Witches, goblins, and ghouls can make for some pretty amazing design projects. While Halloween might not be top of mind when it comes to design, it’s an opportunity to do something a little different with projects.
Halloween graphic design centers around something that will be around for a short time. It might be different than the typical vibe of a brand or project and often has a theme that’s fun and friendly.
Adding a spooky element to a design can delight users and show that the design is new and timely. It gives users reasons to come back to your projects because they know that it will change again after the holiday. You can use holiday-themed graphic design as a trick to keep users coming back!
1. Add Halloween Imagery

The easiest way to create a Halloween graphic design is to substitute some of your typical imagery for something with a holiday feel.
- Add images of people in costumes
- Create a Halloween scene for the homepage
- Design a special animation
- Promote a product or service with a spooky special that you can show
2. Switch to a Seasonal Font



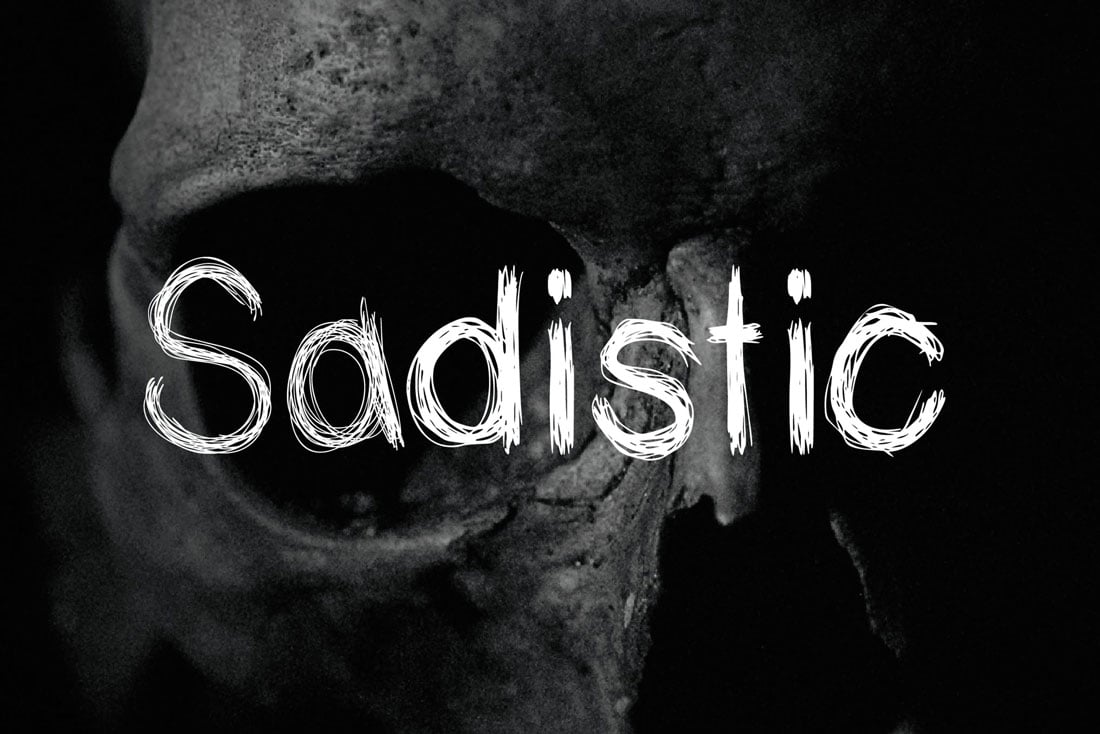
Halloween is the perfect time to use one of those crazy novelty fonts that you just can’t find another excuse for. From scratchy hand-drawn typefaces to lettering that looks like it could be ripped from a horror movie poster, a spooky font option is a less obvious way to create a Halloween scene.
If you are really feeling like tricks and treats, use matching language to create a fun and unique holiday complication.
Here are three Halloween fonts that are a good starting point.
3. Mix Up Your Color Palette

