Icons might be one of the most important – and underrated – examples of design in your portfolio. Here’s a look at icon design in 2019, plus some great examples of inspiring icons and design work.
Icon elements are shown almost everywhere, but sometimes get produced as an afterthought. That shouldn’t be the case. A great icon design can be distinctive and add finesse and flair to a project.
Let’s take a look at what’s new, and what’s hot in icon design in 2019!
Icon “Shorthand”

If you browse through any app store, you’ll see a lot of common marks – envelopes for mail apps, checks for productivity apps, locks for security apps.
This icon shorthand provides a quick visual message that tells users what the app does. This same shorthand applies almost universally to all of icon design. While designers are experimenting with icons in their own style, there’s an inclination to use icons for a specific meaning.
And this is a good thing. An icon should be easy to see and understand at a glance. An icon should help users know what they should do and how they should interact with the design. This common icon shorthand is a nice evolution of how to do just that.
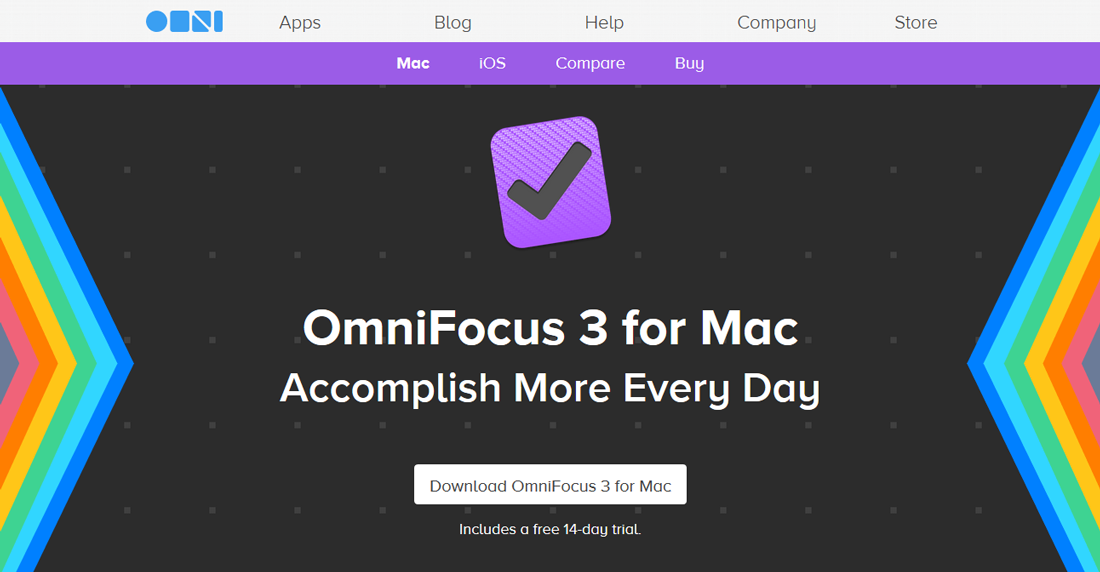
Bright Color
Bright color choices have been a big deal in all aspects of design. That is no different with icons. A bright color is an enticing way to draw the eye to the icon.
Color is being used in a few different ways when it comes to the icon design trend:
- As a background with a white or black line-style icon
- For full color icon elements with a more realistic look
- For icon elements with a more flat, gradient or super-bright design
Popular color choices in the bright family include yellows, blues, greens, and purples. These colors tend to be on the bright side and crafting a color palette with three to five hues for an icon set is popular.
Not sure where to start? Material Palette showcases colors that are a big part if the color icon design trend.
Icons in Logos
Take note of how many logos feature icons. Once you start thinking about it, not seeing all the little icons in logo design will be tough.
What’s nice about an icon in a logo is that it works with the brand name, and with some time and brand equity can stand alone. Think about the example above, Spotify. Even though the music provider hasn’t been around all that long (in the scope of brands), the circle with three lines is highly identifiable.
The icon works in color and without – a key of a strong icon – and can stand alone or with lettering. This versatility makes it easy to see why icons are a popular element in logo design.
Circles

