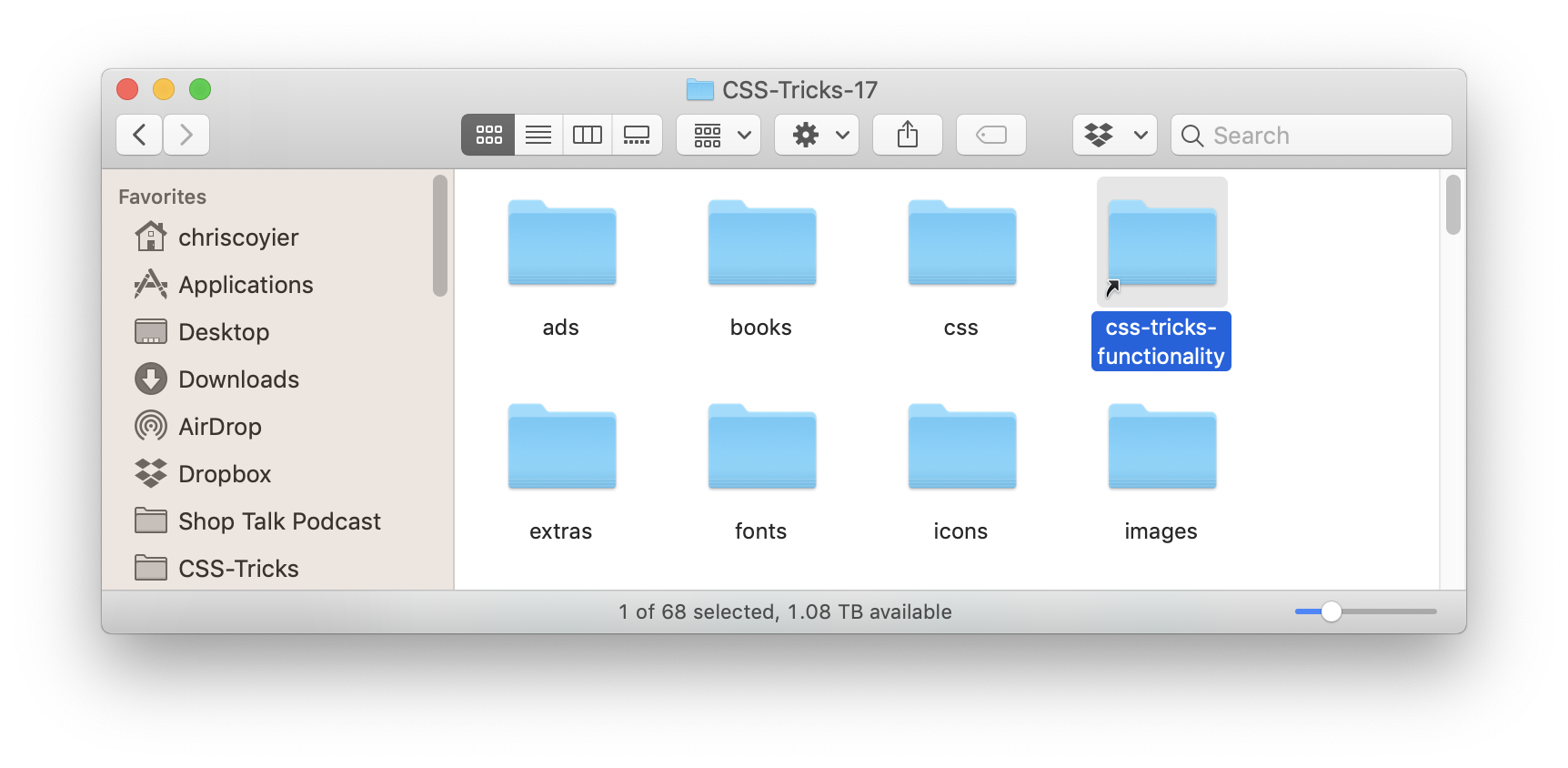
You know how you open a “project” in a local code editor? I guess different editors have different terminology for it, but essentially what you are doing is opening a folder/directory and it shows you a sidebar full of files and folders you can navigate through and such.
Typically there is one parent folder, and everything else is within that folder. Right? Well, it doesn’t have to be! That’s where symbolic links come in.
Otherwise known as symlinks, they are like pointers to another place. While you don’t have to actually move the folder you are referencing, you can create a pointer to it that behaves as if you did.
You can create them right from the command line:
ln -s /path/to/original/ /path/to/linkYou’ll get a link that looks like an “alias” on macOS. Ya know, the things you can make by right-clicking an item or going File > Make Alias. But they are different. In my experience, aliases tend not to work in code editors, but symlinks do.

I was actually lazy (hey, I prefer GUIs for just about everything) and used Nick Zitzmann’s symboliclinker context menu plugin to help make the link I wanted (and allow me to make other ones super easy).
