Over the past year, I have been on a mission. I have eagerly awaited each release of the Gutenberg plugin, followed tickets, and chimed in when I could. I have been holding out some sliver of hope for one feature in particular.
I wanted to use featured images within a Cover block. That day has finally arrived.
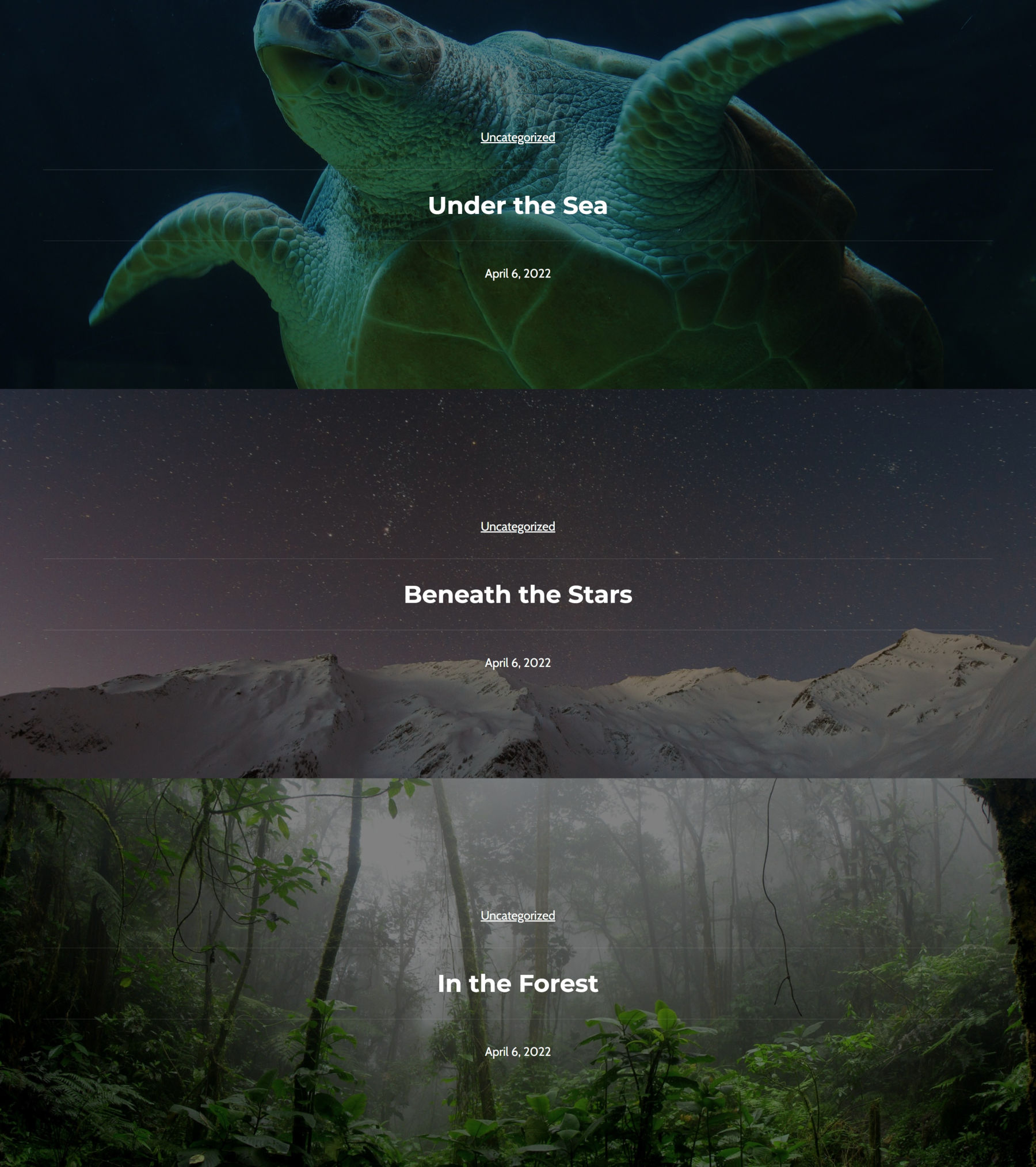
In particular, my mission was to create the following layout entirely from the WordPress editor—no code involved:

This was a part of a set of patterns I had designed for a faux photography portfolio in 2021. The general layout has long been possible in WordPress via the editor. However, it was not dynamic, which meant that each Cover block and its image had to be manually added instead of loading post featured images.
