find images to insert into web projects so that a wireframe or prototype looks more real. It can help other people envision the project and help keep it moving forward.
Most designers try to do everything they can to help a client or non-visual team member see a project during the design, mockup and prototyping process. Often that means putting something together before the content itself is complete.
Here, we’re going to look at four different (and unique) placeholder image services for designers to help you move projects along as efficiently as possible. (Plus, we have a list of reasons why a tool like this might be helpful.)
Reasons to Use a Placeholder Image
Almost everyone knows about using lorem ipsum as a placeholder for text. But it can be just as important to have a similar option for images as well.
You can take that same concept and apply it to image placeholders as well. Opt for something that matches the theme of the project so that the tone is appropriate. Use similar colors – such as full-color photos, versus black and white – and fill image frames with something other than just colored boxes to make it easier for more people to envision the final product.
So why should you consider placeholder images?
- They make it easier for all users to visualize the design
- They provide a way to show the impact images have on the meaning of content
- You don’t have to dig around or guess what images should go in the design; with placeholders, clients and other team members can see the image locations available
- They make a design prototype look more polished and “finished”
- They’re easy to implement with little code and no images to upload to your project database
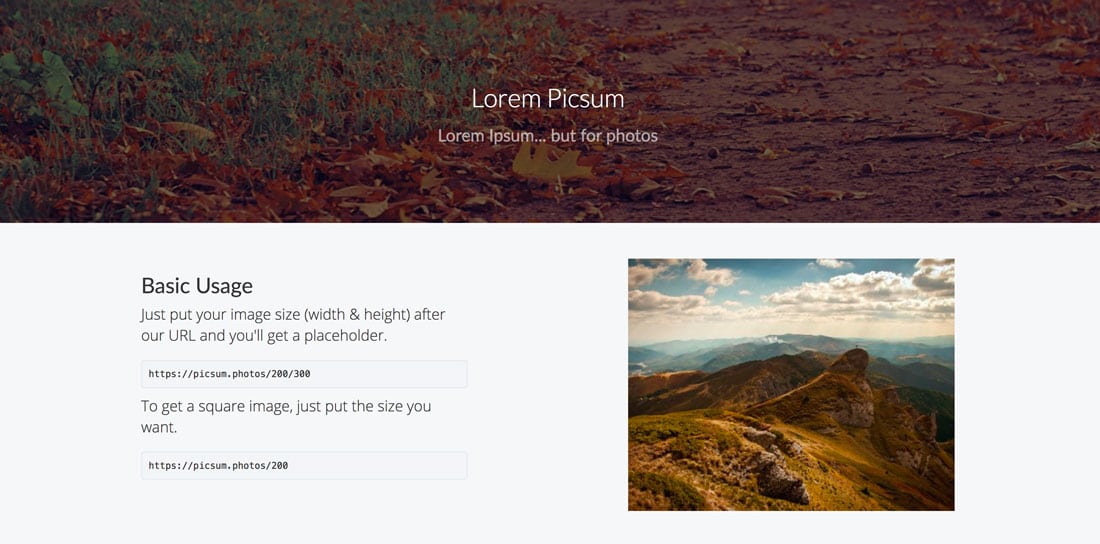
1. Lorem Picsum

Lorem Picsum is lorem ipsum for images. (You would expect that with the name, right?)
This placeholder image tool is packed with easy features and puts awesome images right into your design, making it easy for clients and team members to more accurately visualize a project.
The best part of this tool might be all the little add ons that are right there for you to use.
- Pick a random image for the design
- Use a photo in grayscale
- Use a specific image from the image database (there are hundreds to choose from)
- Blur the image
- Choose where to crop from
Key feature: With so many options and high-quality images, it’s almost tough to believe this is a free tool. Everything you could want in a photo placeholder is here.
How it works: Create the specifications you need, and just insert the line of code right into the design. The code snippet will pull an image from the photo database – many of these come from stock photography website Unsplash. And there’s nothing to install or download.
2. ImgPlaceholder

ImgPlaceholder is another highly customizable option that is based in using iconography. Each placeholder image can include icons, color and text. (The tool pulls from three different icon databases for a wide variety of options.)
This is probably the most robust and customizable non-photo option available. Pick colors, fonts, sizes, backgrounds icons and more. Add that to all the different use options available and most designers will find a way to use this tool.
Key feature: You can import these images as code snippets or actual downloads. Pick your poison.
How it works: Customize your image placeholder on the screen. A direct link, HTML, BB, and markdown code are created as you work. Copy and paste into the design. (Or download the image and upload.)
3. Place Kitten

Place Kitten is a silly and wonderful image placeholder tool. Pick an image size for the placeholder and a great image of a kitten appears in that place.
The photos appear rather randomly and are just a fun way to fill placeholders and spark even more conversation about your project.
Key feature: The kittens, of course!
How it works: Copy URL from the Place Kitten website, adjust the size specifications and add it to your design.
4. Placehold

Placehold.jp is a quick and easy placeholder image export tool. While it doesn’t come with the pretty images that other tools include, it’s easy to use and you can not the size of image areas. (This can be a major help in planning content.)
Just plug in your specifications and get a placeholder for your space. You can fill any in any text that you like and adjust colors so that placeholders match the brand style.
The tool comes with plenty of popular preprogrammed sizes for images, banners, and icons. Just pick the size you need from the drop-down menu. Image formats include JPG and PNG.
Key feature: This tool is super simple, pick a size and you are good to go. (You shouldn’t spend more than a couple of seconds creating a placeholder image.)
How it works: Select the size you need plus any customizations and copy the code into your project. The code looks for an image source URL specific to the placeholder you’ve created.
Conclusion
The image placeholder image service you choose depends on what type of configuration you want to deal with, and what kind of images you are looking for. There are plenty of options out there, this set of four services is among some of the easiest to use with unique features.
And maybe best of all, each of these options is free to use. Plus, there’s nothing to download or install. (These image placeholder tools couldn’t be easier to use.)




