Yesterday, Happy Prime owner and engineer Jeremy Felt released Shortnotes, a plugin for writing notes from the WordPress editor. The intention is for users to create short pieces of content, such as that found on Twitter, Instagram, and similar social networks. However, it does not come with a front-end posting interface, at least not in version 1.0.
The plugin works just like the post and page editor. It should be straightforward for most users.
While the Shortnotes plugin is relatively bare-bones for now, it serves as a foundation of something that could be more. Part of what makes social networks appealing is the ease of publishing quick content. Publishing notes through the plugin requires visiting the WordPress admin, clicking “Add New,” writing the content, publishing, and clicking a new link to view it on the front end. A quick-publishing interface either through a Dashboard widget or a front-end form would be a useful addition.

 Note post type in the block editor.
Note post type in the block editor.
Some new concepts that not all users may be familiar with are the “Reply to URL” and “Reply to name” fields. These are semantic fields for creating a note in reply to another post or person on the web. The plugin will automatically output this reply link on the front end.
The plugin integrates with the Webmention plugin. A Webmention is a standardized protocol for mentions and conversations across the web. The goal is a decentralized social “network” of sorts where everyone owns and controls their content. It is an alternative to what IndieWeb calls the “corporate” web in which large tech companies have control.
When entering a Reply to URL, Shortnotes will automatically send that URL through the Webmentions plugin system. It will also parse URLs in the post content as webmentions if they exist.
Users may also notice that the note title field is missing. This is intentional. The plugin automatically generates titles. They are needed for the
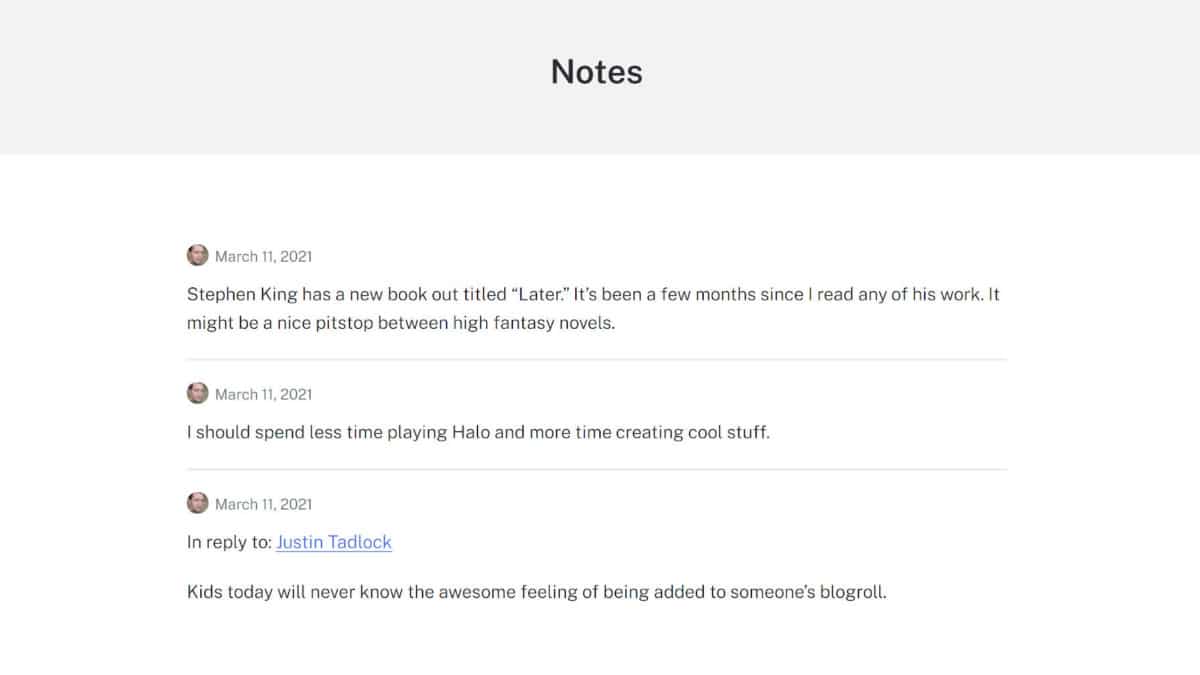
tag, which tools like search engines use.</p><p>The idea is for titles to not appear as part of the theme layout. Because most themes are not coded to check for post-type support before displaying them, there is a high chance that a user’s theme will output the auto-generated title on the front end. For now, that means editing a bit of theme code for those who do not want them to appear. Felt has an <a href="https://github.com/jeremyfelt/writemore/blob/0b344cc9613b1ed011cba13cb3c09376def596fc/template-parts/content/content-single.php#L16-L36">example of how he modified this</a> for his site’s custom Twenty Twenty-One child theme. In the long run, as more themes begin supporting the upcoming site editor, users will be able to make this customization directly in the WordPress admin.</p><p>With a few tweaks like removing the title and some minor CSS adjustments, I was able to create a clean Notes archive page using the Genesis Block theme:</p><p> <img title="IRC WEB Services yH5BAEAAAAALAAAAAABAAEAAAIBRAA7 Publish Text, Image, and Gallery Snippets With the Shortnotes WordPress Plugin "loading="lazy" decoding="async" width="1792" height="1008" src="image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" alt="yH5BAEAAAAALAAAAAABAAEAAAIBRAA7 Publish Text, Image, and Gallery Snippets With the Shortnotes WordPress Plugin design tips " /><img title="IRC WEB Services shortnotes-archive-1366x768 Publish Text, Image, and Gallery Snippets With the Shortnotes WordPress Plugin "loading="lazy" decoding="async" width="1792" height="1008" src="https://wptavern.com/wp-content/uploads/2021/03/shortnotes-archive.jpg 1792w, https://wptavern.com/wp-content/uploads/2021/03/shortnotes-archive-300x169.jpg 300w, https://wptavern.com/wp-content/uploads/2021/03/shortnotes-archive-500x281.jpg 500w, https://wptavern.com/wp-content/uploads/2021/03/shortnotes-archive-768x432.jpg 768w, https://wptavern.com/wp-content/uploads/2021/03/shortnotes-archive-1536x864.jpg 1536w, https://wptavern.com/wp-content/uploads/2021/03/shortnotes-archive-178x100.jpg 178w, https://wptavern.com/wp-content/uploads/2021/03/shortnotes-archive-640x360.jpg 640w, https://wptavern.com/wp-content/uploads/2021/03/shortnotes-archive-896x504.jpg 896w, https://wptavern.com/wp-content/uploads/2021/03/shortnotes-archive-1366x768.jpg 1366w" alt="shortnotes-archive-1366x768 Publish Text, Image, and Gallery Snippets With the Shortnotes WordPress Plugin design tips " />Modified notes archive.</p><p>One of my interests in checking this project out was diving into a real-world example of a plugin that limited which blocks could be used with the editor. The notes post type only allows the Paragraph, Image, and Gallery blocks. Again, the idea is to replicate the feel of what you can do on social networks. Overall, this feature worked as it should, limiting the notes to a subset of blocks.</p><p>However, I ran across a bug with the block editor. All block patterns, regardless of what blocks they contained, appeared in the inserter. Clicking on one containing a disallowed block would not insert it into a post. However, the editor did add a pop-up note that it had. There is a <a href="https://github.com/WordPress/gutenberg/issues/23275">GitHub issue for this bug</a> that has seen little movement since it was opened in June 2020.</p><p>Felt created a plugin to solve this called <a href="https://wordpress.org/plugins/unregister-broken-patterns/">Unregister Broken Patterns</a>. It removes any patterns that contain blocks that a post type does not support. At best, it is a temporary measure and needs to be addressed in WordPress.</p><h3>Like this:</h3><p>Like Loading…</p><p><a href="https://wptavern.com//"></a><br /> <br /> <a href="https://wptavern.com/publish-text-image-and-gallery-snippets-with-the-shortnotes-wordpress-plugin?utm_source=rss&utm_medium=rss&utm_campaign=publish-text-image-and-gallery-snippets-with-the-shortnotes-wordpress-plugin" target="_blank" rel="noopener">Source</a></p></div></article><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Leave a Comment <small><a rel="nofollow" id="cancel-comment-reply-link" href="/publish-text-image-and-gallery-snippets-with-the-shortnotes-wordpress-plugin/#respond" style="display:none;">Cancel reply</a></small></h3><form action="https://www.ircwebservices.com/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><fieldset class="message-wrap"><textarea id="comment-message" name="comment" rows="8" tabindex="4" placeholder="Comment"></textarea></fieldset><fieldset class="name-wrap"> <input type="text" id="author" name="author" tabindex="1" placeholder="Name" value="" size="32" aria-required='true'></fieldset><fieldset class="email-wrap"> <input type="text" id="email" name="email" tabindex="2" placeholder="Email" value="" size="32" aria-required='true'></fieldset><fieldset class="url-wrap"> <input type="text" id="url" name="url" tabindex="3" placeholder="Website" value="" size="32"></fieldset><p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes" /> <label for="wp-comment-cookies-consent">Save my name, email, and website in this browser for the next time I comment.