Mockups are a design tool that show off a design – logos, websites, products, and more – in a realistic way. There are plenty of tools out there to help you create a usable mockup to show off your work.
The primary benefit of using a mockup is that it can bring a project to life (even before it is finished) for clients or serve as a portfolio showpiece to highlight different applications of a specific design.
Here, we’re going to look at how to make a mockup and how to use tools such as mockup generators to create just the right scene for your designs.
How to Use a Mockup Generator

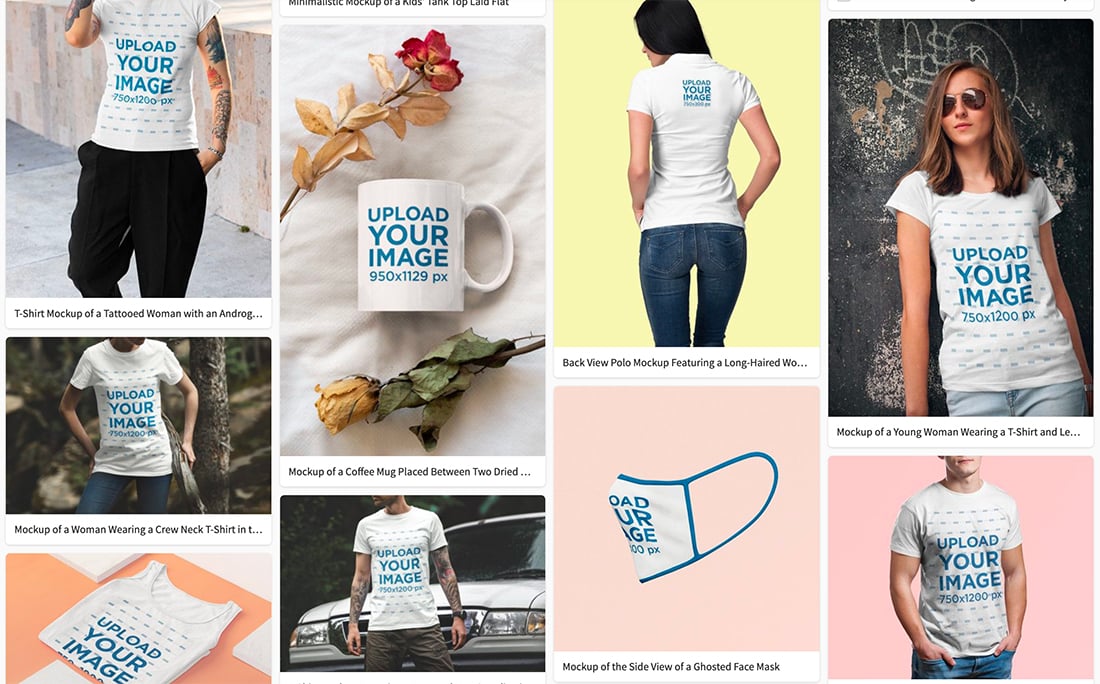
One of the easiest ways to make a mockup is with a generator tool. PlaceIt is a great option for this because of the wide variety of their mockup catalog.
Let’s walk through how to do it.

- Pick the mockup you want to use. (Here, we want to see the Design Shack logo on a shirt.) You can find the mockup we used here.
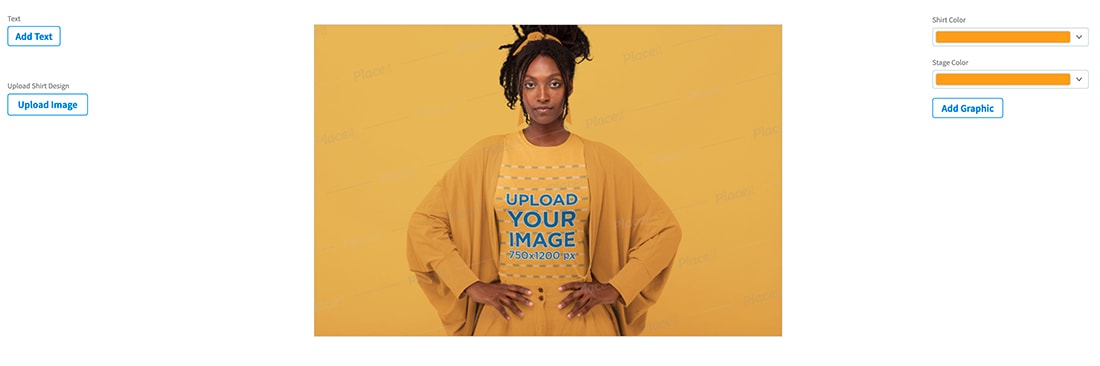
- Pick the shirt color and background you want to feature.
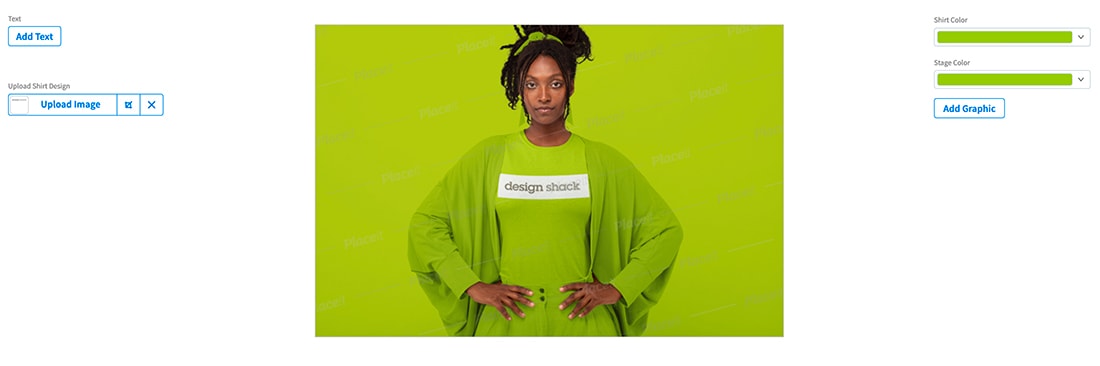
- Use the text and image upload buttons to customize the design.
- Save, using the icon at the top right corner.
- Share your mockup. Here is what ours looks like.