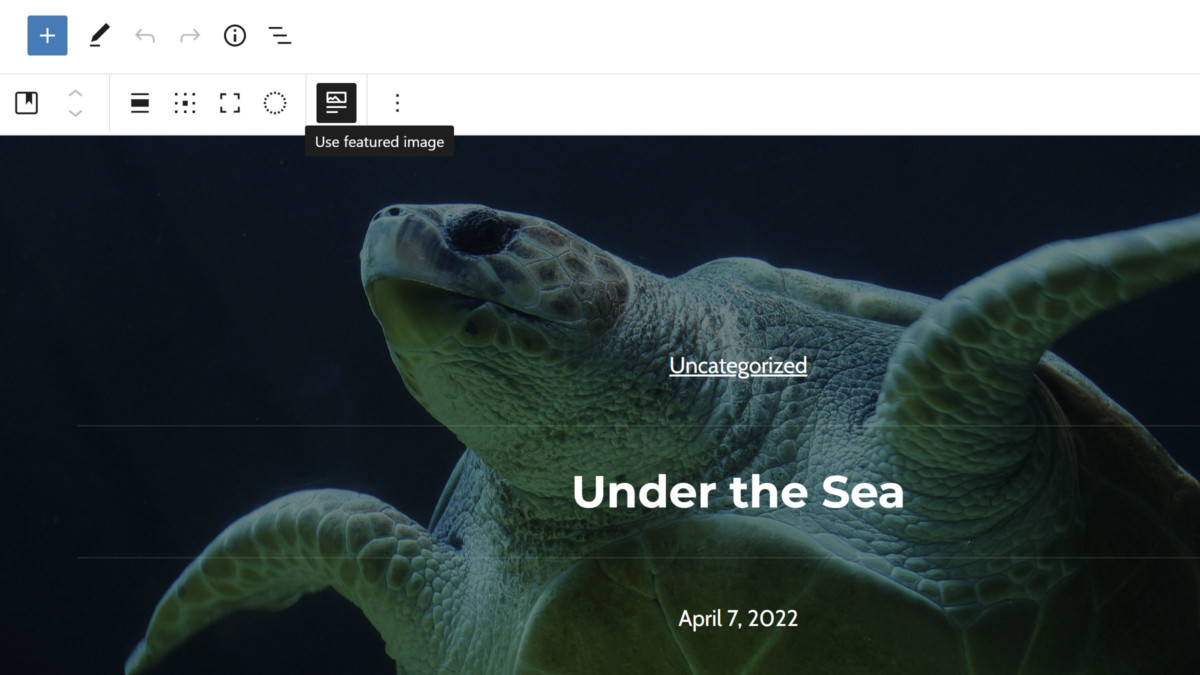
Two weeks ago, Andrei Draganescu added a pull request that changed everything. It implemented a toggle for the Cover block that allowed it to use the post’s featured image instead of a static image:
 Switching the Cover block to use the featured image.
Switching the Cover block to use the featured image.
Two days ago, that enhancement landed in the Gutenberg plugin. It is expected to ship with version 13.0 next week.
I am unsure why I have been so obsessed with this specific pattern. It is not overly complex. Deep down, perhaps a part of me felt that when WordPress reached the point where I could create it from the editor, we would be at a place where anything was possible. In reality, I know that there is much more ground to cover and features to implement, but this still feels like a significant milestone that should not go unnoticed.
Even the pattern itself is not entirely possible via the editor. As shown in the following screenshot, there are gaps between each of the posts:
 Unwanted gaps between posts in the Query Loop block.
Unwanted gaps between posts in the Query Loop block.
I had to cheat a bit and collapse those with CSS. There is a ticket to bring dimension controls to the Query Loop and/or Post Template blocks, but it has yet to be implemented. Theme authors must currently add a custom “no gap” block style to address the shortcoming, but the layout is now doable.