</label></p><p class="form-submit"><input name="submit" type="submit" id="comment-reply" class="submit" value="Submit" /> <input type='hidden' name='comment_post_ID' value='23441' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></div></div><div id="sidebar"><div id="inner-sidebar" class="inner-content-wrap"><div id="search-2" class="widget widget_search"><p class="text">Explore what the world is searching. Enter a search term or a topic.</p><form role="search" method="get" class="search-form" action="https://www.ircwebservices.com/" > <input type="search" value="" placeholder="Enter keyword..." name="s" class="search-field" title="Search for:"> <button type="submit" class="search-submit" title="Search">SEARCH</button></form></div><div id="widget_news_post-1" class="widget widget_recent_posts"><h2 class="widget-title"><span>Recent Posts</span></h2><ul class="recent-news clearfix"><li class="clearfix" style=""><div class="thumb image" style="width:70px;height:70px;;margin-right:15px"> <img title="IRC WEB Services wordpress-ai-website-builder-140x140 Try Our New AI Website Builder for Free "width="140" height="140" src="https://www.ircwebservices.com/wp-content/uploads/2025/04/wordpress-ai-website-builder-140x140.jpg" class="attachment-conceptseven-post-widget size-conceptseven-post-widget wp-post-image" alt="wordpress-ai-website-builder-140x140 Try Our New AI Website Builder for Free WordPress " decoding="async" loading="lazy" srcset="https://www.ircwebservices.com/wp-content/uploads/2025/04/wordpress-ai-website-builder-140x140.jpg 140w, https://www.ircwebservices.com/wp-content/uploads/2025/04/wordpress-ai-website-builder-150x150.jpg 150w, https://www.ircwebservices.com/wp-content/uploads/2025/04/wordpress-ai-website-builder-600x600.jpg 600w, https://www.ircwebservices.com/wp-content/uploads/2025/04/wordpress-ai-website-builder-100x100.jpg 100w" sizes="auto, (max-width: 140px) 100vw, 140px" /></div><div class="texts"><h3><a href="https://www.ircwebservices.com/try-our-new-ai-website-builder-for-free/" style="">Try Our New AI Website Builder </a></h3> <span class="post-date" style=""><span class="entry-date">April 9, 2025</span></span></div></li><li class="clearfix" style="padding-top:20px;margin-top:20px;border-color:#e7e7e7"><div class="thumb image" style="width:70px;height:70px;;margin-right:15px"> <img title="IRC WEB Services what-is-a-wordpress-sitemap-140x140 What is a WordPress Sitemap and How Do You Add One to Your Site? "width="140" height="140" src="https://www.ircwebservices.com/wp-content/uploads/2025/04/what-is-a-wordpress-sitemap-140x140.jpg" class="attachment-conceptseven-post-widget size-conceptseven-post-widget wp-post-image" alt="what-is-a-wordpress-sitemap-140x140 What is a WordPress Sitemap and How Do You Add One to Your Site? WordPress " decoding="async" loading="lazy" srcset="https://www.ircwebservices.com/wp-content/uploads/2025/04/what-is-a-wordpress-sitemap-140x140.jpg 140w, https://www.ircwebservices.com/wp-content/uploads/2025/04/what-is-a-wordpress-sitemap-150x150.jpg 150w, https://www.ircwebservices.com/wp-content/uploads/2025/04/what-is-a-wordpress-sitemap-600x600.jpg 600w, https://www.ircwebservices.com/wp-content/uploads/2025/04/what-is-a-wordpress-sitemap-100x100.jpg 100w" sizes="auto, (max-width: 140px) 100vw, 140px" /></div><div class="texts"><h3><a href="https://www.ircwebservices.com/what-is-a-wordpress-sitemap-and-how-do-you-add-one-to-your-site/" style="">What is a WordPress Sitemap and </a></h3> <span class="post-date" style=""><span