Yes, it really is that easy to showcase design in a realistic environment.
How to Make a Mockup Yourself
If you don’t want to work with a generator, you can build a mockup yourself using a tool such as Adobe Photoshop. (We have a few different tutorials below.)
This is a pretty simple task for intermediate to advanced Photoshop users if you know what kind of mockup you want and have the time to create it.
You need to have a good understanding of the workings of the software and how to work with smart objects, shapes, and layers. To make the most of your custom mockup, you may even want to create the design in such a way that image changes in the future simply use drag and drop.
While this can take some additional setup in working with perspectives and to ensure that everything looks realistic, it can be a time-saver later.
Here’s how you do it (the super simplified version):
- Start with an image for your mockup design. You can draw it or use a photo.
- Draw a shape to insert the mockup content.
- Convert that shape to a smart object.
- Adjust the perspective to match the rest of the scene. You might also want to adjust opacity or bland settings.
- Save.
- Add your mockup content to the design.
Tutorials and Inspiration for Mockups
Mockups have a lot of practical application. You can create and use a mockup to showcase almost any type of design project, from websites or apps to shirts, branding materials, or products.
We’ve collected five different types of mockup tutorials and resources that can help you create just the right mockups for your projects.
How to Create Your Own Mockups

This tutorial from Designalot.net takes you through using a photo – you can take it yourself – and inserting information into it as a mockup. Here, the tutorial uses a photo of a billboard. The tutorial takes you through using filters and smart objects to create a mockup that you can use and reuse.
Create a Responsive Mockup Using Smart Objects in Photoshop

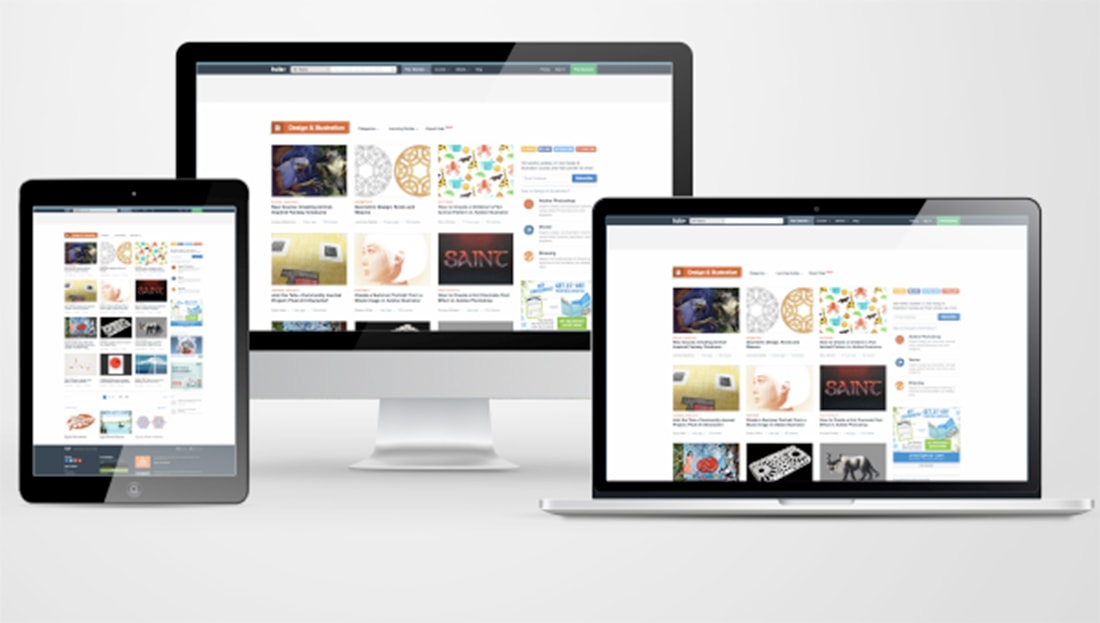
This mockup tutorial has step-by-step instructions for creating the standard three-screen mockup that many designers use to showcase new website designs. It’s also a great lesson in how to make the most of understanding and using smart objects in Adobe Photoshop.
How to Design Mockup in Photoshop

If your learning style is more suited to video, this 10-minute tutorial is easy to follow as you watch how different tools come together to create a mockup. The video even includes a link to download practice files so you can follow along.
How to Insert a Photo into a Product Mockup

The type of photo you plan to use with a mockup can impact the type of mockup you use. This tutorial does everything from explaining how to pick a mockup based on your image of choice to inserting that image in the frame and exporting it for use.
How to Create a Leather Stamp Logo Mockup

Not all mockups are just a photo inside a realistic scene, you might want to turn a vector into something on another object. This is a more advanced Photoshop tutorial and works with layers, smart objects, paths, and perspective. But the final result can be stunning.
Conclusion
Mockups are a great design tool that can help you showcase products and projects in a more realistic way. If you haven’t used a mockup before, there’s no better time to start.
A solid mockup for common showcase designs is a tool that everyone needs in their kit.