GutenbergHub block library.
GutenbergHub block library.
Spearheaded by Munir Kamal, GutenbergHub launched a free block library to the WordPress community today. Currently, there are 37 custom-designed blocks that users can copy and paste to their website.
Unlike the block directory on WordPress.org, the blocks available from this project are not plugins. They are handled through copying and pasting a bit of code. Technicaly they are blocks that act as a grouping of various core WordPress blocks. However, in reality, they more closely resemble block patterns.
The one caveat is that users must install Kamal’s recently-launched EditorPlus plugin. It allows end-users to style the core WordPress blocks via a slew of custom design options. Because the plugin neither relies on third-party blocks nor creates its own, all of the block designs in GutenbergHub’s library are built directly from the blocks available in WordPress. This makes for a much smaller dependency tree and fewer areas where things could go wrong in the fast-moving world of blocks.
By tying the block designs to the EditorPlus plugin, it gives Kamal much more control over the final output. Having cross-theme consistency is still a tough job, but it improves by working within the confines of the design framework from the plugin.
“I created [EditorPlus] to fulfill my requirements in bringing easily customizable blocks and templates to Gutenberg users,” said Kamal.
He launched a block template library in March. However, it originally asked users to copy block HTML and CSS code separately. Now, both the block and template libraries require the EditorPlus plugin. This allows Kamal to build everything on top of a sort of framework and remove third-party dependencies. Kamal said the system will help make things easier for users while giving him more control over development and maintenance.
Thus far, most of the projects he has launched on GutenbergHub have built on top of the previous project in some way. They were stepping stones that led him to build a bigger yet more well-rounded system. However, we are likely light-years away from seeing how everything takes shape. The Gutenberg project is moving fast, and GutenbergHub will need to react to upcoming changes. It will need to contend with the inclusion of block patterns in WordPress 5.5, full-site editing later this year, and more design options for blocks down the road. Like the block system itself, all of this is still a bit experimental until we begin to see some sort of settling point. It will be interesting to watch how things unfold. Kamal and his GutenbergHub project are in a good position to ride the waves of constant change.
Watch a short video on how GutenbergHub’s block library and EditorPlus plugin work together to create pricing columns:
How the Block Library Works
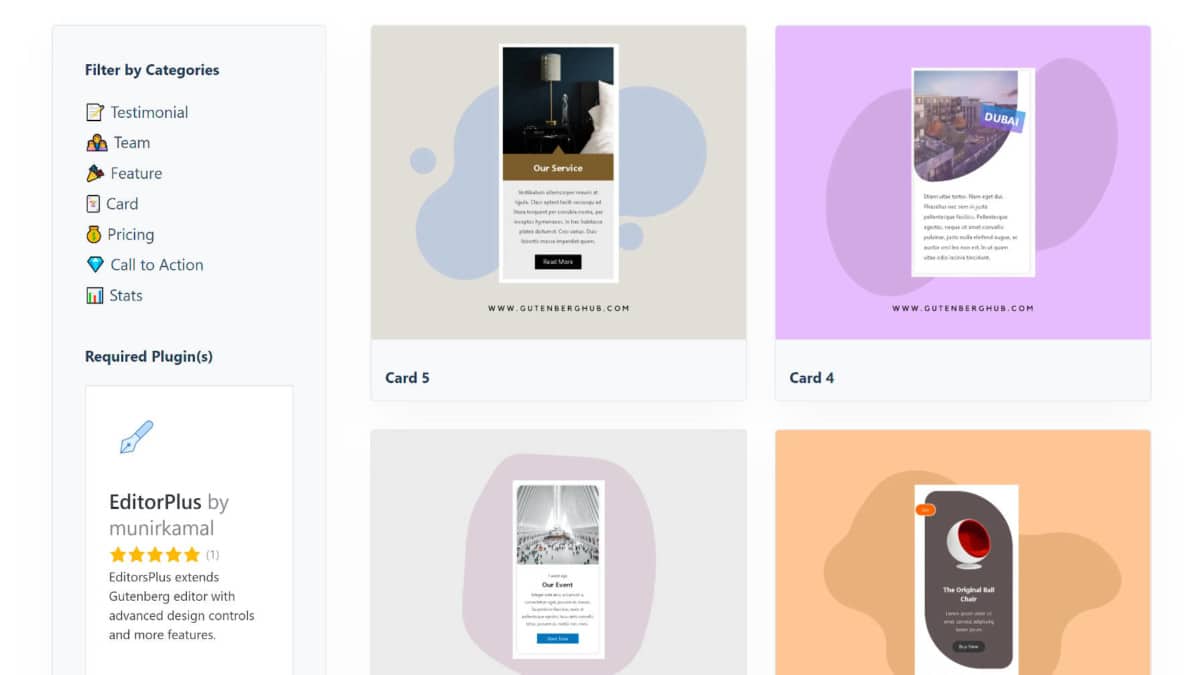
Currently, users can search the GutenbergHub block library to pick and choose the blocks they want. The library is sub-divided by seven categories:
- Testimonial
- Team
- Feature
- Card
- Pricing
- Call to Action
- Stats
Users can copy a small bit of JSON code for individual blocks they would like to add to their site. To add a block, installing and activating the EditorPlus plugin is a hard requirement. Once that is done, users can visit the Blocks tab under the EditorPlus settings screen and paste the code.
 Adding a block’s code via the EditorPlus plugin.
Adding a block’s code via the EditorPlus plugin.
The blocks tab acts as a central hub to manage blocks from the library. Users can add, delete, or deactivate any blocks added from GutenbergHub.
Each active block added to the site is available through the block inserter on the editor. Perhaps the one downside is the blocks do not have a preview image. Some of the blocks have similar names, such as Card 1, Card 2, etc. Having a preview image would help distinguish them — or just better names.
 Inserting a block from GutenbergHub into the editor.
Inserting a block from GutenbergHub into the editor.
Future Plans
Ideally, the EditorPlus plugin could serve up GutenbergHub’s blocks and templates over an API, providing users with a simple import solution at the click of a mouse. The copy/paste approach means having to visit a separate website instead of staying in the comfort of one’s WordPress admin. Kamal originally went with the copy/paste solution because he wanted everything to be independent of plugins. However, because WordPress did not have the design controls in place, he realized he needed at least one plugin as part of the equation. That is where EditorPlus came in. This should ultimately free him up to build an import feature.
“I will possibly include a direct inserter for templates and blocks in the Editor Plus plugin,” he said. However, there is no indication of when that will happen. It would make the user experience more seamless and efficient.
Kamal is still mulling over how he will eventually monetize the project. Right now, he has put a lot of time and resources behind it with little return on his investment. At some point, this could become unsustainable unless his other commercial ventures can fund it. In the long run, he will need to have a solid business plan behind the entire GutenbergHub project.
“I do plan to monetize the GutenbergHub offering somehow,” he said. “I’ve not yet planned out this, but that could be a premium subscription or offering pro blocks, templates, and an EditorPlus add-on. Another option would be to convert it into a marketplace where designers can create and sell blocks and templates. This is something I’ve yet to plan out to be honest. Rest assured, what is free will remain free and will actually improve over time.”
Kamal said his most immediate plan is to gather more feedback from users. “I ended up creating a Facebook group,” he said. “This would be the best and easiest way for anyone to share ideas, suggestions, and feedback about GutenbergHub.”