It’s all too easy to go crazy with the imports and end up with megabytes upon megabytes of JavaScript. It can be a problem as that weight burdens each and every visitor from our site, very possibly delaying or stopping them from doing what they came to do on the site. Bad for them, worse for you.
There is all sorts of ways to keep an eye on it.
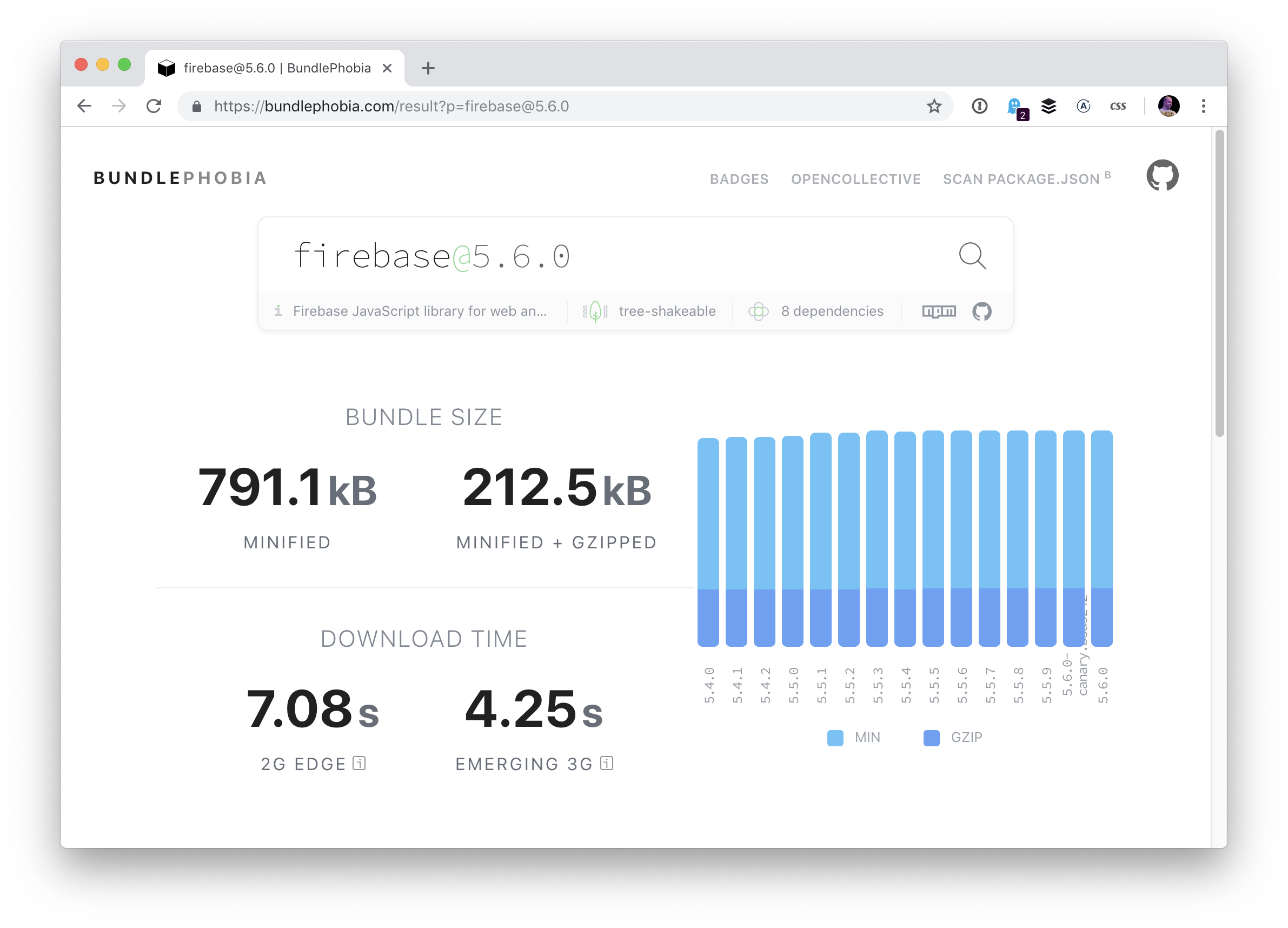
You could have a peak on Bundlephobia
Bundlephobia will give you a look at the total size — both zipped and unzipped — along with download times, the number of required sub-dependencies it has, and whether or not it can be tree-shaked (tree-shook? tree-shaken?).

