A couple of weeks ago, Munir Kamal released version 2.6 of his Editor Plus WordPress plugin. The latest version does not add a slew of features as its users have seen in the past. However, it introduces one major upgrade. The new version lets users insert templates from Gutenberg Hub’s growing library directly from the block editor.
I first asked Kamal whether he would include a template inserter in his plugin in July 2020. “I will possibly include a direct inserter for templates and blocks in the Editor Plus plugin,” he said at the time, not giving away too much.
He had just launched Gutenberg Hub’s block library (really, something more akin to block patterns). The system was useful but far from perfect. Users could copy a JSON code snippet and import it via Editor Plus. This was a slight improvement over copying separate block HTML and CSS snippets from an earlier iteration of a block template system he had launched last March. It was still not an ideal system, but anyone paying attention could see the possibilities.
Over the months since that launch, Kamal continued to build more tools into Editor Plus. He launched a separate landing page template directory. And, he continued adding more items to Gutenberg Hub’s library.
“I am already working on adding a Template Inserter in my EditorPlus plugin,” he said when we talked in September. “It will allow users to browse and insert these templates directly from Gutenberg without leaving the website.”
I had already been hounding him for months, and he knew that I would ask. He was looking for feedback, not wanting to push something out before he felt that it worked.
“Earlier, I created a template inserter similar to other blocks plugins, but later I changed my mind and thought that I should integrate with the Gutenberg Patterns API and load the templates into the ‘patterns’ panel in the block inserter,” he said. “But, I am having a few issues and thinking about going back to the original idea to have a Templates button on the top toolbar that opens a popup window to browse and filter templates that users can insert on a click.”
It was an almost methodical process toward building a massive body of work in a year. As is often the case with Kamal’s work, he quietly pushed out version 2.6 of his plugin. Even without much fanfare, he has managed to surpass 4,000 active installs, doubling its number in the past few months.
Now all of the plugin’s users have direct access to Gutenberg Hub’s section patterns and landing page templates.
The Template Library
Editor Plus 2.6 adds a new “Library” button to the block editor’s post header toolbar. It pops up a simple overlay of the plugin’s layout choices.
Users can insert a “Pattern” or a “Template,” as they are called through the plugin’s UI. Patterns are pre-designed sections that end-users can use to piece together larger page layouts. Templates are full-blown page designs, ready for deployment after content customization. Many of the patterns are present in the templates. It all comes down to how users want to build their pages — piecemeal vs. having everything in place.
 Modal showing block templates.
Modal showing block templates.
Of course, everything is editable. Users can insert a template then proceed to removing the bits they do not need and adding custom blocks of their choosing.
The overlay that appears after clicking the Library button allows users to select a pattern or template. This method is becoming increasingly common among block-related plugins. Where the Gutenberg project has fallen behind in its patterns UI, plugin authors are filling the gaps and creating better user experiences. Genesis Blocks, for example, adds a similar overlay for choosing layouts. Patterns, templates, layouts, or whatever-you-want-to-call-them all need room to breathe instead of being relegated to a width-restrained flyout. What makes sense on mobile does not always create an ideal experience on larger screens.
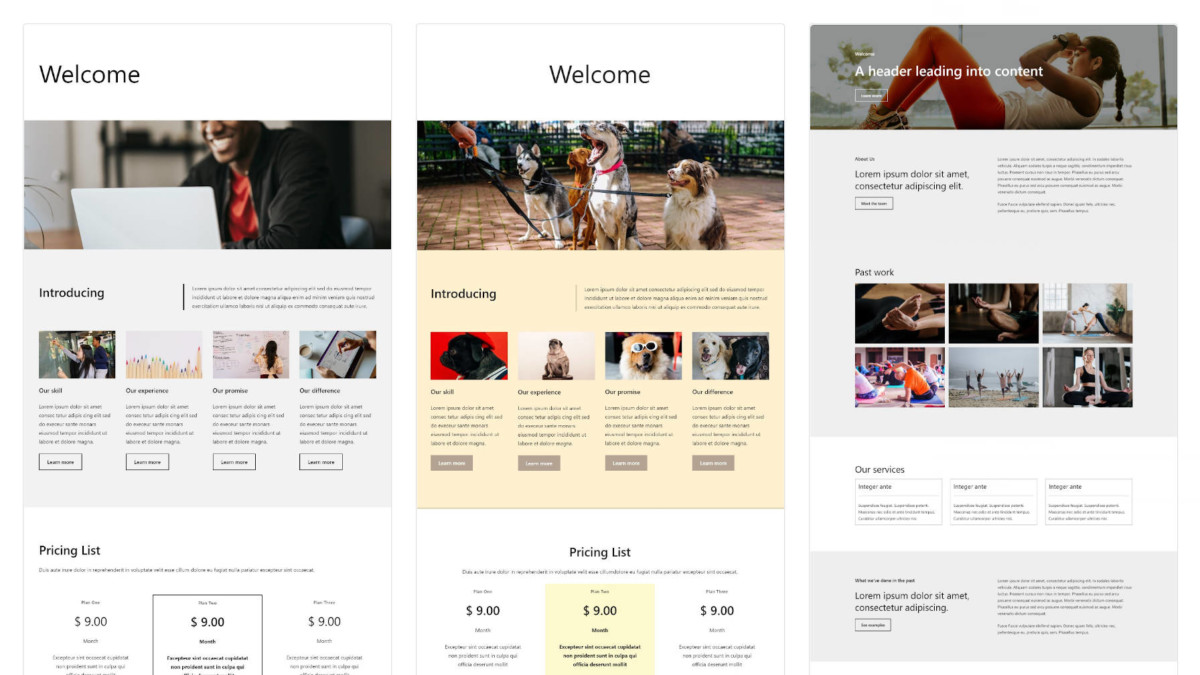
 Viewing a photography template.
Viewing a photography template.
Once a user finds a pattern or template to insert, they can click on it to view a larger version. If they are satisfied, they merely need to click the “Add” button to insert it into the content canvas.
An important caveat is that what you see in the library is not exactly what you will get. The library uses screenshots to showcase the patterns and templates. These images are created while using a different theme than what a particular user has installed on their site. Things like fonts will match whatever theme is installed. Generally speaking, the overall designs should match up fine.
In the future, perhaps Editor Plus will handle the pattern and template previews with live instances instead of screenshots.
 Cafe-type full landing template.
Cafe-type full landing template.
The plugin breaks its library down into 15 categories, such as Arts & Entertainment, Photography, and Real Estate. It is almost a bit excessive. Some contain only one or two templates. Combining categories like Home Services, Professional Services, and Retail into an all-encompassing Business group could help curb the dizzying effects of too much choice.
The new library in Editor Plus 2.6 is a welcome addition. Overall, it worked well in testing.
Like this:
Like Loading…