A website mockup template can be a design life-saver. It makes it easy to show off a website design concept in a setting that represents actual use (on many different devices). But how can you customize a website mockup template and drop in your own design? Here’s how.
There are two ways to get started. You can either create your own website mockup template to use in projects or download one to get started quickly. The great thing is that there are so many template options out there to help clients visualize a new design in real-time.
Here’s everything you need to know about customizing a template (as well and finding a great template, to begin with).
What is a Website Mockup Template?
Most website mockup templates come in the form of an editable Adobe Photoshop file. The design is made so that you can paste a screenshot of your website into a realistic looking frame, such as showing a website homepage on an actual computer, tablet, or mobile device.
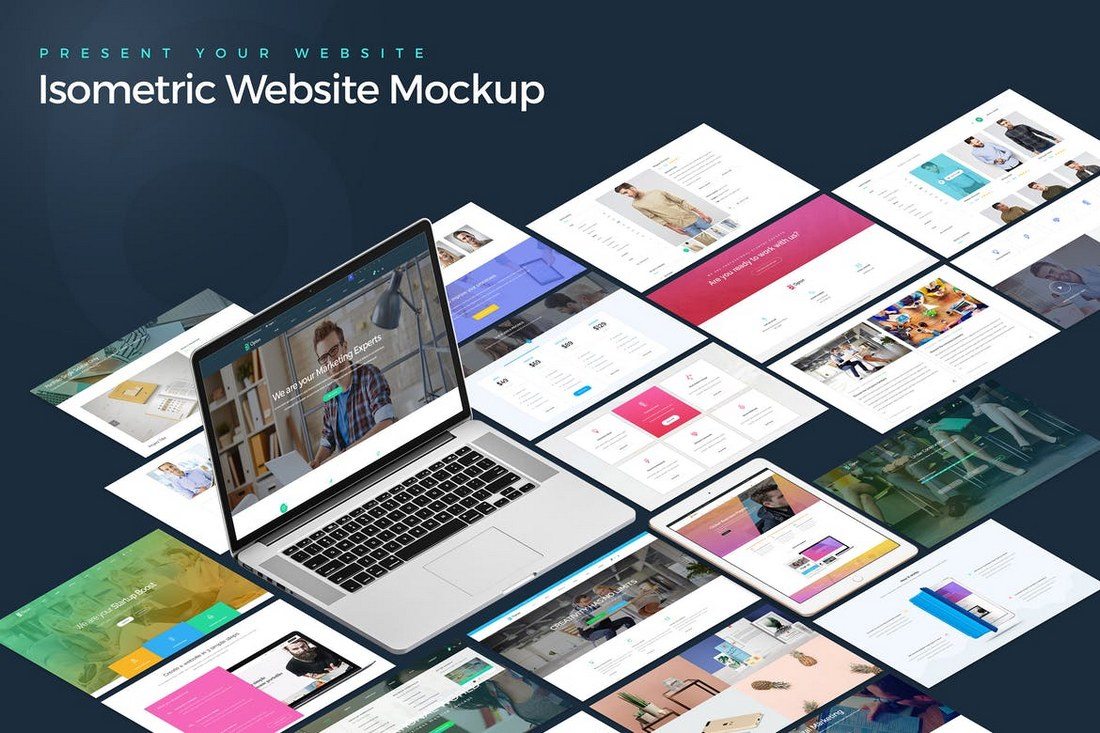
Website mockup templates can include a single image, multiple images, and renders at different orientations. A good mockup can provide a great visualization of what a finished product will look like in actual use.
While you can make your own mockups, there are plenty of options available for download. Most of these templates are created as PSD files using layers and smart objects to create the final design, while maintaining the visual properties of the file. This comes in handy when using a mockup that uses an interesting orientation, such as 3D or perspective view.
Most website mockup templates include a mix of vector and raster images, so export with care. You want to make sure your website image looks as good as it can before showing it off.
How to Customize a Mockup Template
While a Photoshop file with several odd-looking layers can be a bit intimidating, customising a mockup template isn’t a complicated process. You just need to:
- Find a website mockup template that you like. (You can make your own, but with so many great options available, we recommended the download option.) Look for a template that highlights features of your design, such as multiple views for responsive websites (desktop, tablet and phone), with a background that fits the style of the project (white or black versus a colorful background or photo-realistic style).
- Unzip the download and confirm that you have all the necessary parts: A PSD file with the editable mockup, a JPG that shows you what the design should look like (optional) and an information or readme file with any licensing information and instructions.
- Open the PSD file in Photoshop and take a look at the layers. Look for the layer that says “Drop Your Design Here”, or similar (there’s always one that stands out with this instruction!)
- Double-click that layer, to open it up.
- Take the appropriate screenshots of your design, sized for optimal resolution and to show exactly what you want people to see in the final mockup design.)
- Copy-and-paste, or drag-and-drop your images or content into the appropriate layer, resizing as needed to fill the space.
- Hit Ctrl-S, or Cmd-S, to save the smart layer, then go back to the original image. Voila! You should see your new screenshot in the mockup.
- Export the file, using the size and format you need, for display.
How to Use a Website Mockup Template
Once you’ve customized a website mockup template, what do you do with it? These seemingly simple designs have a lot of practical applications. You can use a website mockup template to:
- Preview designs for clients
- Prepare marketing and promotions post-launch
- Include in printed portfolios
- Sumbit a contest entries, when you plan to show off the final design
All you have to do to use a website mockup template is export your customized design into a usable format. Most of this time this includes two options – a high-resolution image file for print applications and a web-resolution file to use online or for email sharing.
Where to Find a Website Mockup Template
So all of this probably begs the question: Where do you find one of these handy website mockup templates? There are plenty of free and paid options available from a variety of sources.
We also have a couple of great roundups that include plenty of mockups that you can get started with right away.
10 Free Website Mockups to Start With
To make sure you are all ready to start using a website mockup, we’ve found 10 great – and free – options to help you get started. Some of these mockups can be found in other Design Shack roundups as well.)
2 MacBook Pro Desk Mockups

