One thing that has long surprised (and saddened) me is that the clip-path property, as awesome as it is, only takes a few values. The circle() and ellipse() functions are nice, but hiding overflows and rounding with border-radius generally helps there already. Perhaps the most useful value is polygon() because it allows us to draw a shape out of straight lines at arbitrary points.
Here’s a demo of each value:
See the Pen clip-path examples by Chris Coyier (@chriscoyier) on CodePen.
The sad part comes in when you find out that clip-path doesn’t accept path(). C’mon it’s got path in the name! The path syntax, which comes from SVG, is the ultimate syntax. It allows us to draw literally any shape.
More confusingly, there already is a path() function, which is what properties like offset-path take.
I was once so flabbergasted by all this that I turned it into a full conference talk.
[youtube https://www.youtube.com/watch?v=Bj6TFixkT1A&w=560&h=315]
The talk goes into the shape-outside property and how it can’t use path(). It also goes into the fact that we can change the d property of a literal <path>.
I don’t really blame anyone, though. This is weird stuff and it’s being implemented by different teams, which inevitably results in different outcomes. Even the fact that SVG uses unit-less values in the <path> syntax is a little weird and an anomaly in CSS-land. How that behaves, how values with units behave, what comma-syntax is allowed and disallowed, and what the DOM returns when asked is plenty to make your head spin.