Circles are one of the most harmonious shapes. And when it comes to icon design, they are rather popular. From icons that are contained inside a sphere to circles within objects, creating a design mark using circles can establish just the right feel for users.
(Want to know more about circles in design? We’ve got that here.)
Part of the influence of circle in icon design might connect back to some of the guidelines set forth by Google with Material Design. All those circular buttons are perfect for tapping on mobile phones. And that same philosophy applies to icon design. (Just think how often an icon is a touchable or clickable element.)
The part that can be a little trick about this icon trend is meshing circles in all the places where other shapes are used. App icons tend to be square; social media profiles are circular (and square).
When creating a round icon, make sure that the content of the icon design is easy to understand at small sizes, because you must shrink it often to fit in other places.
Line Style Icon Design
Line style icons seem to be the trend that never gets old.
Part of the reason is that this icon style can work practically anywhere on any background type. Many of the popular, downloadable icon packs often include a line style design because of this versatility.
It’s easy to see this in the example above. Each icon is easy to see and understand at practically any size.
Simple Elements and Representations
As with most other design trends in 2018, simplicity is part of icon design as well. Simple shapes and geography combine to create almost over simplistic representations for icons.
The result is a quite an artful design that makes users look.
In the example using food icons above, each icon uses the common thread of a circle in the icon. This can be the overall shape of the icon itself or a part of the icon design. This shape connects each icon to one another in the project.
Icons with Gradients
The gradient color trend that has become one of the dominant themes of 2018 is a factor in icon design as well. From simple gradients in line strokes (such as the example above) to full gradient coloring to white icons on a gradient background, this color scheme is popular.
That might be what’s so appealing about the use of gradients in icons (and overall) – there are so many different ways to use the trend. You can add a gradient and still not have a project that looks just like something else.
Focus on Simple Coloring
Icon designers are taking the opposite approach with color as well and sticking to simple, more limited, more basic color palettes for these small design elements.
Using a limited palette is a great idea. With a design that’s so small, too much color or detail can overwhelm the space quickly and cause strain on the eye.
You don’t want users to have to think about what the icon is or what color means. Limiting the amount of detail – including elaborate coloring – can make each individual icon a little easier to see and understand. This is most important with icons that will be used at the smallest sizes.
Everything App Style

One of the reasons that icons have grown in popularity so much is that we are already designing them for almost everything. From app icons to app-style icons for favicons or desktop icons, this style is practically everywhere.
App-style icons have a distinct style almost of their own. This includes:
- Square in shape
- Rounded edges
- Colored background (usually one color)
- Simple shape inside icon
- Plenty of contrast between icon and background color
- No text or lettering
Thick, Uniform Strokes
Not only are line-style icons popular, but icons with thick line strokes are especially popular.
Designed often for single-color applications, these icons are frequently used in white or black on top of color or photo backgrounds.
Icons with thick, uniform strokes are most frequently used on their own, such as a cart icon or contact icon. They aren’t often used in a collection of icons.
Flat Icons Remain Popular
While much of the hard focus on flat design has evaporated, icon design is still pretty flat (or at least almost flat).
This is likely due to the super-simple nature of flat design and the idea that this look can integrate with a number of other styles fairly easily.
Even looking at some of the icon design examples and trends featured here, you’ll see that many of them are flat. (Line style icons are almost always flat, for example.)
Emoji Icons
Emojis have almost become their own language – a more visual form of communication that’s getting more generally accepted all the time.
Icons design is also taking on an emoji-esque flair. These icons are identifiable because of a focus on the head shape of a person or creature. (The Star Wars-inspired emoji icons above are a great example of how to have fun with icon design.)
This style of the icon could work great for a contact page or for representing people or personas in a design.
How to Design a Better Icon
Crafting a good icon or set of icons is more than just hopping on to some of the latest trends in icon design. Because of the small size of icons, attention to detail and precision are an important part of the design process.
Simple rules still hold true for icon design in 2018. Pair these guidelines with some of the trending ideas above to create something you’ll love:
- Start with a grid
- Build with geometry
- Create a unique shape
- Give icons plenty of room
- Stick to your brand colors
- Use consistent divots
- Design for the smallest size you need
- Don’t decorate
Icon Design Guidelines
A good way to keep up with what’s “in” is by looking at graphics standards and style guides. Each time Apple or Google changes their approach so does everyone else. Partially because they have to and partially because the new style is often reflective of the times and trends in icon design.
You can find guidelines here:
Conclusion
Icons are a useful design tool. From use as app icons to website marks or favicons to divots that can be used in a logo or throughout a design project, the icon is a mark that’s here to stay.
Approach icon design in the same way you would almost any other project, but really think about simplicity and size. Icons are made to look at quickly and are often small in size. This can have a great impact on the design.