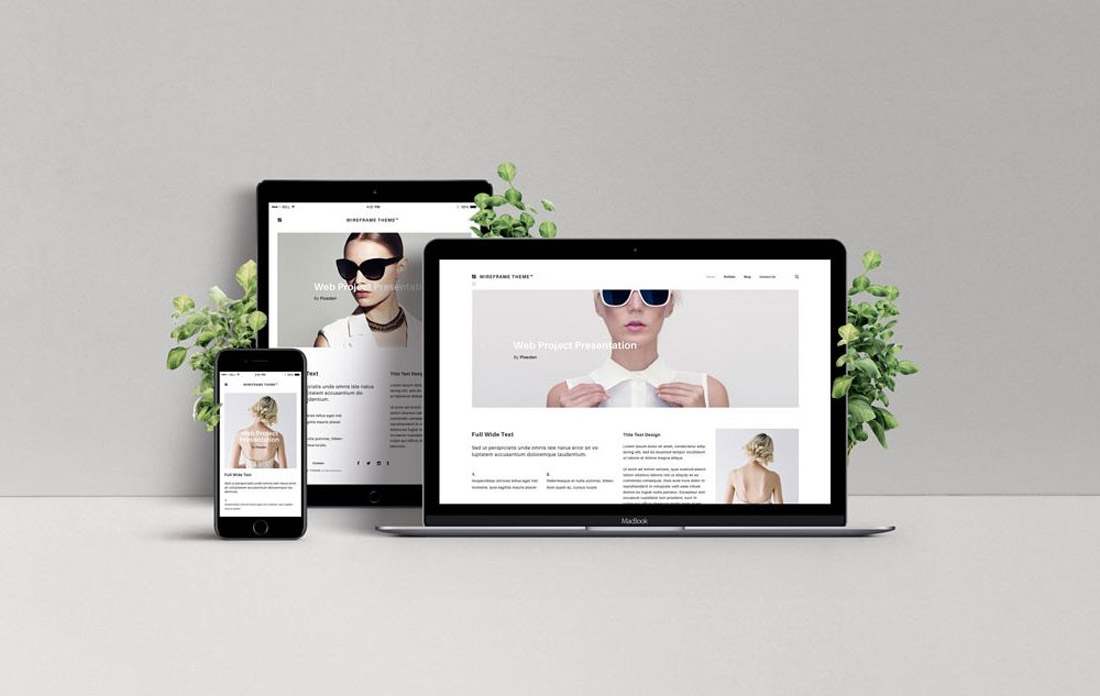
Responsive Showcase PSD Mockups

Vector Apple Outline Device PSD

Flat Responsive Showcase

White iPad and iPhone Floor Mockup

MacBook and iPhone on Table Mockup

Apple Device Wireframe Mockups

Responsive Web Design Showcase Mockup

Mockup MacBook Air

MacBook Pro Retina Display PSD

Conclusion
Customizing a website mockup template to show off a project is a great tool to have in your arsenal. Even if you only have a couple of minutes to prepare for a presentation, you can pop your website design into a real-life scenario for a polished look.
While you might not care about the overall presentation of a design or idea, clients will definitely notice. This is one of those quick and easy shortcuts that designers (and freelancers) can take to make a great impression. Have fun customizing a template for your projects!