Anyway! Along comes Firefox with an implementation!
Does anyone know if clip-path: path() is behind a flag in chrome or something. Can’t seem to find it, but they do support offset-path: path(), so figured they would support both.
Thanks @CSS and @ChromiumDev friends.https://t.co/YTmwcnilRB works behind a flag in FF. Chrome?
— Estelle Weyl (@estellevw) September 13, 2018
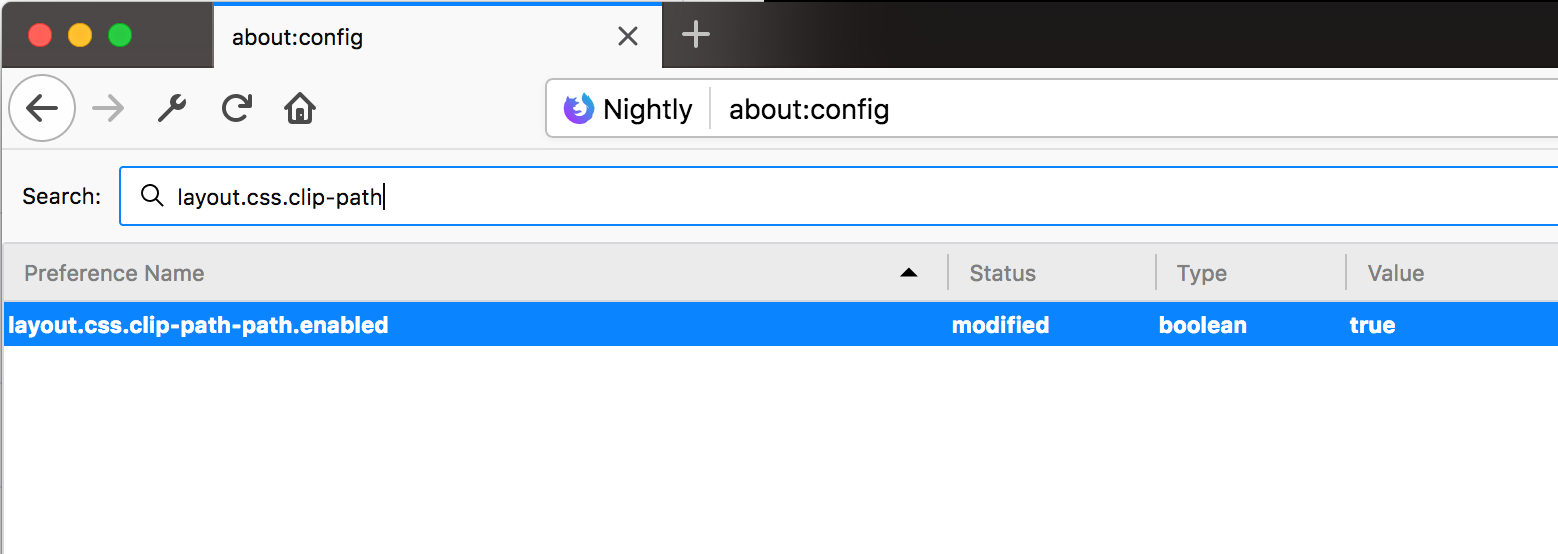
Here’s that flag in Firefox (layout.css.clip-path-path.enabled):

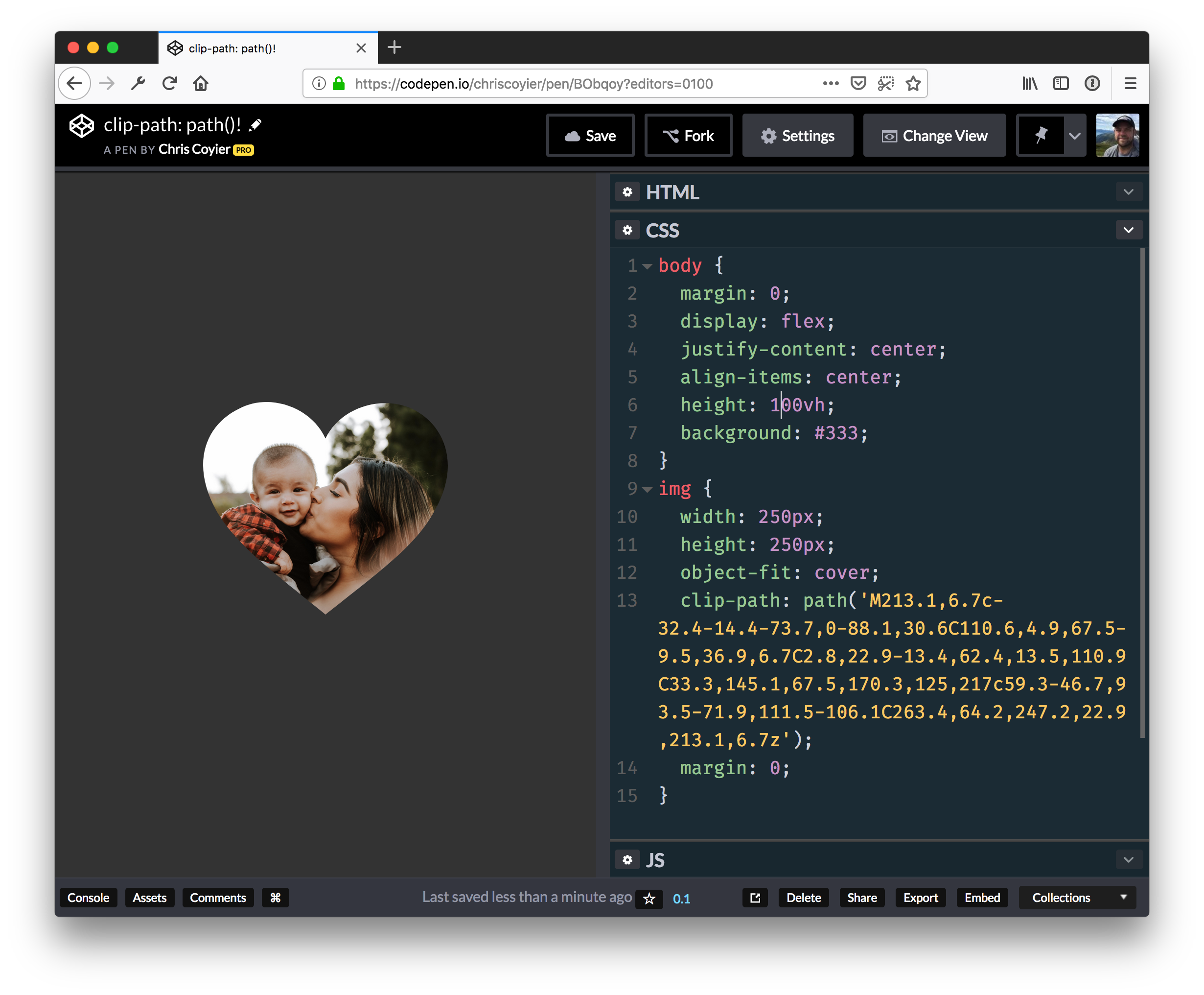
And here’s a demo… you’ll see a square in unsupported browsers and a heart in the ones that support clip-path: path(); — which is only Firefox Nightly with the flag turned on at the time of this writing.
See the Pen clip-path: path()! by Chris Coyier (@chriscoyier) on CodePen.

Now, all we need is:
clip-pathto be able to point to the URL of a<clipPath>in SVG, likeurl("#clip-path");shape-outsideto be able to usepath()shape-outsideto be able to use a<clipPath>offset-pathto take all the other shape functions- Probably a bunch of specs to make sure this is all handled cleanly (Good luck, team!)
- Browsers to implement it all
😉
The post An Initial Implementation of clip-path: path(); appeared first on CSS-Tricks.




