In what seems to be a never-ending onslaught of new features, Munir Kamal has released some major new features to his EditorPlus plugin in the last two updates. Version 2.0, which landed earlier today, includes a set of seven new blocks. The previous release showcased a create-a-block feature that puts more customization options in the hands of end-users.
The block editor has fueled his creativity, and he has not run out of ideas for his block-sharing website GutenbergHub or EditorPlus plugin. Upcoming releases should see an overhaul of the UI for the plugin and a possible API for third-party developers.
He said he will be making sure that EditorPlus is working alongside WordPress’s site editor when it lands in the future. Plus, eventual support of WooCommerce’s blocks is on the table. For now, the focus is on the plugin features he has launched in recent weeks.
Creating Custom Blocks
With WordPress’s core set of blocks already in the hands of users, nearly anything is already possible. These blocks essentially cover all the foundational elements of web design, such as headings, paragraphs, lists, quotes, and more. Sometimes the trick to building something unique is mixing and matching these elements to create something new. That is essentially what this new create-a-block feature is for EditorPlus.
Saving a custom block is simple. Users must first wrap their blocks into a core Group block. Then, from the “more options” menu in the block toolbar, select the “Add to Custom Blocks” option. The plugin will ask for a block title before saving.
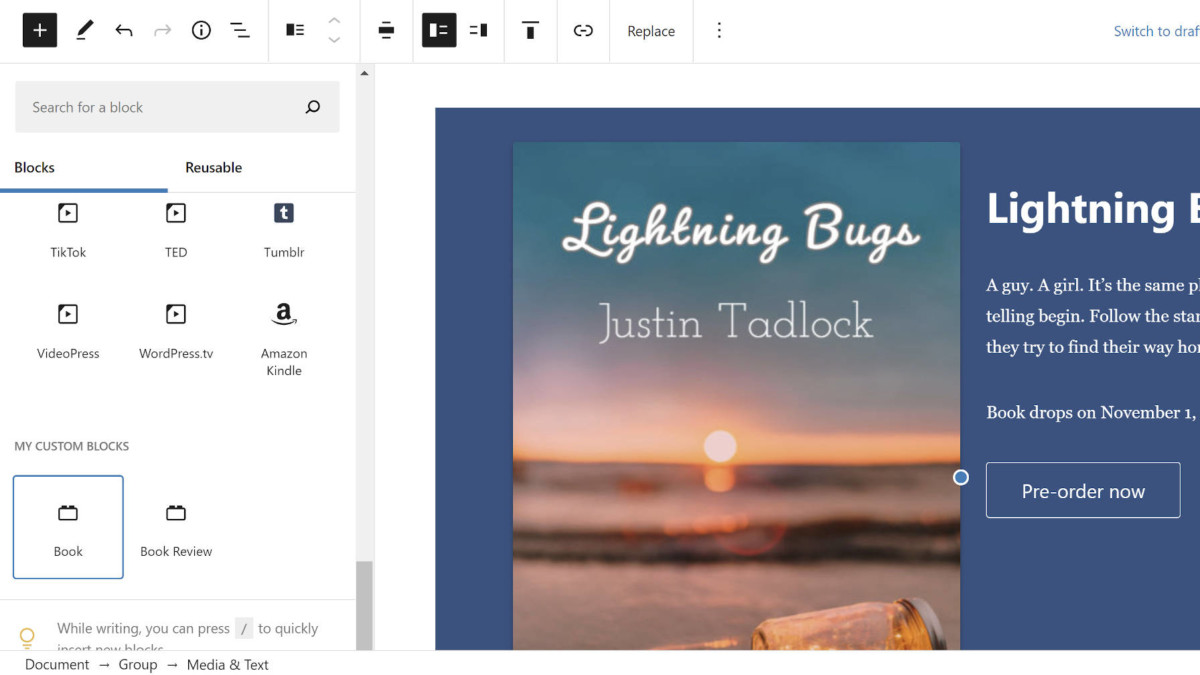
 Saving a custom block.
Saving a custom block.
Not to be confused with reusable blocks, which are resources that remain the same from post to post, created blocks are like any other blocks. They are accessible via the block inserter under the “My Custom Blocks” category.
 Custom blocks available from the block inserter.
Custom blocks available from the block inserter.
A couple of minor details are missing that would be great additions for the long term. The first is the ability to select a custom icon for the block. Currently, all custom blocks share an icon. The second is the ability to add a preview in the block inserter.
Kamal built this feature so that end-users could create simple blocks for themselves. It is also a tool for developers to quickly create blocks for client websites.
“For example, almost all business websites need a Testimonial block, but there is not one in core for that exact purpose,” he said. “Of course, you can create it using the combination of core blocks, and that’s the way to do it. I’ve seen many block plugins bringing such blocks like Testimonial, Team, Pricing, etc., but those can be easily created with core blocks.”
He has already shown the community how far you can stretch the core blocks to create unique layouts with his block and template libraries. So, it is not outside the realm of possibility that users could build some of these things directly from the editor.
The block creator seems like it would be better handled as a block pattern creator. In essence, users are creating custom patterns, which are groupings of blocks. Kamal said that a pattern creator is on the to-do list too.
“As Gutenberg has both these pieces to use for creating content/layouts, I will add both features,” he said. “Save as block has been added, ‘save as pattern’ will be added too. It will be up to the user to use whatever way they want to according to their workflow.”
I lean toward sticking with the existing pattern paradigm, a single feature that handles groups of blocks. However, it will be interesting to see what users prefer. In the long run, what matters most is that they have easy access to the tools they need to build their pages.
The “Missing” Blocks
 Using the Progress Bar block in the editor.
Using the Progress Bar block in the editor.
Earlier today, Kamal released what he calls the “missing” blocks for WordPress. These are a set of seven custom-built blocks that handle types of content not possible with the existing core blocks. In the past, he has been hesitant to create any blocks, preferring to extend the tools that WordPress provided out of the box.
“My original idea and still is to extend Gutenberg for what is missing and to make it more powerful for creating beautiful designs visually without code,” he said. “And, after creating hundreds of templates/designs, I’ve realized a need for some important missing blocks that are most commonly used around the website builders but missing in Gutenberg. So I am only adding those blocks in EditorPlus that are missing, must be needed to create modern designs, and can not be created using a combination of core blocks easily. For example, a tabs block, accordion block, or all other blocks added are those that fit these criteria.”
The plugin includes the following new blocks:
- Tabs
- Toggle/Accordion
- Icon
- Rating
- Progress Bar
- Stats/Counter
- Countdown Timer
Some of these require additional JavaScript, which is why they do not make good candidates for core WordPress. However, they are good options for plugin developers, and these are not uncommon blocks from other library-type plugins.
The thing that sets them apart is the integration with the plugin’s styling system, which Kamal may be opening up to other plugin developers in a future release. The current plan is to create an independent Styles API for letting users customize any block. He has already gotten some feedback from the Advanced WP Facebook group on the idea. Much of the feedback is wishing that such a system would land in WordPress itself.
One interesting feature of the plugin’s new blocks is that when clicking on a sub-element of a block, its design options are automatically triggered in the block options panel. For example, the star rating block has “title” and “rating” elements. When clicking on the title, its design options open in the sidebar, and the same happens for ratings. This is a departure from the typical organization of EditorPlus’s design options on the core blocks, which are grouped by CSS properties. The focus is put on the individual element, and it makes it much easier to find a specific option.
This experimentation is a bit of a precursor to what Kamal is working on for a future update. One of his big goals is to do some cleanup of the UI — there are a lot of options in the plugin — and let users more quickly customize their blocks.