class="entry-date">April 9, 2025</span></span></div></li><li class="clearfix" style="padding-top:20px;margin-top:20px;border-color:#e7e7e7"><div class="thumb image" style="width:70px;height:70px;;margin-right:15px"> <img title="IRC WEB Services canva-vs-photoshop-140x140 Canva vs. Photoshop: Which One Should You Use? "width="140" height="140" src="https://www.ircwebservices.com/wp-content/uploads/2025/04/canva-vs-photoshop-140x140.png" class="attachment-conceptseven-post-widget size-conceptseven-post-widget wp-post-image" alt="canva-vs-photoshop-140x140 Canva vs. Photoshop: Which One Should You Use? design tips " decoding="async" loading="lazy" srcset="https://www.ircwebservices.com/wp-content/uploads/2025/04/canva-vs-photoshop-140x140.png 140w, https://www.ircwebservices.com/wp-content/uploads/2025/04/canva-vs-photoshop-150x150.png 150w, https://www.ircwebservices.com/wp-content/uploads/2025/04/canva-vs-photoshop-100x100.png 100w" sizes="auto, (max-width: 140px) 100vw, 140px" /></div><div class="texts"><h3><a href="https://www.ircwebservices.com/canva-vs-photoshop-which-one-should-you-use/" style="">Canva vs. Photoshop: Which One Should </a></h3> <span class="post-date" style=""><span class="entry-date">April 8, 2025</span></span></div></li></ul></div><div id="mc4wp_form_widget-1" class="widget widget_mc4wp_form_widget"><h2 class="widget-title"><span>Newsletter</span></h2><script>(function() { window.mc4wp = window.mc4wp || { listeners: [], forms: { on: function(evt, cb) { window.mc4wp.listeners.push( { event : evt, callback: cb } ); } } }
})();</script><form id="mc4wp-form-1" class="mc4wp-form mc4wp-form-3084" method="post" data-id="3084" data-name="Form 1" ><div class="mc4wp-form-fields"><p class="text">Sign up for alerts, special offers, news and updates.</p><div class="inner-wrap"><div class="name-wrap"> <input type="text" id="rollmcwp_name" name="NAME" placeholder="Your Name"></div><div class="email-wrap"> <input type="email" name="EMAIL" required="" placeholder="Your Email"></div><div class="submit-wrap"><button type="submit">Subscribe!</button></div></div></div><label style="display: none !important;">Leave this field empty if you're human: <input type="text" name="_mc4wp_honeypot" value="" tabindex="-1" autocomplete="off" /></label><input type="hidden" name="_mc4wp_timestamp" value="1744218701" /><input type="hidden" name="_mc4wp_form_id" value="3084" /><input type="hidden" name="_mc4wp_form_element_id" value="mc4wp-form-1" /><div class="mc4wp-response"></div></form></div></div></div></div></div><div class="footer-promotion" style="background-image: url(https://www.ircwebservices.com/wp-content/uploads/2020/03/promo-bg.jpg); background-repeat: no-repeat; background-position: center top; background-size: cover;"><div class="conceptseven-container"><div class="inner"><div class="title-wrap"><div class="text-wrap"><div class="promo-icon"></div><h5 class="promo-title">Get an estimate of your project’s time and costs.</h5></div></div><div class="button-wrap"><div class="btn"> <a href="https://www.ircwebservices.com/services#services_offered" class="promo-btn"> <span>Check it out</span> </a></div><div class="btn-ex"> <strong>See current services</strong></div></div></div></div></div><footer id="footer" style=""><div id="footer-widgets" class="conceptseven-container"><div class="footer-grid special-grid gutter-20"><div class="w340 col"><div id="text-1" class="widget widget_text"><h2 class="widget-title"><span>Contact</span></h2><div class="textwidget"><p class="padding-top-10 margin-bottom-20"><strong