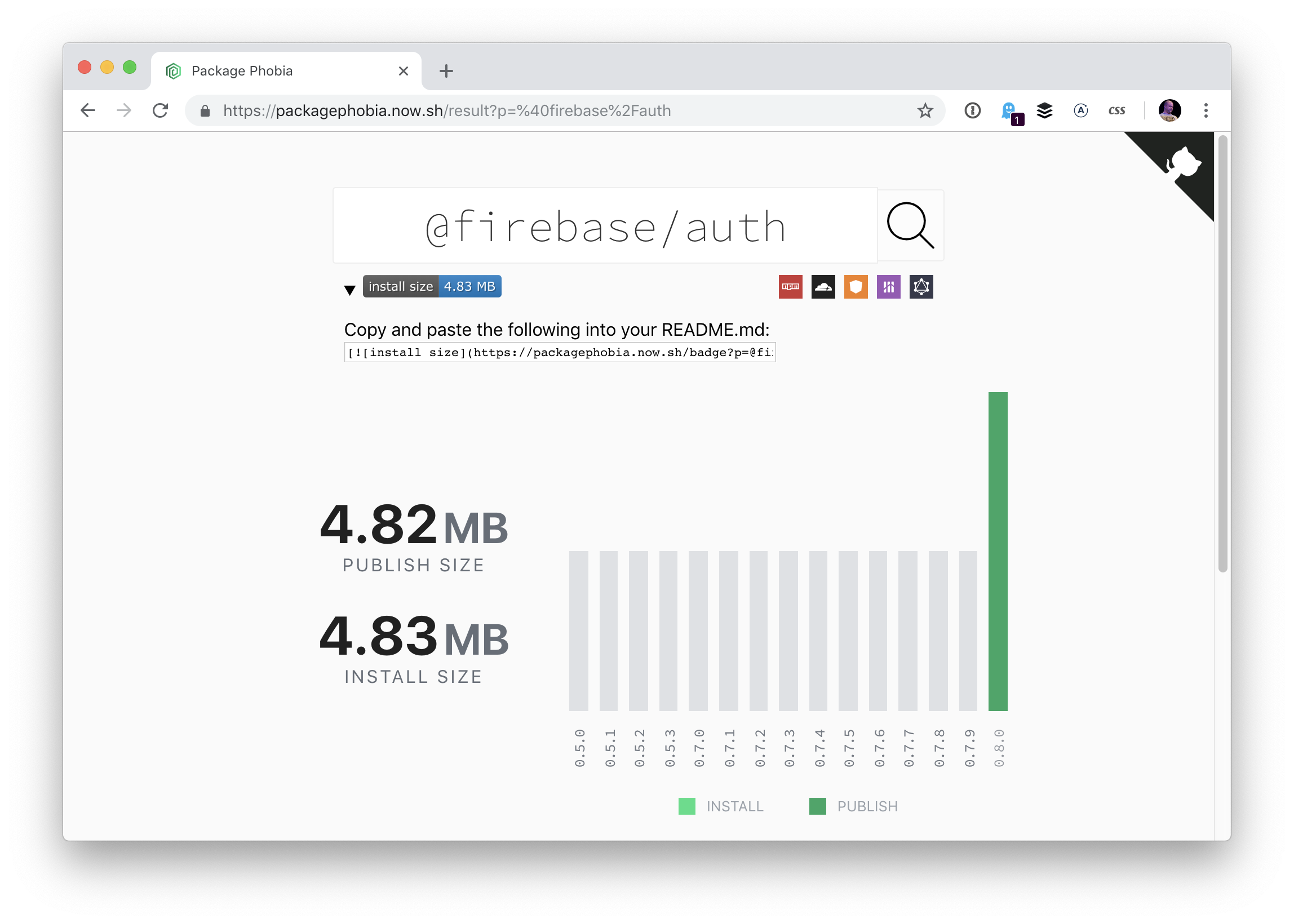
Speaking of “phobia,” there is also Package Phobia that shows the publish and install sizes of individual packages:

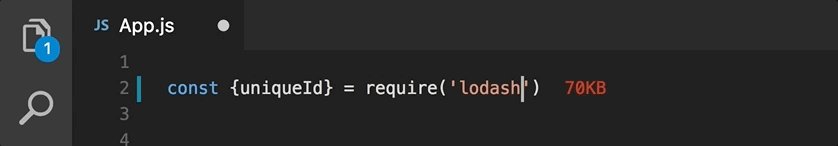
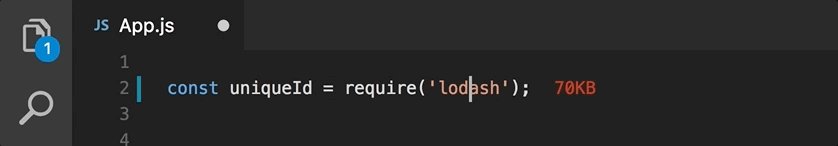