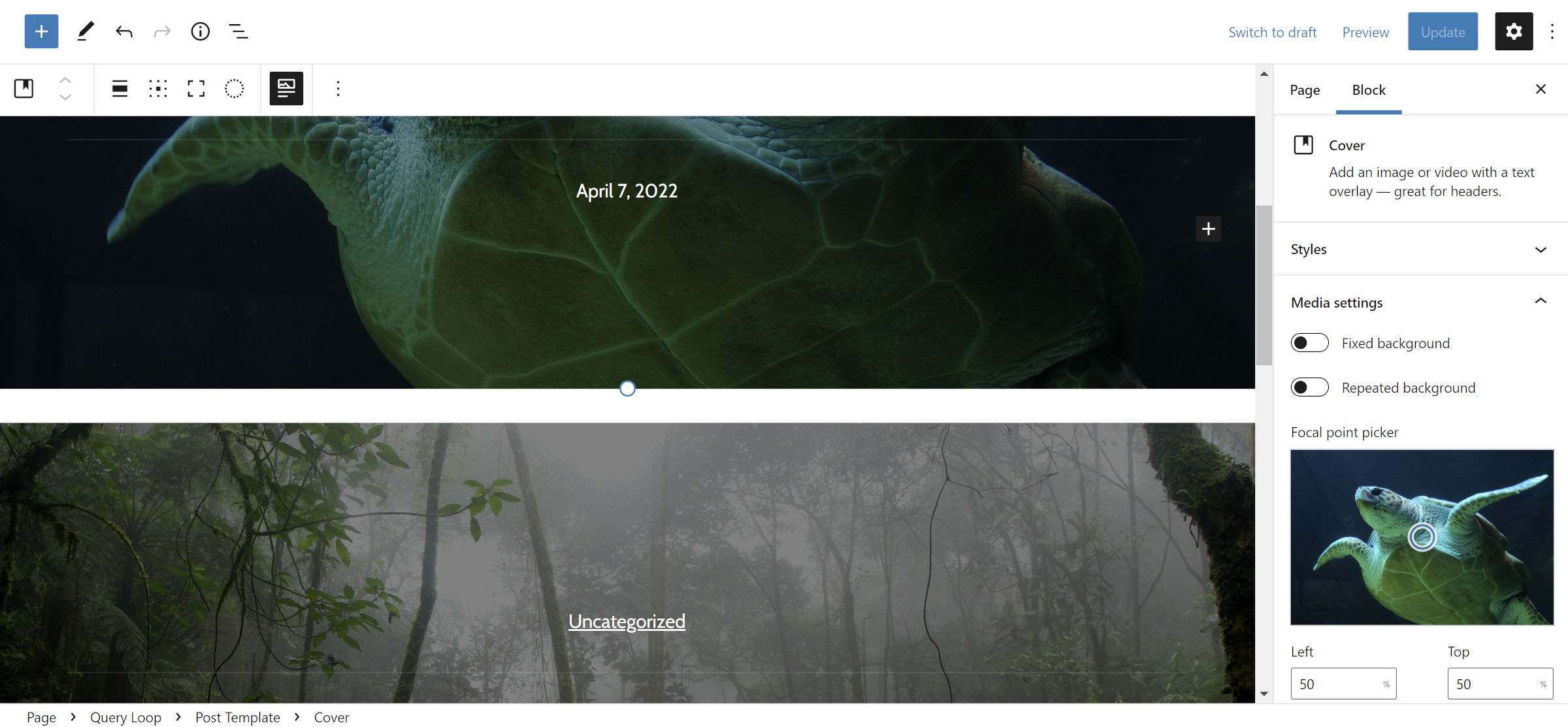
While I may be singularly focused on this particular design, the change opens a world of layout possibilities to theme authors. One style is to use the featured image as a background behind the site and post headers, as shown in the following screenshot:
 Cover block using post featured image when viewing a single post.
Cover block using post featured image when viewing a single post.
That is now possible directly from the site editor.