class="text-white">L3 La Tour Koenig</strong><br /><i class="fas fa-map-marker-alt font-size-14"></i> 11108 Pointe-Aux-Sables,<br />Port Louis, Mauritius</p><p class="margin-bottom-20"><i class="fas fa-phone font-size-1class="></i> (+230) 5753 0449<br /><i class="fas fa-mobile-alt font-size-14"></i> (+230) 5965 6137</p><p><a class="text-white" href="mailto:admin@ircwebservices.com" data-mce-href="mailto:admin@ircwebservices.com">admin@ircwebservices.com</a><br data-mce-bogus="1"></p></div></div></div><div class="w220 col"><div id="text-2" class="widget widget_text"><h2 class="widget-title"><span>Bank Details</span></h2><div class="textwidget"><p class="padding-top-10 margin-bottom-20 text-white"><strong>Bank :</strong> The Mauritius Commercial Bank Limited (MCB)<br /> <strong>IBAN:</strong> MU50MCBL0944000441743967000MUR<br /> <strong>SWIFT code :</strong> MCBLMUMU<br /> <strong>Account number:</strong> 000441743967<br /> <strong>Name:</strong> IRC Web Services</p></div></div></div><div class="w240 col"><div id="widget_socials-1" class="widget widget_socials"><div class="socials clearfix" style=""><div class="icon" style=""><a target="_blank" title="facebook" href="https://www.facebook.com/IrcWebServices/" style="margin-bottom:10px;font-size:32px"><i class="fab fa-facebook"></i></a></div></div></div></div><div class="w275 col"><div id="media_image-2" class="widget widget_media_image"><img width="300" height="120" src="https://www.ircwebservices.com/wp-content/uploads/2023/03/2-300x120.png" class="image wp-image-26694 attachment-medium size-medium" alt="" style="max-width: 100%; height: auto;" decoding="async" loading="lazy" srcset="https://www.ircwebservices.com/wp-content/uploads/2023/03/2-300x120.png 300w, https://www.ircwebservices.com/wp-content/uploads/2023/03/2-768x307.png 768w, https://www.ircwebservices.com/wp-content/uploads/2023/03/2-870x348.png 870w, https://www.ircwebservices.com/wp-content/uploads/2023/03/2-640x256.png 640w, https://www.ircwebservices.com/wp-content/uploads/2023/03/2-480x192.png 480w, https://www.ircwebservices.com/wp-content/uploads/2023/03/2-550x220.png 550w, https://www.ircwebservices.com/wp-content/uploads/2023/03/2.png 1000w" sizes="auto, (max-width: 300px) 100vw, 300px" /></div><div id="media_image-3" class="widget widget_media_image"><img width="300" height="120" src="https://www.ircwebservices.com/wp-content/uploads/2023/03/4-300x120.png" class="image wp-image-26693 attachment-medium size-medium" alt="" style="max-width: 100%; height: auto;" decoding="async" loading="lazy" srcset="https://www.ircwebservices.com/wp-content/uploads/2023/03/4-300x120.png 300w, https://www.ircwebservices.com/wp-content/uploads/2023/03/4-768x307.png 768w, https://www.ircwebservices.com/wp-content/uploads/2023/03/4-870x348.png 870w, https://www.ircwebservices.com/wp-content/uploads/2023/03/4-640x256.png 640w, https://www.ircwebservices.com/wp-content/uploads/2023/03/4-480x192.png 480w, https://www.ircwebservices.com/wp-content/uploads/2023/03/4-550x220.png 550w, https://www.ircwebservices.com/wp-content/uploads/2023/03/4.png 1000w" sizes="auto, (max-width: 300px) 100vw, 300px" /></div></div></div></div></footer><div id="bottom" style=" background-repeat: no-repeat; background-position: center top; background-size: cover;" ><div class="conceptseven-container"><div class="bottom-bar-inner-wrap"><div class="bottom-bar-copyright"><div id="copyright"> © IRC WEB Services. All rights reserved. | BRN: I12005989 | VAT No. 18818908</div></div><div class="bottom-bar-menu"><ul id="menu-bottom-menu" class="bottom-nav"><li id="menu-item-424" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-424"><a href="https://www.ircwebservices.com/privacy-policy/">Privacy Policy</a></li><li id="menu-item-425" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-home menu-item-425"><a href="https://www.ircwebservices.com/">Terms and Conditions</a></li></ul></div></div></div></div></div></div> <a id="scroll-top"></a><script>(function() {function maybePrefixUrlField () { const value = this.value.trim() if (value !