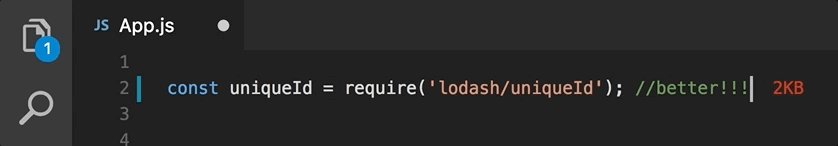
You could let VS Code tell you right in the editor
Your import and require statements can lett you know the size of that particular inclusion with the Import Cost extension.

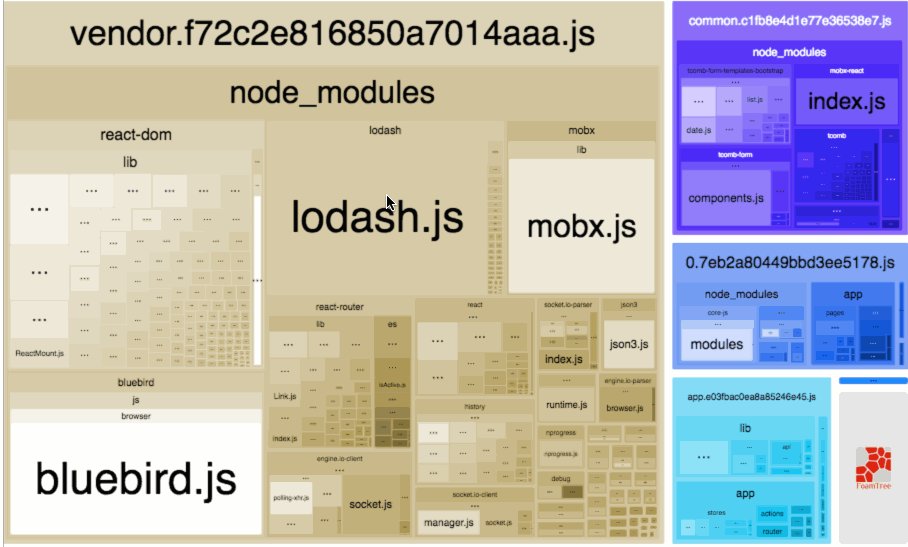
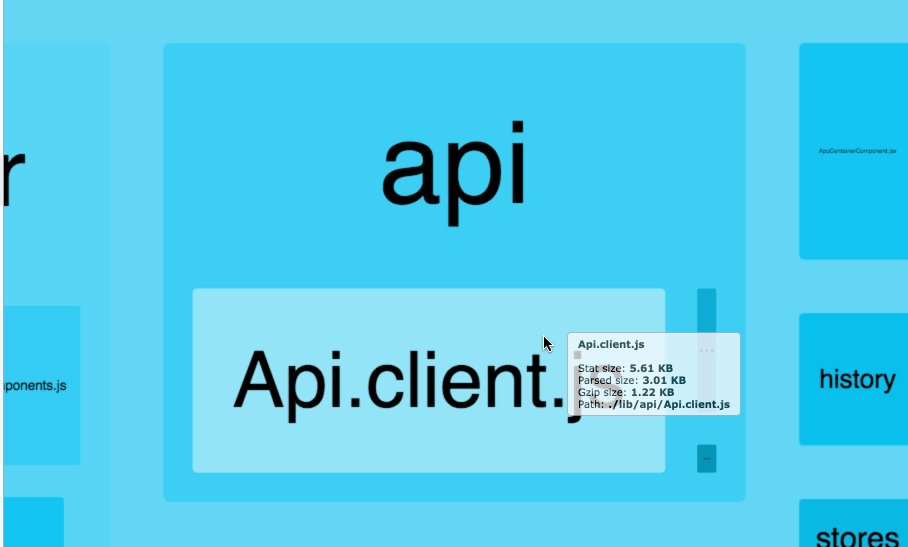
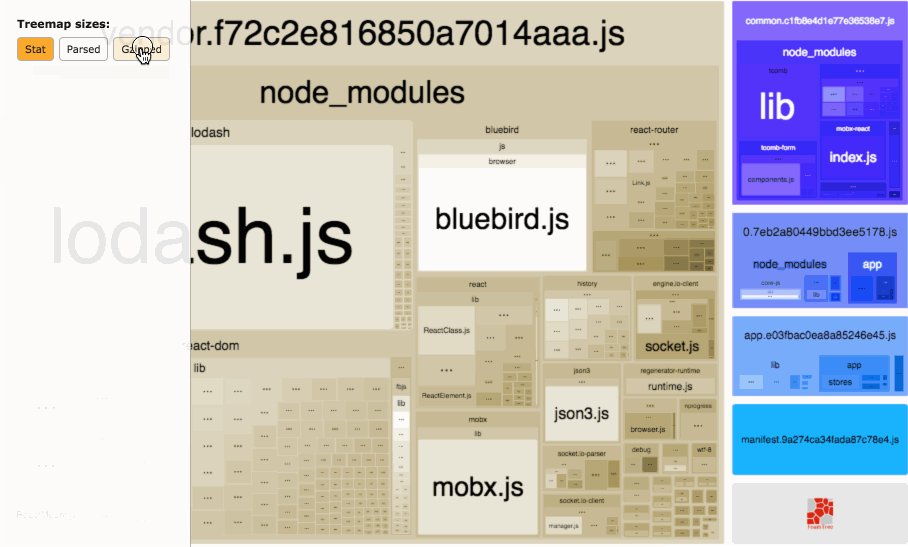
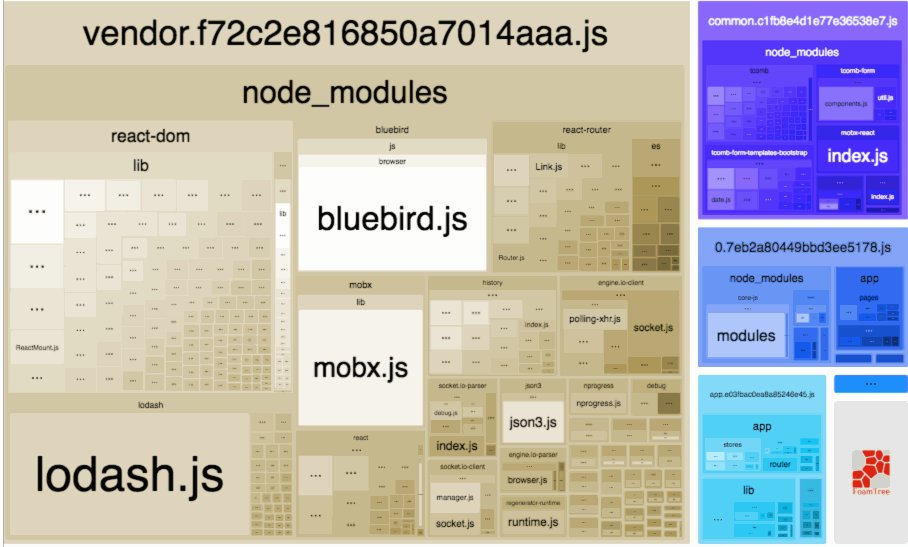
You could look at a data visualization
The Webpack Bundle Analyzer does that.

