Block-based themes are not complicated. Their structure is almost simple enough that developers are unlikely to need a tool to generate a blank theme. However, for those unfamiliar with how themes are built for the upcoming full-site editing (FSE) feature, a boilerplate is a good place to start.
The Theme Experiments repository now has a new Empty Theme. Alongside it is a command-line tool to generate a copy of that theme with a custom name, author, and URI.
The idea is not new. There are tons of such tools for generating a theme in the wild. However, it is time for new tools that focus on block-based theming.
For theme authors who want to generate a new block-based theme, they must clone a copy of the Theme Experiments repository. Then navigate to that folder via their command-line tool and type the following command:
php new-empty-theme.php
From that point, it is a simple matter of answering a few questions and letting the tool do the work of creating a new theme folder.
Digging Into the Generated Theme
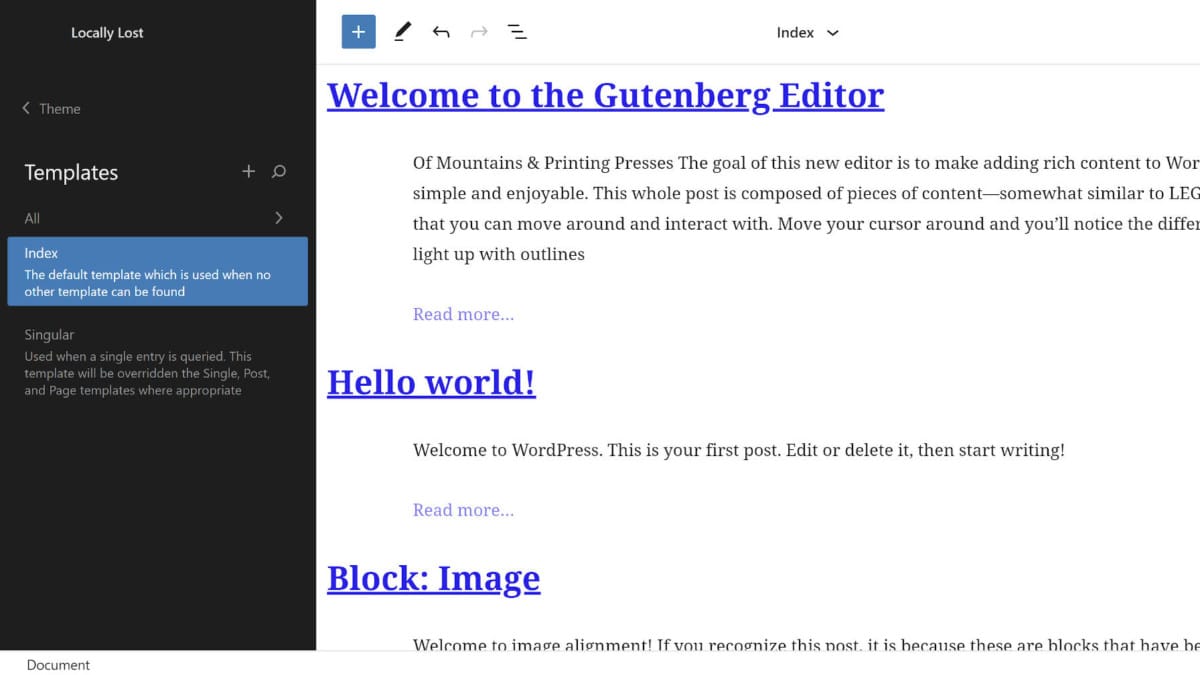
The generated theme is not much to look at. However, it is a theme that works within the new full-site editing system. After activation, theme authors can begin tinkering with the theme via the Site Editor screen (requires the Gutenberg plugin).
 Generated theme in the Site Editor.
Generated theme in the Site Editor.
There is one exception to it being a working theme. Loading the header template part is currently broken. Of course, I opened a ticket for that issue, which should be easy for the development team to resolve.
The file and folder structure is slim in comparison to traditional themes. It contains the bare-bones to get a theme up and running in the Site Editor. The following files and folders are included:
- /assets
– alignments-front.css - /block-template-parts
– header.html - /block-templates
– index.html
– singular.html - experimental-theme.json
- functions.php
- index.php
- readme.md
- style.css
Even those are likely to be trimmed down in the future. The experimental-theme.json file will eventually be renamed to theme.json.
The current alignments-front.css is nearly 80 lines of boilerplate code for handling the various block alignments. There is no need for every theme author to recreate all of this code, which should not change much between themes. That is why there is an open ticket for Gutenberg to provide alignment styles on the front end. Theme authors will be able to overwrite this. However, the fewer files and lines of code theme authors need to contend with, the better.
The standard index.php template is empty. It will no longer be useful for building themes now that block-based templates are stored in the /block-templates and /block-template-parts folders. style.css just houses the theme information. FSE themes will mostly use theme.json to configure default styles.
In the coming months and years, theme authors will be working primarily in the theme.json file and block template folders. The jury is still out on whether the theming ecosystem will readily accept this change. At the same time, it feels refreshing to see the untangling of theme development. Traditional theming today has created behemoth codebases in an attempt to keep up with features that users want. A shift in how developers build themes was inevitable and necessary.
My one nit-pick with the generated theme is the inclusion of the pluggable theme setup function in the functions.php file, which has somehow become a mainstay of core-developed themes over the years. There are APIs for enabling or disabling everything in such setup functions, and there is no reason for child themes to overwrite them wholesale.
If things go according to plan, even the standard theme setup function may be on the chopping block. These functions are generally a list of calls to add_theme_support(). The long-term plan is for the current theme-supported features to either be enabled by default for block-based themes or configurable via the theme.json file.
Like this:
Like Loading…