Why bother? I’ve had a handful of occasions over the years, but here’s one that just came up for me. I’m working on a WordPress theme, and there is a WordPress Functionality Plugin that goes with it. Ideally, I’d have just my theme folder open in my code editor (no need to have the entire WordPress root there, that would just slow my editor and make searching a mess). But I’d also like to have that plugin open at the same time, so in case I’m calling functions and such that the plugin controls, I can see both. But these folders are in totally different places…
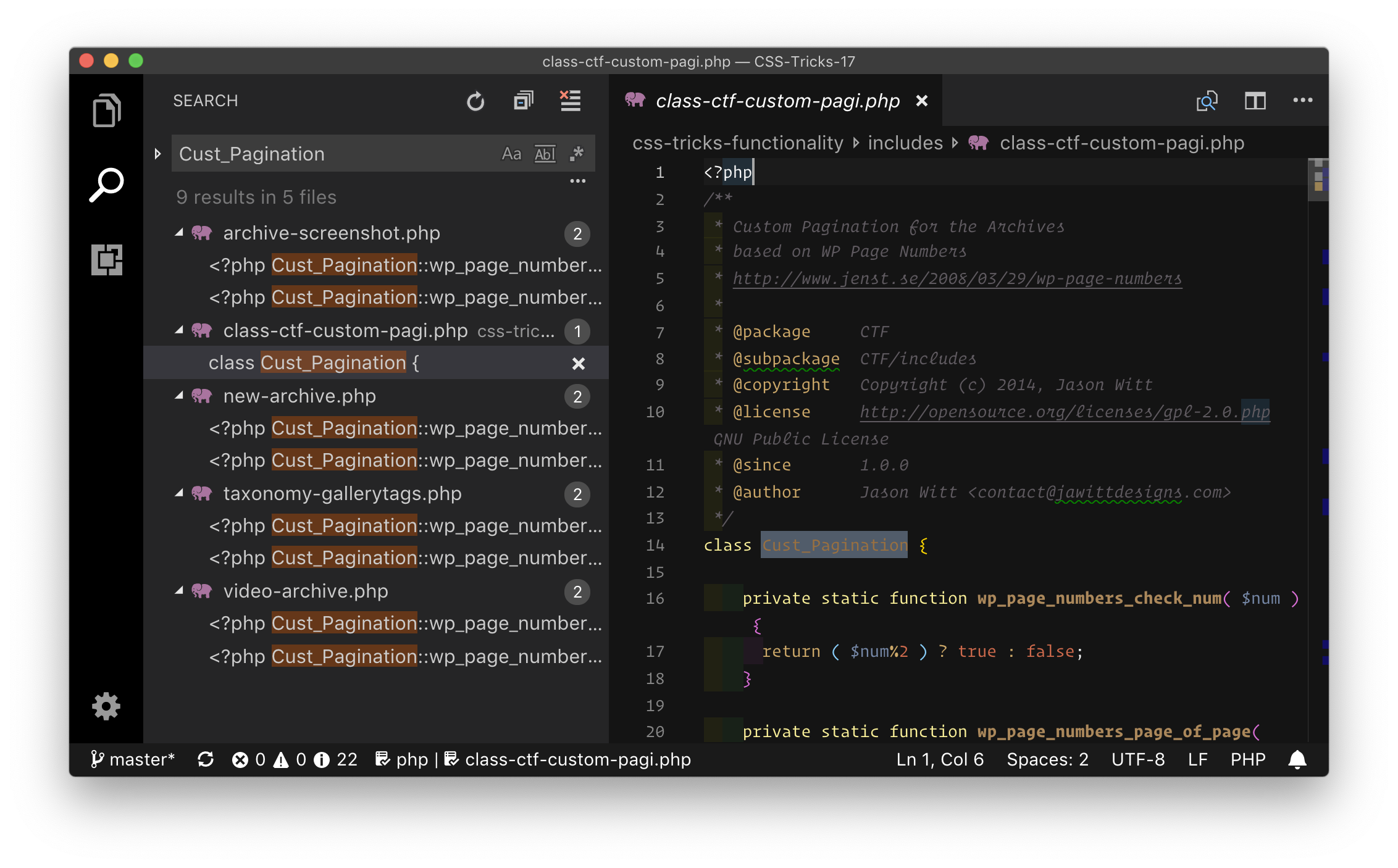
No matter, I can put a symlink to the plugin in the theme. (You may want to .gitignore it, depending on your deployment setup and such.) Now I can search and find things in both places like I want:

I know that some editors have their own concept of this, like VS Code’s Multi-root Workspaces and how you can Project > Add Folder to Project in Sublime. But symlinks are a way to do the same thing but in a cross-editor and cross-system way that everyone can use!
The post Symbolic Links for Easier Multi-Folder Local Development appeared first on CSS-Tricks.




