Felix Arntz, a WordPress core committer and developer programs engineer at Google, announced upcoming support for lazy loading iframes. The feature is included in the latest WordPress 5.7 beta and will officially ship next month to the larger community.
WordPress has supported lazy loading for images since version 5.5. However, support for iframes was not included in the initial feature set. Browser support for iframes was widespread at the time. However, it had not yet been formalized as part of the HTML Living Standard. Soon thereafter, it was added to the HTML spec, and discussion began anew for adding support into WordPress.
Unlike images, many users are likely unaware that they are using iframes. The primary use case for iframes is with embed blocks or the auto-embed system for users who are on the classic editor. For example, whenever a user adds a YouTube video to their blog post, the underlying code outputs an iframe.
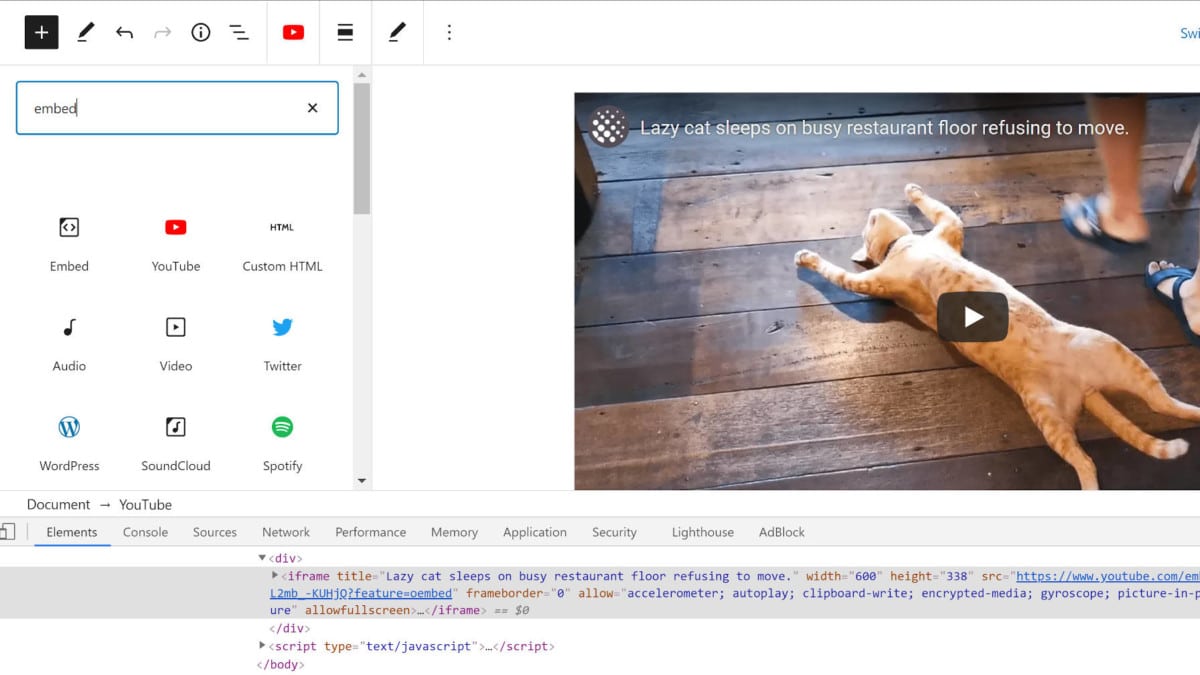
 Source code of YouTube embed shows iframe.
Source code of YouTube embed shows iframe.
These iframes add weight to the page size and hamper loading time.
The opposite of lazy loading is eager loading. This is the default on the web, which loads all resources in bulk. This also often leads to slow-loading webpages when they contain many images or iframes. Lazy loading only loads the image and iframe sources when they appear in a site visitor’s viewport. This speeds up the initial load time of pages.
WordPress will only add the loading=”lazy” attribute if an explicit width and height are set for the iframe. This is to avoid the page-shifting effect that happens when the iframe comes into view. Arntz wrote about this effect extensively when he announced support for image lazy loading. The same issue applies to iframes.
“A common user experience problem in modern websites is so-called layout shifting, often caused by slow-loading media resources like images,” he wrote. “By default, only after an image is loaded, the browser can layout the page correctly, which results in the content e.g. below the image to shift. This issue can be easily resolved by providing width and height attributes on img tags, as the browser will use them to determine the aspect ratio of the image so that it can infer the page layout ahead of actually loading the image.”
There are cases where WordPress will not add the loading attribute, even for oEmbed providers that it supports. The iframe content is not supplied by WordPress. The third-party providers create the HTML and send it back to the individual WordPress site. It is up to those third parties to follow best practices for adding width and height attributes.
“Since WordPress cannot guess the dimensions of the embedded resource, the loading=”lazy” attribute will only be added if the oEmbed iframe tag comes with both dimension attributes present,” wrote Arntz.
Currently, the filter applies to the post content, excerpt, and text widgets. Perhaps WordPress will extend this to comment text one day.
Potential Problems With Ads
MaAnna Stephenson, the owner of BlogAid, brought up a concern for users who display ads on their site. There may be scenarios where lazy loading is banned in advertising terms or has a technical conflict.
“Has this been tested with folks who run ads on their site using an ad agency like Mediavine and AdThrive?” she asked. “They cannot have iframes lazy loaded, as the ads use iframes and they have their own lazy load mechanism for delivery.”
The problem is that there is no ideal way to exclude every advertising service and to distinguish them from other types of iframes. From a technical standpoint, it needs to be an all-or-nothing feature.
Handling ads falls squarely into plugin territory. Arntz covered such use cases in the post. Developers can disable lazy loading for iframes wholesale or target specific iframes with basic PHP. It would only take a few lines of code to build a plugin for specific ad services.
Jeff Starr also has a plugin for disabling lazy loading altogether named Disable Lazy Load. That could serve as a stopgap solution until something more specific to users’ needs comes along.
Like this:
Like Loading…