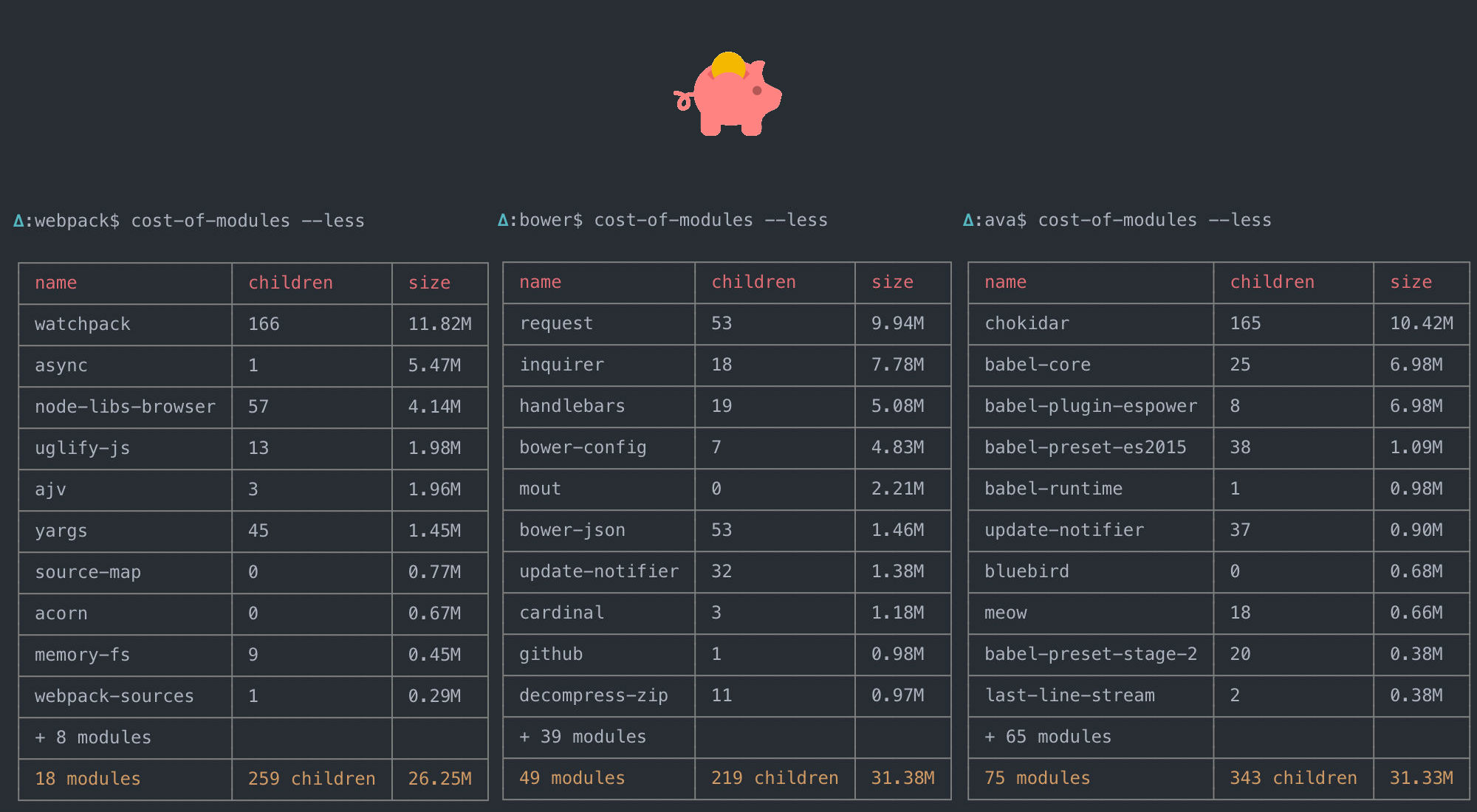
You could check out the sizes with text output
Cost of modules is another analyzer, but it seems like it only looks at package.json rather than the final bundle, then outputs it as a table:

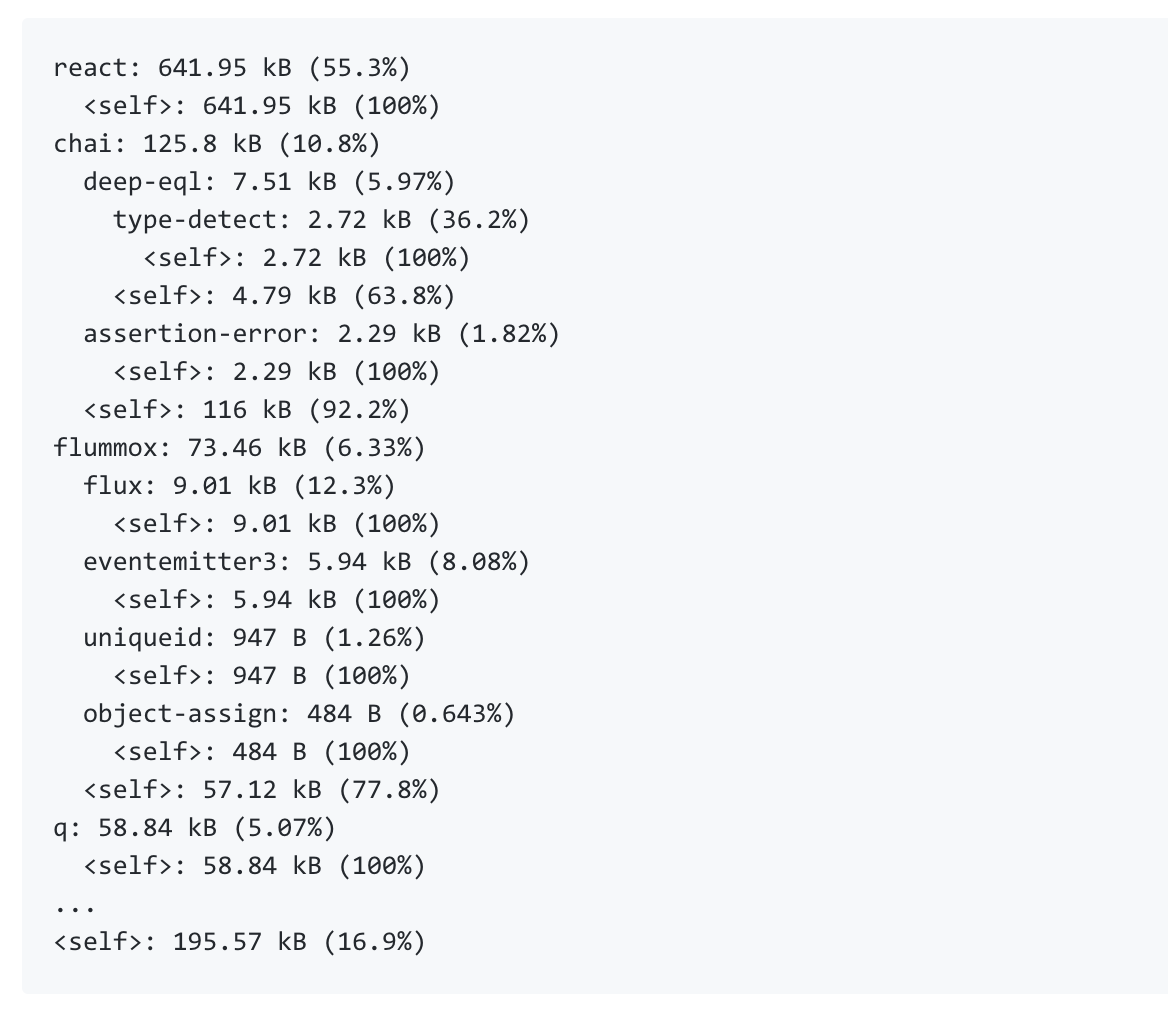
Webpack Bundle Size Analyzer will show you a nested list of dependency weights, including the size of the bundle code itself, which is interesting:

package size will show you the weight of a comma-separated list of packages
package size has a simple CLI syntax for that:

You have another favorite way to keep your project in check?
The post How to Worry About npm Package Weight appeared first on CSS-Tricks.