== '' && value.indexOf('http') !== 0) { this.value = 'http://' + value }
}
const urlFields = document.querySelectorAll('.mc4wp-form input[type="url"]')
for (let j = 0; j < urlFields.length; j++) { urlFields[j].addEventListener('blur', maybePrefixUrlField)
}
})();</script> <script type='text/javascript'>document.addEventListener( 'wpcf7mailsent', function( event ) { if( "fb_pxl_code" in event.detail.apiResponse){ eval(event.detail.apiResponse.fb_pxl_code); } }, false );</script> <div id='fb-pxl-ajax-code'></div> <script type='text/javascript'>(function () { var c = document.body.className; c = c.replace(/woocommerce-no-js/, 'woocommerce-js'); document.body.className = c; })();</script> <script type="text/javascript" src="https://www.ircwebservices.com/wp-includes/js/dist/hooks.min.js?ver=4d63a3d491d11ffd8ac6" id="wp-hooks-js"></script> <script type="text/javascript" src="https://www.ircwebservices.com/wp-includes/js/dist/i18n.min.js?ver=5e580eb46a90c2b997e6" id="wp-i18n-js"></script> <script type="text/javascript" id="wp-i18n-js-after">wp.i18n.setLocaleData( { 'text direction\u0004ltr': [ 'ltr' ] } );</script> <script type="text/javascript" id="contact-form-7-js-before">var wpcf7 = { "api": { "root": "https:\/\/www.ircwebservices.com\/wp-json\/", "namespace": "contact-form-7\/v1" }
};</script> <script type="text/javascript" id="wc-order-attribution-js-extra">var wc_order_attribution = {"params":{"lifetime":1.0e-5,"session":30,"base64":false,"ajaxurl":"https:\/\/www.ircwebservices.com\/wp-admin\/admin-ajax.php","prefix":"wc_order_attribution_","allowTracking":true},"fields":{"source_type":"current.typ","referrer":"current_add.rf","utm_campaign":"current.cmp","utm_source":"current.src","utm_medium":"current.mdm","utm_content":"current.cnt","utm_id":"current.id","utm_term":"current.trm","utm_source_platform":"current.plt","utm_creative_format":"current.fmt","utm_marketing_tactic":"current.tct","session_entry":"current_add.ep","session_start_time":"current_add.fd","session_pages":"session.pgs","session_count":"udata.vst","user_agent":"udata.uag"}};</script> <script type="text/javascript" src="https://www.google.com/recaptcha/api.js?render=6Lf1e_cUAAAAAMs9AZWiDcKYHiG06GJIUtH_QI8L&ver=3.0" id="google-recaptcha-js"></script> <script type="text/javascript" src="https://www.ircwebservices.com/wp-includes/js/dist/vendor/wp-polyfill.min.js?ver=3.15.0" id="wp-polyfill-js"></script> <script type="text/javascript" id="wpcf7-recaptcha-js-before">var wpcf7_recaptcha = { "sitekey": "6Lf1e_cUAAAAAMs9AZWiDcKYHiG06GJIUtH_QI8L", "actions": { "homepage": "homepage", "contactform": "contactform" }
};</script> <script id="shopping-cart-items-updater" type="text/javascript"></script><script defer src="https://www.ircwebservices.com/wp-content/cache/autoptimize/js/autoptimize_2ccf99d7a53a8c9dc9fb3d5e3d51c3f4.js"></script></body></html><!-- WP Fastest Cache file was created in 2.5087769031525 seconds, on 09-04-25 21:11:41 --><!-- need to refresh to see cached version --> Note post type in the block editor.
Note post type in the block editor.