Halloween provides a great opportunity to switch up a color palette for warmer, deeper hues with more jewel tones and dark schemes.
While most people jump right to a bright orange, you don’t have to use a pumpkin-colored palette. Consider deeper oranges and sage greens. Purples, navy and black are equally popular. Don’t discount a deep maroon or brighter blues or greens either.
When in doubt, opt for something that has roots in nature – fall leaves, the night sky, and full moon or even a green-eyed black cat.
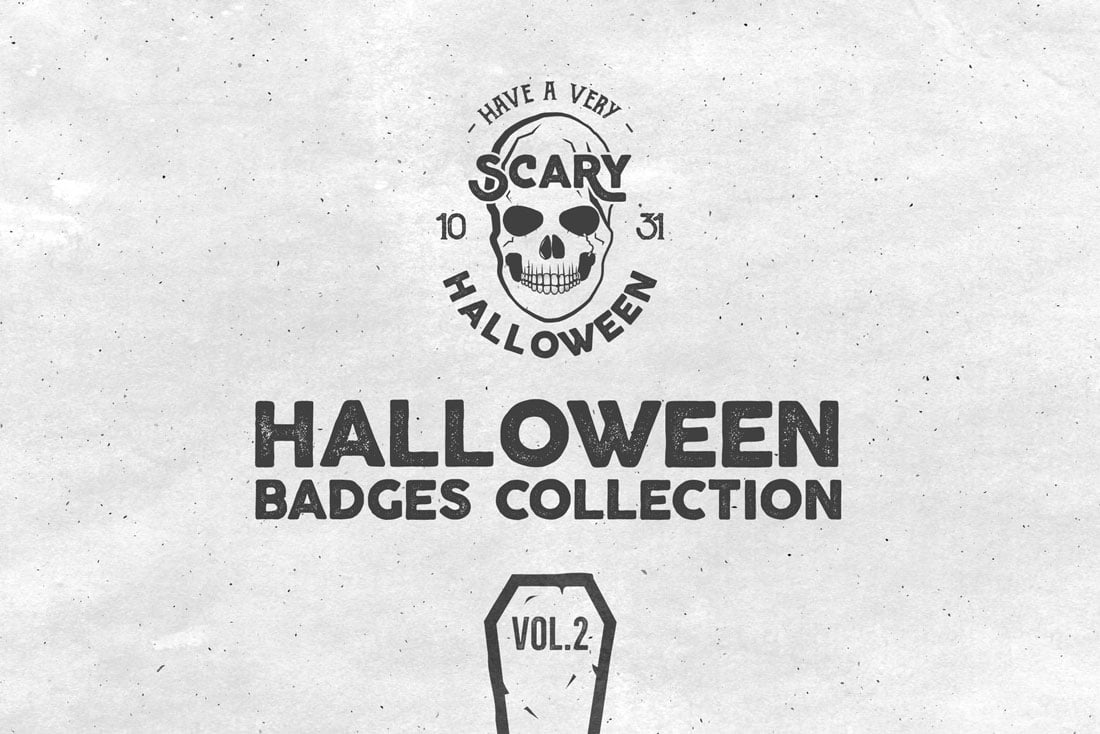
4. Substitute Fun Icons or Hover States
When it comes to making tweaks to your design theme for Halloween, consider adjustments to some of the smallest website elements or divots in print projects.
Starting in October, switch the icons to something with a more Halloween look. Add a witch hat to the cart icon or a pumpkin to the phone button. The nice thing is that you don’t have to change every icon in the design to achieve this look. Just subbing a few small elements can create the right amount of charm.
Or surprise users with a simple hover state: Don’t change the icon itself, just adjust the hover action so that that cart magically pops into a bat or ghoul.
The same idea can work on printed materials as well – just make sure not to give them out post-holiday. Trade some of your more common design elements for icons with a seasonal theme.
5. Include a Spooky CTA

Even the smallest bits of a design can be traded for Halloween elements. Adjust the micro-copy in your call to action button to include a spooky message.
Another idea? A simple pop-up that says “BOO!” and leads website visitors to complete an action.
Sometimes the smallest and simplest changes can be the most effective.
6. Add a Fall Theme

So here’s the biggest issue with a Halloween graphic design theme – it’s short-lived. Most designers don’t want to switch over to holiday elements until October. (And I don’t blame you.)
So do you really want to go through all this fuss for a design change that only lasts 30 days?
Rather than an all-out light-up jack o lanterns theme, try a more fall aesthetic instead. Lump Halloween, the season change and even Thanksgiving into one design cluster. You’ll get a lot more bang for your buck and can switch it now and leave it until the end of November without feeling silly.
7. Have Fun with About Pages

Here’s my go-to Halloween graphic design trick. Have staff (or pets) dress in costumes and change their photos on the About Us page of your website.
Include a promo or social media campaign to drive users to this seasonal content that’s fun and interesting.
Simple, right? Now schedule that staff dress up day!
8. Add an Animation
It might seem old-school but a simple “Happy Halloween” banner or animation can be just the right element to create a holiday theme. Not every project is designed in a way that an all-out change can work effectively.
A simple animation won’t take over the design and can set a nice tone without overwhelming users.
Another option is to incorporate a Halloween message or image into your homepage slider if that’s the type of website design you have. This is another easy change that won’t take a lot of time or planning but can still provide a timely holiday element.
9. Create a Holiday Hero

If you can go all out on your website homepage or for a printed project, do it. Use photos, video or illustration to create a Halloween-theme hero header.
This is a pretty large and possibly elaborate use of space so scale back on any other Halloween themed ideas that you might have. Remember one big trick in the design is enough; any type of special imagery or themed design element counts as that trick.
10. Skip the Gore
Finally, Halloween graphic design should be fun and a bit spooky. But avoid gory scenes.
Too much gore or horror-themed elements can turn off some users. (If you know your audience well, there might be a case for using this type of imagery, but those cases are pretty rare.)
When planning for Halloween elements, opt for more friendly characters, skip the horror movie soundtrack or blood and guts and create something that holiday appropriate for the entire audience.
Conclusion
Have you considered swapping out elements for a Halloween graphic design? From small elements like icons or a hover state to full-scale spookiness, this is an opportunity to have fun with the project.
Hopefully, these tricks (and treats) will help jumpstart your imagination. Happy Halloween!