Yesterday, Munir Kamal released version 2.1 of the Editor Plus plugin. The biggest change is a complete overhaul of its design controls. The developer also added a new Lottie animation block.
I probably sound like a broken record after covering the last several releases of the plugin, but Kamal is doing some amazing things with the block editor. He is pushing limits and experimenting in areas that few others have yet to attempt. I am beginning to wonder if he has some secret, never-ending checklist of feature ideas in which he ticks off a few boxes every couple of weeks.
The plugin has only 1,000+ active installs at the moment. However, it has maintained growth of over 11% since the midway point in 2020. I expect this to accelerate in the coming year as Kamal continues placing individual pieces of the larger puzzle, which includes the free blocks, patterns, and templates at Gutenberg Hub. He has laid the groundwork and now has one of the largest block editor resources on the web.
Design Controls Overhaul
 More compact block design controls.
More compact block design controls.
My biggest complaint about Editor Plus has always been how overwhelming some of the block options have felt. Too many choices can be blinding, and they make it tough to figure out where to start when customizing blocks.
In our last discussion a couple of weeks ago, Kamal said that “other UI improvements are yet to come.” He was already working on tightening up controls, creating what he referred to as a more compact UI. He was drawing inspiration from the Figma and Sketch design tools.
On the whole, this update creates that cleaner UI that he was shooting for. Some of the biggest improvements come from moving controls and labels inline with one another. The change means that users must do less scrolling to go through a multitude of options.
There are still areas that could be cleaned and made more intuitive. Right now, Editor Plus adds custom block options tabs where WordPress already has the same tabs. For example, the plugin creates its own “+ Typography” tab. Instead, it should mount its custom options on the existing core Typography tab. From a purely user-experience perspective, it is confusing to see the similarly-named tabs. This would also create a more compact list of top-level tabs. The plugin has other tabs or controls with the same issue.
Lottie Animation Block
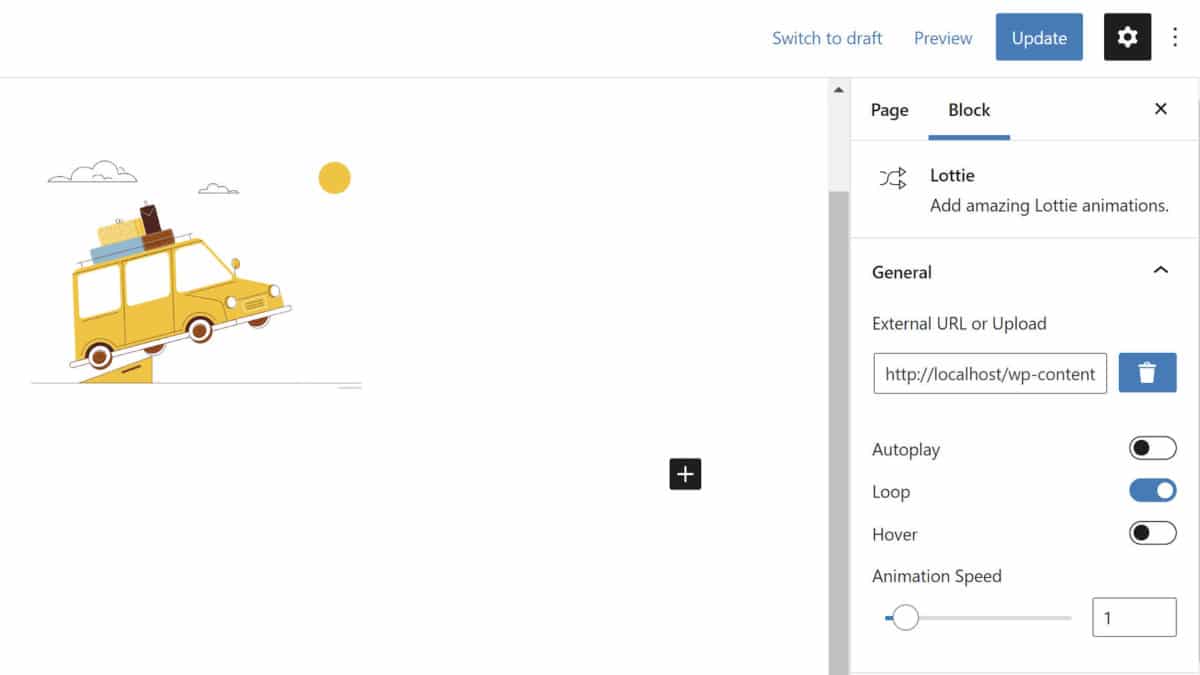
 Still shot of the Bouncy Car Lottie animation.
Still shot of the Bouncy Car Lottie animation.
Kamal added the plugin’s first seven blocks in the last plugin update. His primary goal is to stretch what the default WordPress blocks can do. However, he needed to create some new blocks to handle some of the layouts that were not possible with core alone. The latest update adds a Lottie animation block, which allows users to link to or upload a JSON file for a Lottie animation.
Created by Airbnb, Lottie is a library that parses Adobe After Effects animations that are exported as JSON with Bodymovin. It then renders them natively on mobile devices or the web. The file sizes are smaller than many other options, and the animations can be scaled up or down without pixelation.
LottieFiles is one of the largest libraries of free Lottie animations on the web. It has 1,000s of animations for users to choose from.
Kamal has already begun making use of the new Lottie animation block in Gutenberg Hub’s section patterns library, which houses block code that users can copy and paste into the editor, provided they have the Editor Plus plugin installed. Thus far, he has added three Lottie patterns with Black Friday animations — just in time for the shopping season.
 Still shot of an animated Black Friday pattern.
Still shot of an animated Black Friday pattern.
While the Lottie animation JSON files are small, the script to play the animations is not. The JavaScript file comes in at a whopping 294 kb. This file is only loaded if the Lottie block is in use. The size may be a deal-breaker for some users. However, for animation-heavy websites, it might be worth considering.