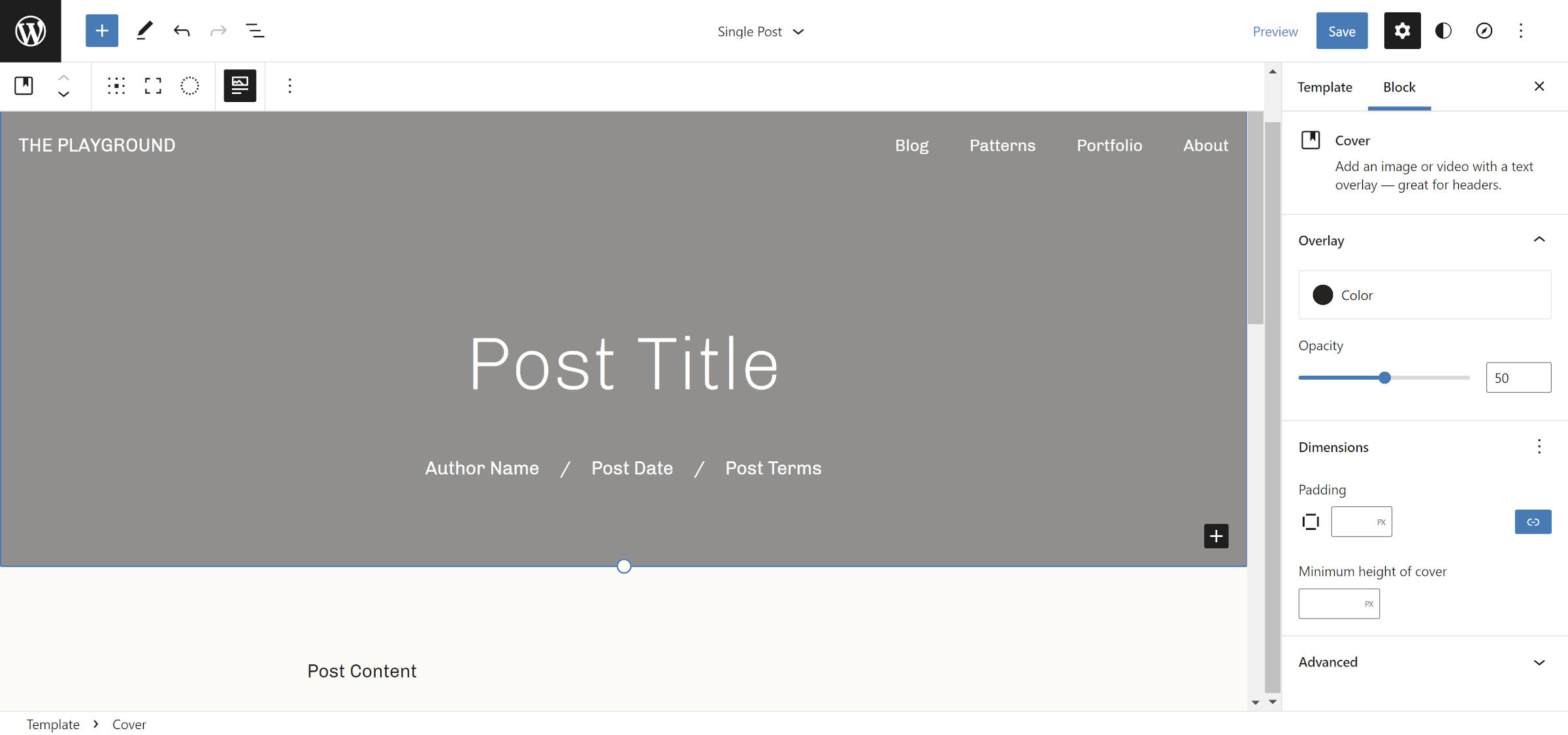
I was able to recreate it in minutes by editing my active theme’s single template. I wrapped the Header template part in a Cover, toggled on the featured media switch, and added the Post Title and related blocks.
 Cover background with featured image switched on.
Cover background with featured image switched on.
This change will give some freedom to block themers that they have not had since building atop classic WordPress. Users will also be able to make their own tweaks to the output.
This enhancement is a win for theme authors and users. However, it also represents another shift that could create new possibilities for blocks in the future.
WordPress has a blocks problem. Those added by core alone are starting to overcrowd the inserter UI, and when you add a few plugins in the mix, things can become unwieldy. Many blocks are, essentially, variations on base HTML elements. For example, Post Title is merely a variation on the
These variations duplicate developer efforts, create scenarios where each block supports different features, and often litter the interface.
Cory Birdsong opened a ticket in January that seeks to address this issue. His proposed solution:
Instead of making tons of individual blocks for this sort of thing, it seems like it would be better to create systems for using site/post metadata within existing generic blocks.
Reusing the post featured image seemed the most obvious starting place. Theme authors have long been clamoring for more control over its output, and the dedicated Post Featured Image block has been lackluster at best. There are tickets to bring the same “featured cover” implementation to the Media & Text and Group blocks.
With WordPress 6.0 landing next month, we will not see full-scale support for binding dynamic data to more generic blocks. However, it could have implications for the future.
What if, instead of plugin authors creating individual blocks, they could merely offer a switch to display content via a custom data source? There are certainly some use cases beyond core WordPress where this could be handy.
For now, at least, I am likely to spend the rest of the day tinkering with featured images and Cover blocks.